unity学习笔记
一、DOTween练习
1.金币搜集动画
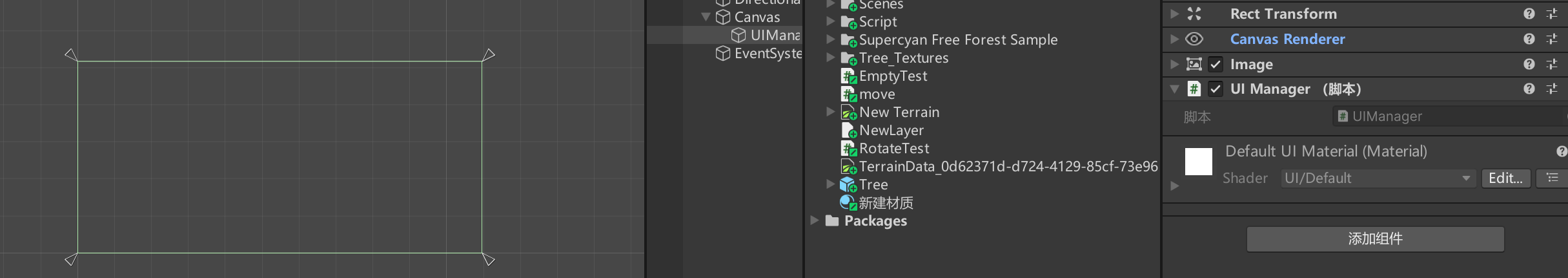
新建一个Panel,将其的 Image组件的透明度条件为0,在为其添加一个脚本,命名为UIManager,后面将用这个脚本来控制整个动画。效果如下:

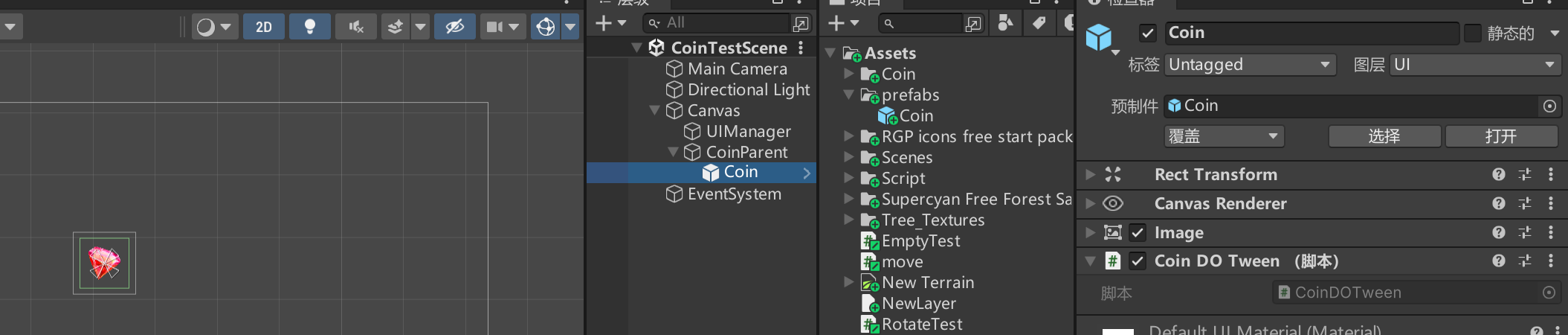
创建一个空物体并命名为CoinParent,在为其创建一个子物体image,将素材图片跟换,在为其添加一个脚本CoinDOTween,用来控制动画。再将子物体image重命名为Coin并设置为预制体。

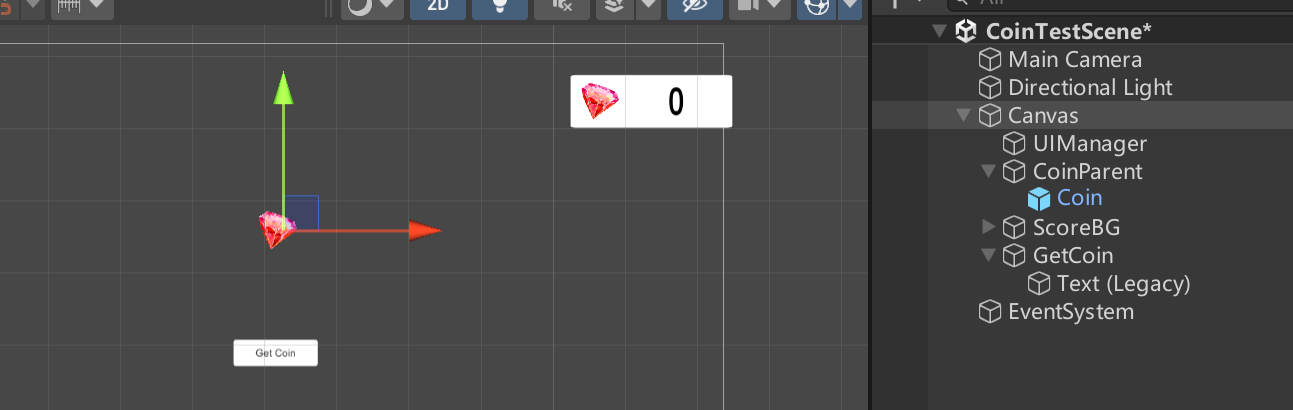
创建一个积分的背景,命名为ScoreBg,在创建一个 image作为金币的图标,
创建一个文本框作为显示数字的变化。
然后新建一个button,作为增加金币的按钮,这样基本的场景就搭建好了。效果如下:

接下来开始脚本编辑
序列化拿到需要的东西
? ? [SerializeField] private Transform coinParent;
? ? [SerializeField] private Image coinPrefab;
? ? [SerializeField] private int positionMin, positionMax;//获取随机位置
? ? [SerializeField] private int rotationMin, rotationMax;//转动角度
? ? [SerializeField] private TextMeshProUGUI counterText;//计数
然后为了方便动画控制这里需要建立一个数组
?private List<Image> _coinList = new List<Image>();?
创建用于计数的变量
? ? private int _CoinNum = 0;//用于计数
需要一个生成金币预制体的方法,并且生成的数量是随机的。
? ? private void Generatecoins()
? ? {
? ? ? ? int num = Random.Range(7, 16);
? ? ? ? for(int i = 0;i < num; i++)
? ? ? ? {
? ? ? ? ? ? Image coin = Instantiate(coinPrefab, Vector3.zero, Quaternion.identity, coinParent);//生成预制体
? ? ? ? ? ? coin.transform.localPosition = new Vector3(Random.Range(positionMin, positionMax + 1)
? ? ? ? ? ? ? ? , Random.Range(positionMin, positionMax + 1), 0);//设置位置随机
? ? ? ? ? ? coin.transform.rotation = Quaternion.Euler(new Vector3(0, 0, Random.Range(rotationMin, rotationMax + 1)));//设置角度随机
? ? ? ? ? ? _coinList.Add(coin);
? ? ? ? }
? ? ? ? _CoinNum = num;
? ? }
写一个按钮的放方法来调用随机生成金币
? ? public void Reward()
? ? {
? ? ? ? _coinList.Clear();//每次点击按钮清空
? ? ? ? Generatecoins();
? ? }
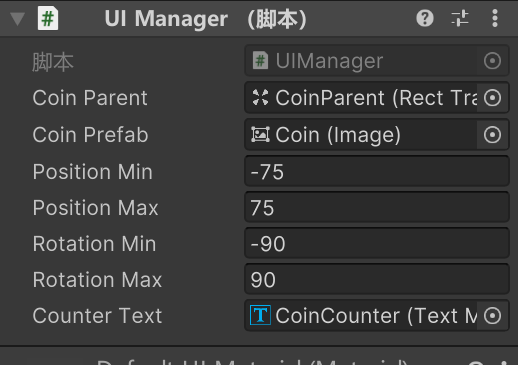
写完这部分逻辑之后找到UIManager物体,将相关物体关联,并附与相应的数值,再将按钮绑定。

现在测试是否能正常生成,效果如下:

现在随机生成的逻辑正确,接下来做第二部分。
编写生成动画的方法,希望实现的动画效果是金币是一个个间隔的时间过去,要为金币设置一个延时
? ? private void MakeTweens()
? ? {
? ? ? ? float delay = 0f;
? ? ? ? for(int i = 0; i < _CoinNum; i++)
? ? ? ? {
? ? ? ? ? ? _coinList[i].GetComponent<CoinDOTween>();
? ? ? ? }
? ? }
现在编写CoinDOTween脚本里面的逻辑
?private Image _image;
? ? [SerializeField] private Vector2 _tangetPos;
? ? private void Awake()
? ? {
? ? ? ? _image = GetComponent<Image>();
? ? }
? ? //播放动画
? ? public void playTween(float delay)
? ? {
? ? ? ? transform.DOScale(1, 0.3f).SetEase(Ease.OutBack).OnComplete(() =>
? ? ? ? {
? ? ? ? ? ? _image.rectTransform.DOMove(_tangetPos, 0.6f).SetEase(Ease.OutQuad).SetDelay(delay).OnComplete(() =>
? ? ? ? ? ? {
? ? ? ? ? ? ? ? transform.DOScale(0, 0.1f).SetEase(Ease.InBack).OnComplete(() =>
? ? ? ? ? ? ? ? {
? ? ? ? ? ? ? ? ? ? Destroy(gameObject);?
? ? ??
? ? ? ? ? ? ? ? });
? ? ? ? ? ? });
? ? ? ? ? ? _image.rectTransform.DORotate(Vector3.zero, 0.6f).SetEase(Ease.OutQuad).SetDelay(delay);
? ? ? ? });
? ? }
在播放动画时希望从无到有,因此修改一下预制体的缩放属性为0,然后从小变大。
这样金币就会朝着,金币图标方向移动并消失。最后效果:

点击按钮后移动到这个位置并消失
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 跨境电商账号频繁?你的IP可能“不干净”了
- 【全网最全】2024华数杯国际赛B题成品论文50页+1-4问高质量代码+完整数据集+建模过程+保姆级教学
- 【已解决】若依系统前端打包后,部署在nginx上,点击菜单错误:@/views/system/role/index
- 雍禾医疗启动“毛发森林”公益计划 为地球种植“发际线”
- 《Linux C编程实战》笔记:进程操作之创建进程
- 沉浸式go-cache源码阅读!
- 父子组件通信$emit
- 使用说明书的重要性:为什么你的产品需要一份好的使用说明书?
- automkcert使用教程
- 飘扬的爱意--花费三天用HTML5做三个告白气球