uniapp|微信小程序:隐私保护指引说明
发布时间:2024年01月05日
前言
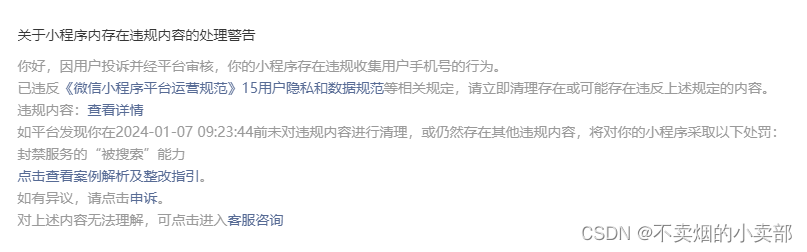
由于小程序的隐私提示不符合规范,最近收到了警告,如图:

查看详情后知道问题出在隐私提示的方式不够完善,通过查看官方文档后,开始进行整改。
官方文档的整改指引地址:点击查看案例解析及整改指引
一、隐私保护指引说明
为规范开发者的用户个人信息处理行为,保障用户合法权益,小程序、插件中涉及处理用户个人信息的开发者,均需补充相应用户隐私保护指引。如不符合规范,小程序发布后会受到功能限制。
- 微信小程序原生开发可参考微信官方文档进行接入即可。参考链接:
用户隐私保护指引填写说明
小程序隐私协议开发指南 - 如果使用uniapp开发,可接入插件。
以下内容是关于通过uniapp开发时插件的使用。
二、隐私保护指引说明插件安装
1.插件安装
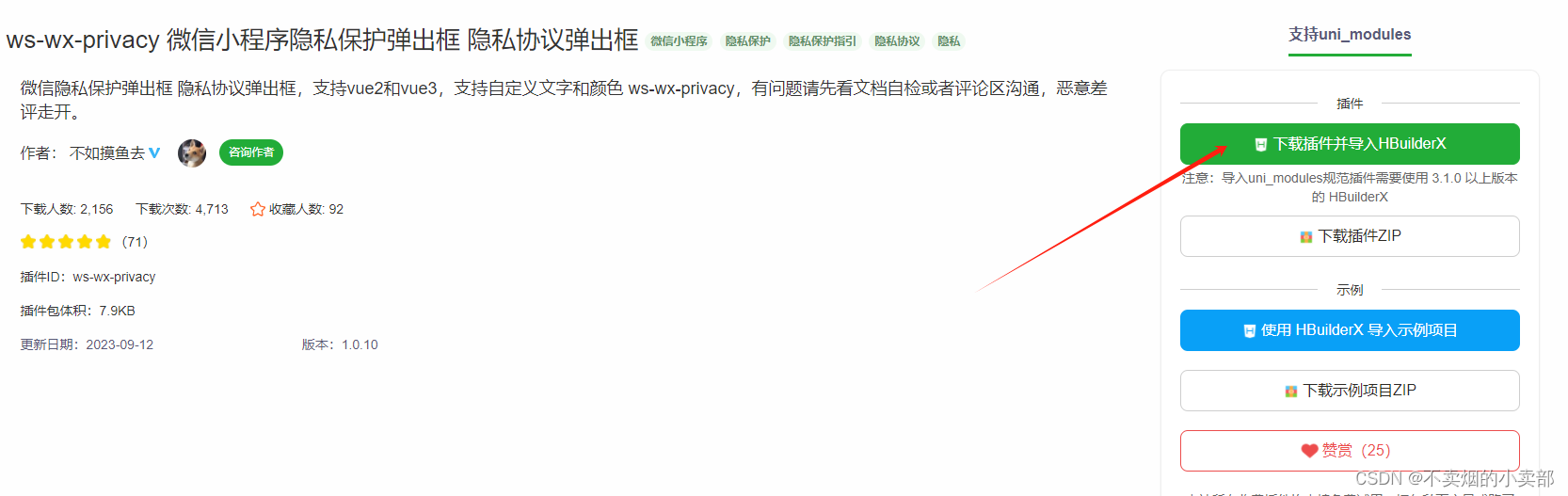
找到一个用起来还不错的插件,安装后使用没有出现问题,也可以根据自己的需要对插件灵活调整和更改,通过HBuildderX导入即可正常使用。如下图:
点击下载插件https://ext.dcloud.net.cn/plugin

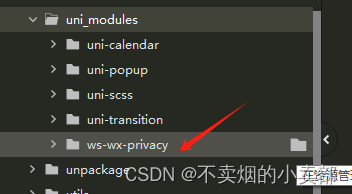
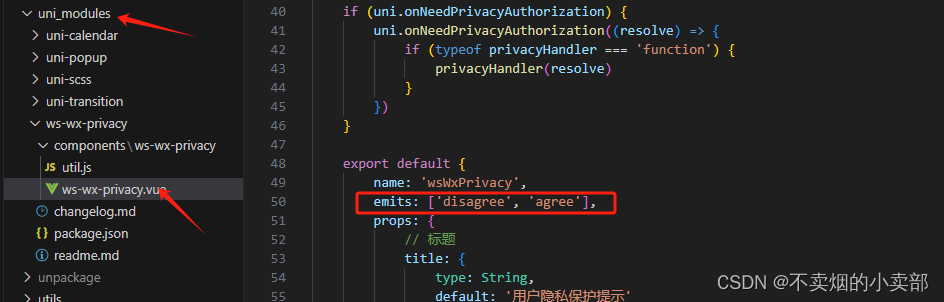
导入插件成功后会在项目中生成文件如下:

2.使用步骤
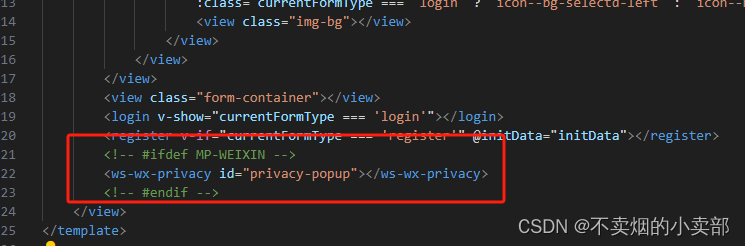
模板中引入组件
<!-- #ifdef MP-WEIXIN -->
<ws-wx-privacy id="privacy-popup"></ws-wx-privacy>
<!-- #endif -->

根据具体情况在需要隐私提示的地方触发
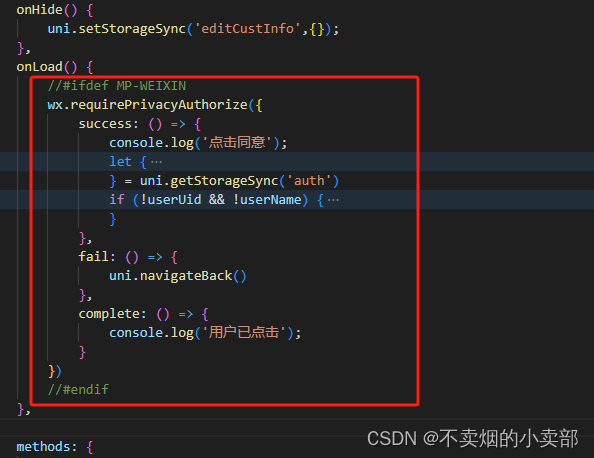
如onLoad(),onShow()钩子中添加如下代码:
//#ifdef MP-WEIXIN
wx.requirePrivacyAuthorize({
success: () => {
console.log('点击同意');
// 此处可添加业务逻辑
},
fail: () => {
console.log('点击取消');
// 此处可添加业务逻辑
},
complete: () => {
console.log('用户已点击');
// 此处可添加业务逻辑
}
})
//#endif

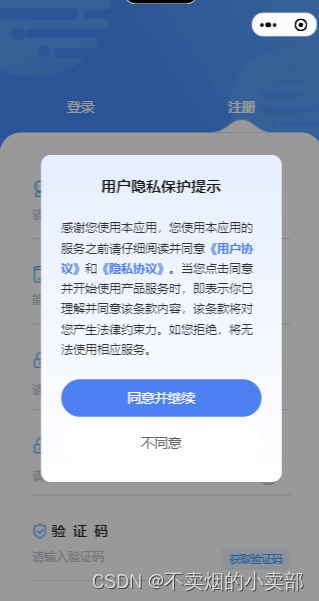
三、效果展示

总结
可在需要提醒的地方灵活弹出提示框,使用很方便。需要定制开发,可直接修改插件:

文章来源:https://blog.csdn.net/to_pray/article/details/135381418
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Getway介绍和使用
- 基于UDP的TFTP简单文本传输协议的下载和上传
- CCNP课程实验-08-BGP-Trouble-Shooting
- nacos-client中grpc连接问题,不断提示报错
- 常用python代码大全-使用Python的requests模块发送HTTP请求
- 智能AI写作到底怎么样?这几款AI写作非常好用
- 科技云报道:Salesforce x阿里云,打造“中国口味”的CRM?
- 新书速览|AI创意绘画与视频制作:基于Stable Diffusion和ControlNet
- 2024年有哪些软考高级科目开考?选哪个科目好?
- 项目执行常用的ChatGPT通用提示词模板