基础js逆向练习-登录密码破解(js逆向)
发布时间:2023年12月24日
练习平台:逆向账号密码
https://login1.scrape.center/直接打开平台,输入密码账号,抓包找到加密的参数携带的位置,这边我们找到的是一个叫token的加密参数,这个参数的携带是一个密文

我们首先考虑一下搜索这个加密的参数位置,直接找到的话可以不必要使用一些调试手段。

很幸运第一个实际上就是这段加密的位置所在,那么我门直接使用这段加密的位置

目的还是这个e的内容的获取,那么我们直接拷贝下来这个e的内容。
var e = c.encode(JSON.stringify(this.form));我们发现内层是一个将form转换成json的一个过程,那么这边我们直接查找这个form看一下这个form是什么内容。
可以明显看出来这是一个对象,这个对象中有两个属性,一个是username 一个是password ,那么我们可以直接获得这个对象,使用python传递即可。

?现在主要就是找到e,encode的加密函数的位置,然后进行补环境就可以解决这个问题了。
搜索直接跳转到这个位置。

一路复制粘贴查找出现报错的位置

继续开始找

复制粘贴

出现这个错误

这边可以看出来是一个三目运算符,里面是有一些浏览器环境检查的,我们直接找到这个值就可以。不需要在替换,替换是一个比较复杂的过程。
直接调试到这个位置,浏览器输入
?
buffer ? buffer.from && Uint8Array && buffer.from !== Uint8Array.from ? function (e) {
return (e.constructor === buffer.constructor ? e : buffer.from(e)).toString("base64")
}
: function (e) {
return (e.constructor === buffer.constructor ? e : new buffer(e)).toString("base64")
}
: function (e) {
return btoa(utob(e))
}你想要跳转到这里需要刷新一下,主要是这个是页面加载中的,并不是网络请求中的。

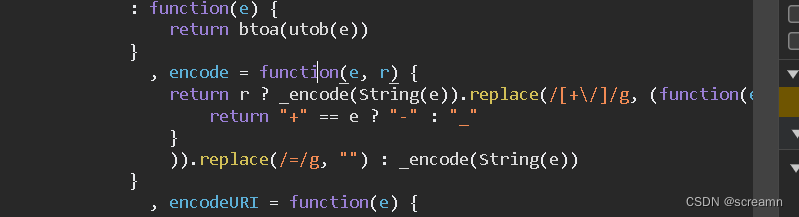
所以这个_encode就是?
function (e) {
? ? ? ? ? ? ? ? return btoa(utob(e))
? ? ? ? ? ? }
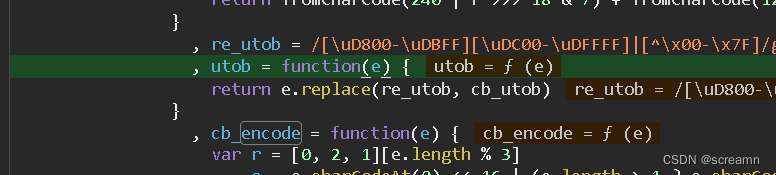
直接找到这个函数缺少的部分utob
找到缺少的环境,re_utob 和cb_utob

复制粘贴到编译器

成功

var cb_utob = function (e) {
if (e.length < 2) {
var r = e.charCodeAt(0);
return r < 128 ? e : r < 2048 ? fromCharCode(192 | r >>> 6) + fromCharCode(128 | 63 & r) : fromCharCode(224 | r >>> 12 & 15) + fromCharCode(128 | r >>> 6 & 63) + fromCharCode(128 | 63 & r)
}
r = 65536 + 1024 * (e.charCodeAt(0) - 55296) + (e.charCodeAt(1) - 56320);
return fromCharCode(240 | r >>> 18 & 7) + fromCharCode(128 | r >>> 12 & 63) + fromCharCode(128 | r >>> 6 & 63) + fromCharCode(128 | 63 & r)
}
var utob = function (e) {
return e.replace({}, cb_utob)
}
var _encode = function (e) {
return btoa(utob(e))
}
var encode = function (e, r) {
return r ? _encode(String(e)).replace(/[+\/]/g, (function (e) {
return "+" == e ? "-" : "_"
}
)).replace(/=/g, "") : _encode(String(e))
}
form = {
username: "1",
password: "1"
}
var e = encode(JSON.stringify(form));
console.log(e)
文章来源:https://blog.csdn.net/screamn/article/details/135179922
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- S7通信协议解析
- YOCTO基础 - 控制并行任务的数量
- Python 抓取纵*横中文网小说内容 实现小说内容AES解密还原
- 2024年G3锅炉水处理证模拟考试题库及G3锅炉水处理理论考试试题
- Mysql:重点且常用的 SQL 标签整理
- 编程笔记 html5&css&js 018 HTML颜色
- Python基础(二十二、自定义模块和包)
- 【谭浩强C程序设计精讲 2】整型数据
- 人力资源系统软件有什么用?有哪些好用的人力资源系统?
- vue文件下载请求blob文件流token失效的问题