vscode配置web开发环境(WampServer)
发布时间:2024年01月19日
这里直接去下载了集成的服务器组件wampserver,集成了php,MySQL,Apache
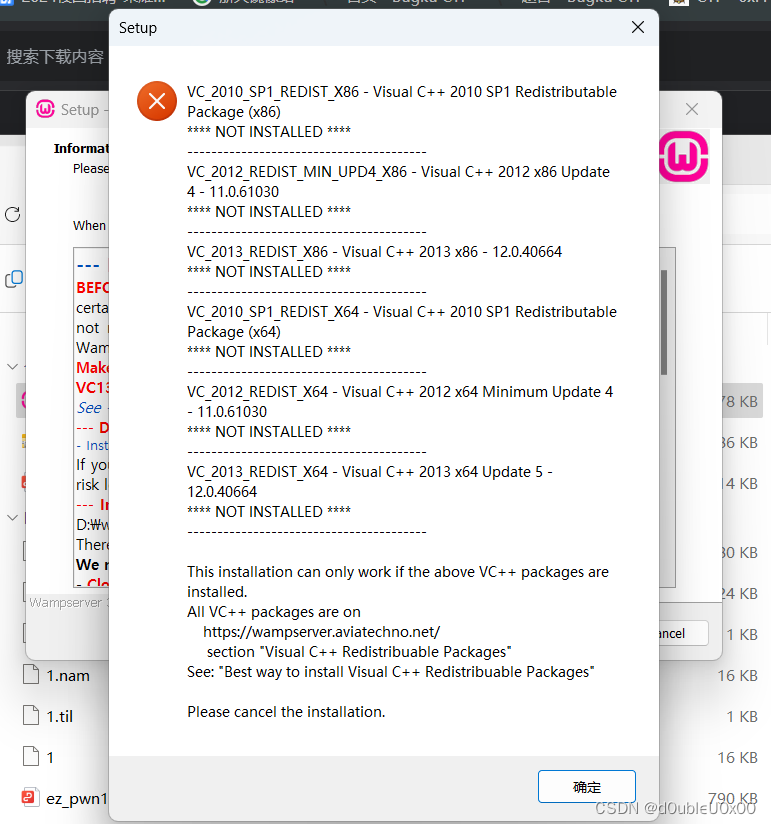
可能会出现安装问题,这里说只有图上这些VC++包都安装了才能继续安装,进入报错里提供的链接

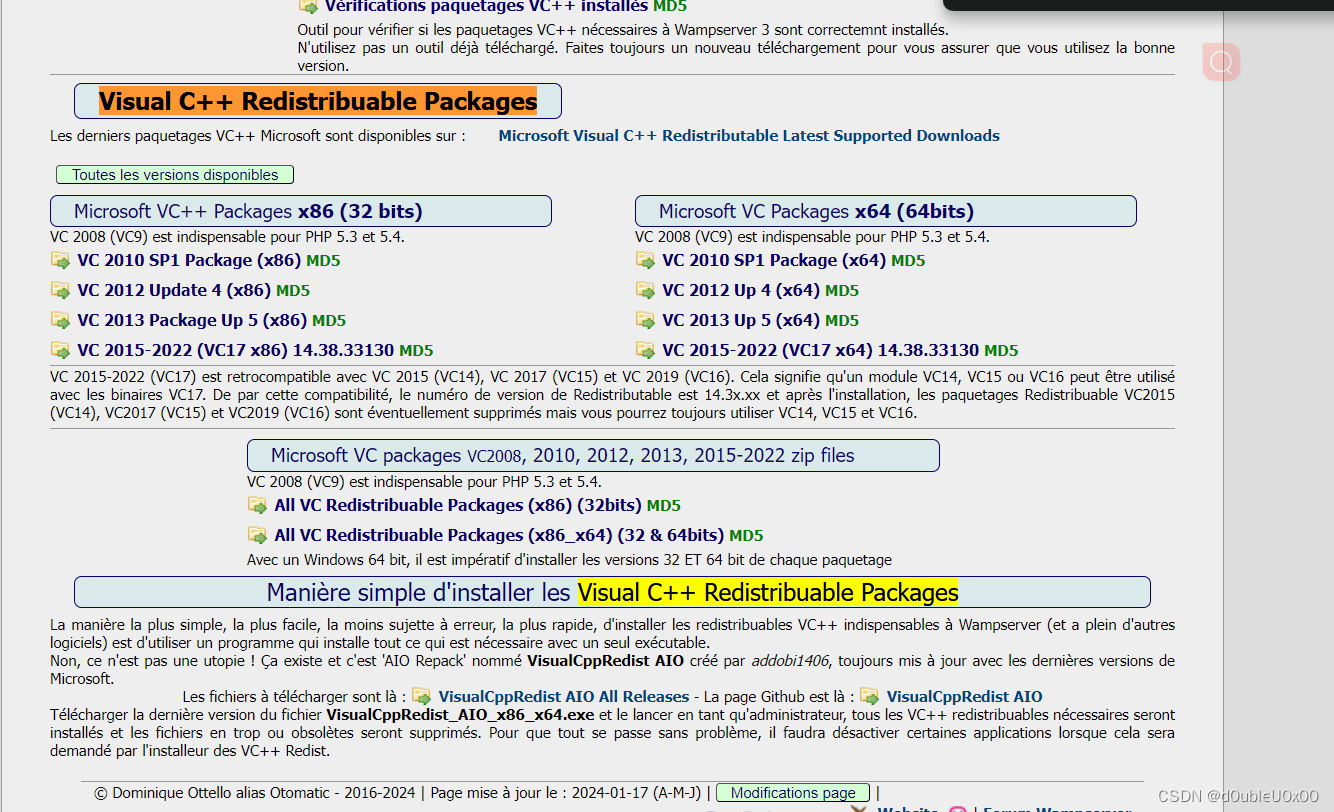
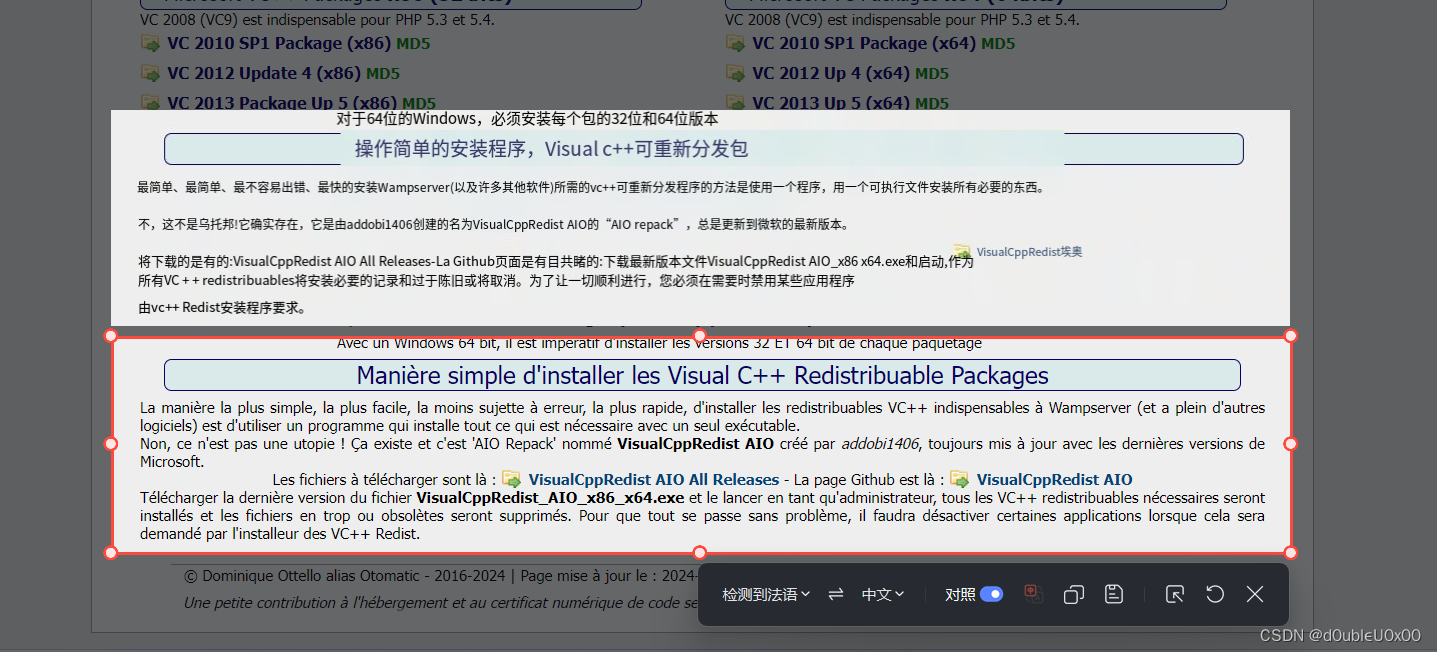
在页面内搜索相关信息


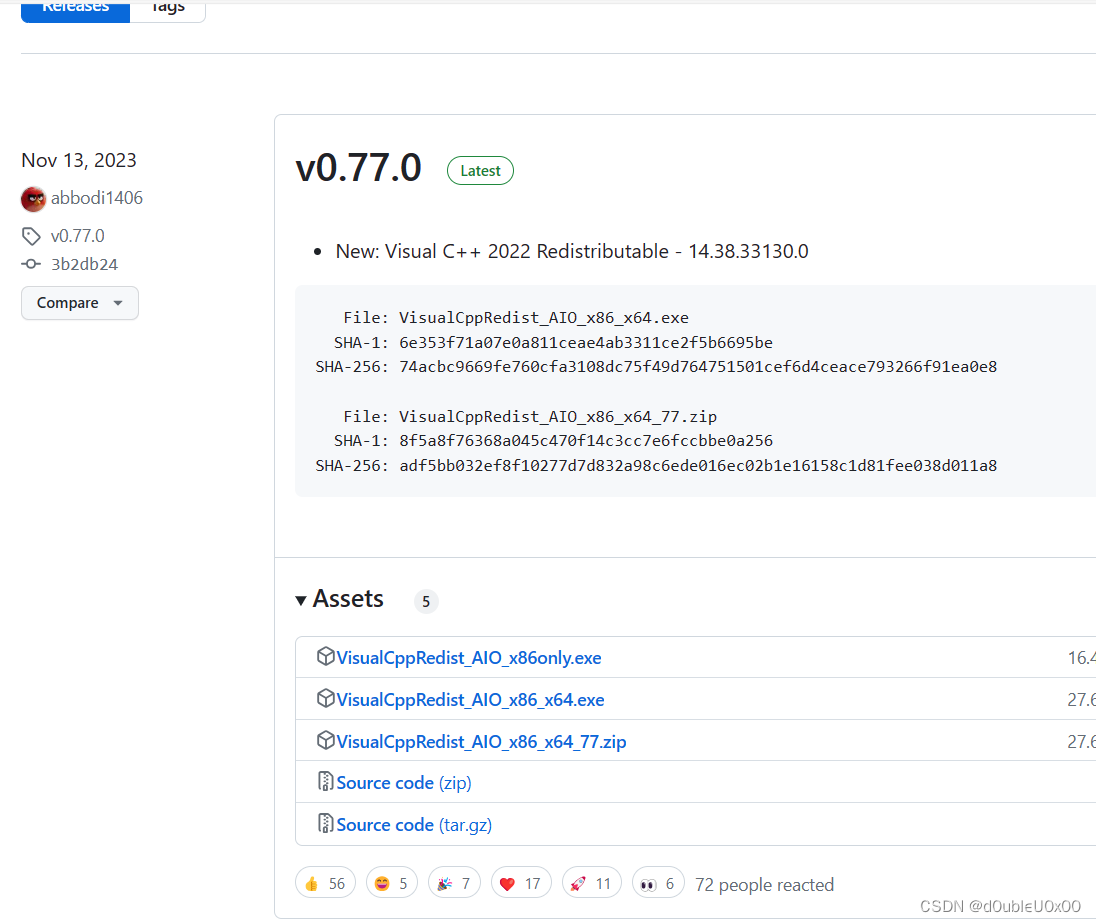
github上不去可以去镜像站
下载exe文件安装相关的包

然后运行exe文件安装软件包

安装完成后再次运行wampserver的安装程序可以正常下载安装了

下载安装完成后复制php.exe文件的路径,这里先随便选了一个php版本
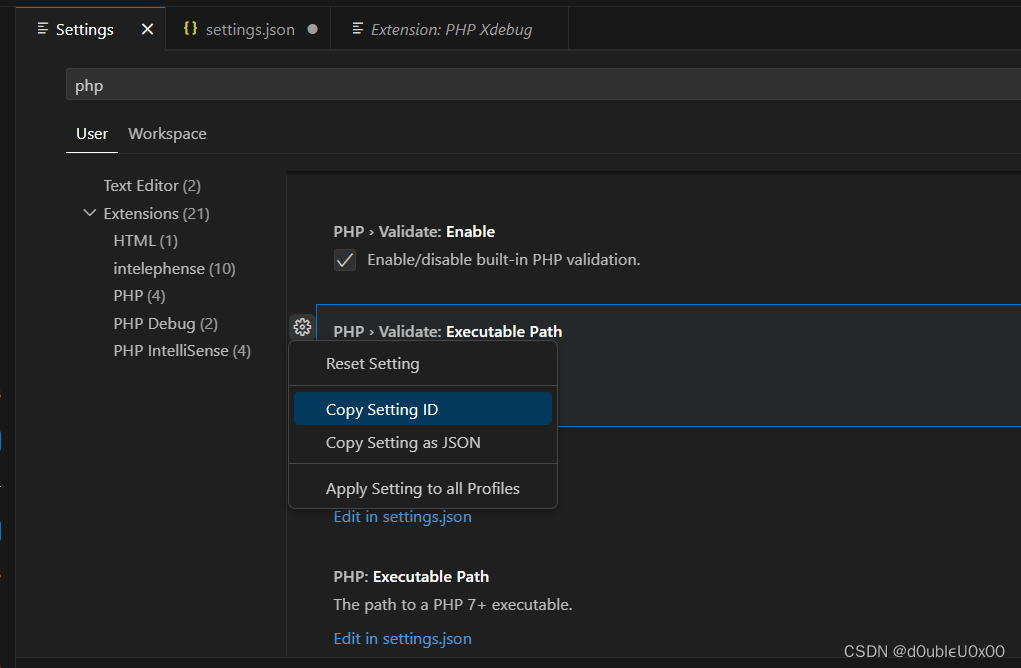
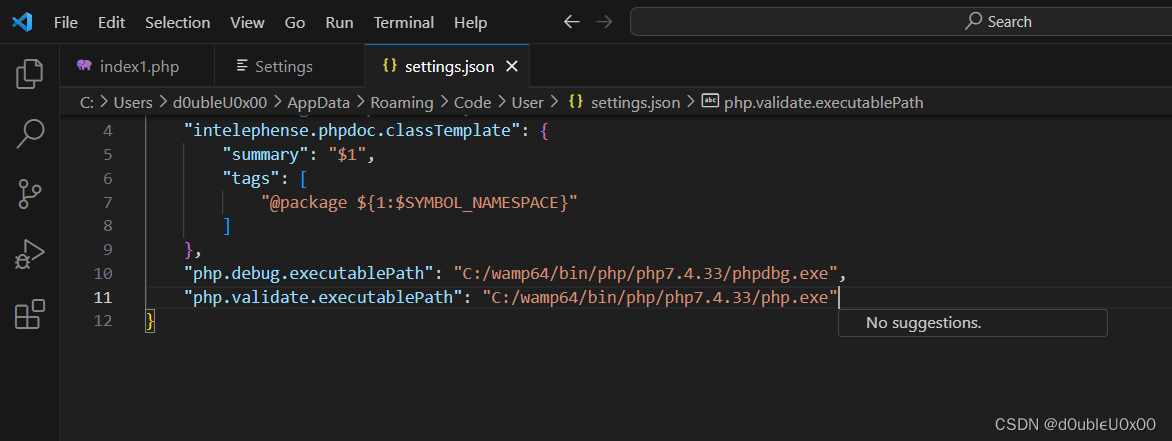
打开vscode的Settings,搜索关键词php,找到可执行文件的路径这一项,点左边的齿轮复制setting ID,再点下面的在settings.json文件中编辑,


把复制的路径中反斜杠换成斜杠消除错误
ctrl+s保存配置
写一段测试代码,放到www路径下运行一下
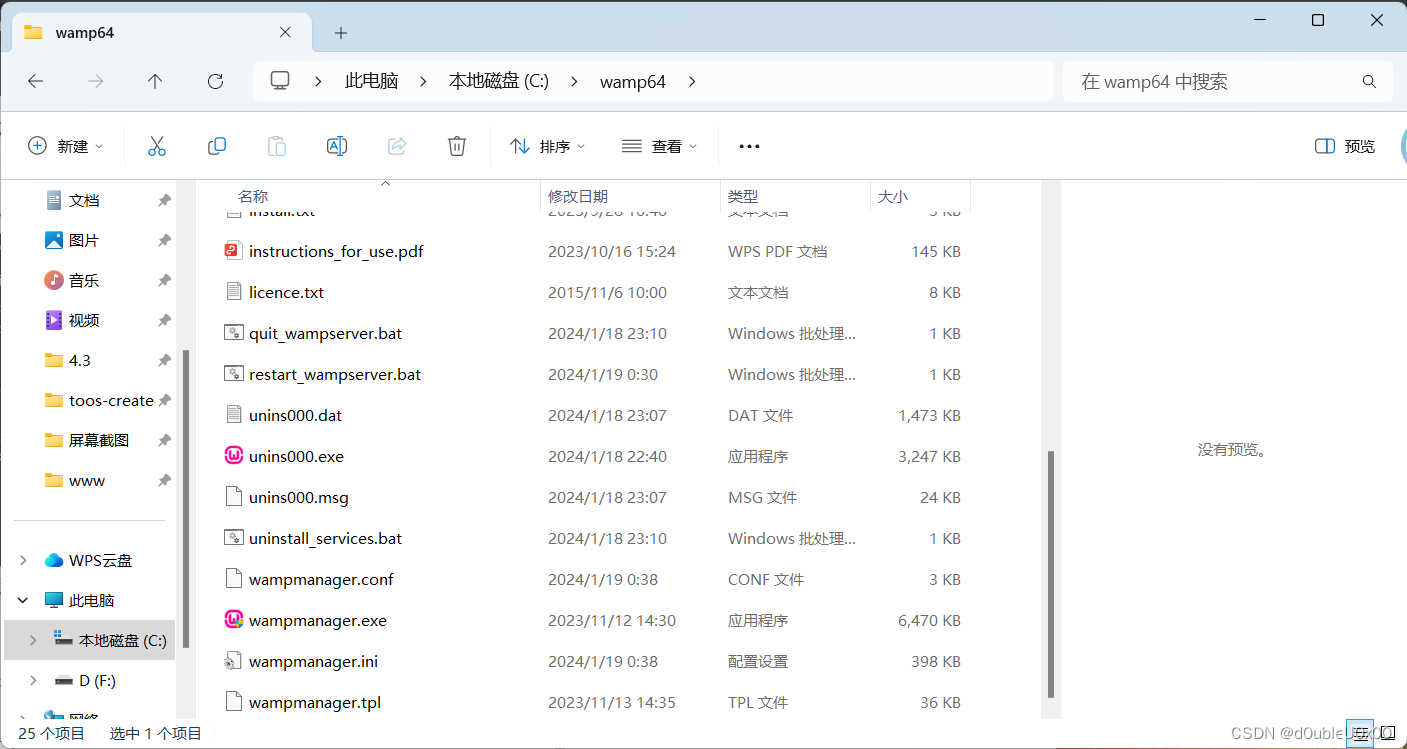
要先启动WampServer,运行wampservermanger.exe

#index1.php
<html>
<head>test my php</head>
<body>
<h1>heading 1</h1>
<?php
echo "Hello world! This is my first code using WampServer."
?>
</body>
</html>


今天先配php,其他的内容之后再补充
现在用其他的机器是不能访问的,配置访问等
文章来源:https://blog.csdn.net/m0_52682586/article/details/135684322
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C++ n皇后问题 || 深度优先搜索模版题
- 为什么IDEA建议去掉StringBuilder,而要使用“+”拼接字符串
- Socket与字节序
- 【ARM 嵌入式 编译系列 2.1 -- GCC 预处理命令 #error 和 #warning 详细介绍 】
- Ubuntu开机自启动文件
- MyBatis-config.xml配置文件
- SARS-CoV-2 Spike IgG ELISA Kit (RUO)—Enzo Life Sciences
- 正则表达式
- 防火墙未开端口导致zookeeper集群异常,kafka起不来
- 西工大计院计算机系统基础实验二(配置gdb插件)