原生JavaScript实现 元素全屏与退出全屏效果
发布时间:2023年12月23日
之前写过 前端screenfull实现界面全屏展示功能 突然发现自己犯傻了
其实元素js中就有全屏与取消全屏的方式
html代码如下
<!DOCTYPE html>
<html>
<head>
<title>全屏实验</title>
<style>
</style>
</head>
<body>
<div id = "mian" style = "width: 100px;height: 100px;background-color: blue;">
<button id = "screen">全屏</button>
<button id = "CancelFullScreen">取消全屏</button>
</div>
<script>
var mian = document.getElementById("mian");
var screen = document.getElementById("screen");
var CancelFullScreen = document.getElementById("CancelFullScreen");
screen.onclick = function () {
mian.requestFullscreen();
}
CancelFullScreen.onclick = function () {
document.exitFullscreen();
}
</script>
</body>
</html>
这里 我们mian元素为主体 然后 包裹两个按钮 screen全屏按钮 设置了点击事件 通过mian元素 调用requestFullscreen实现mian元素占满全屏
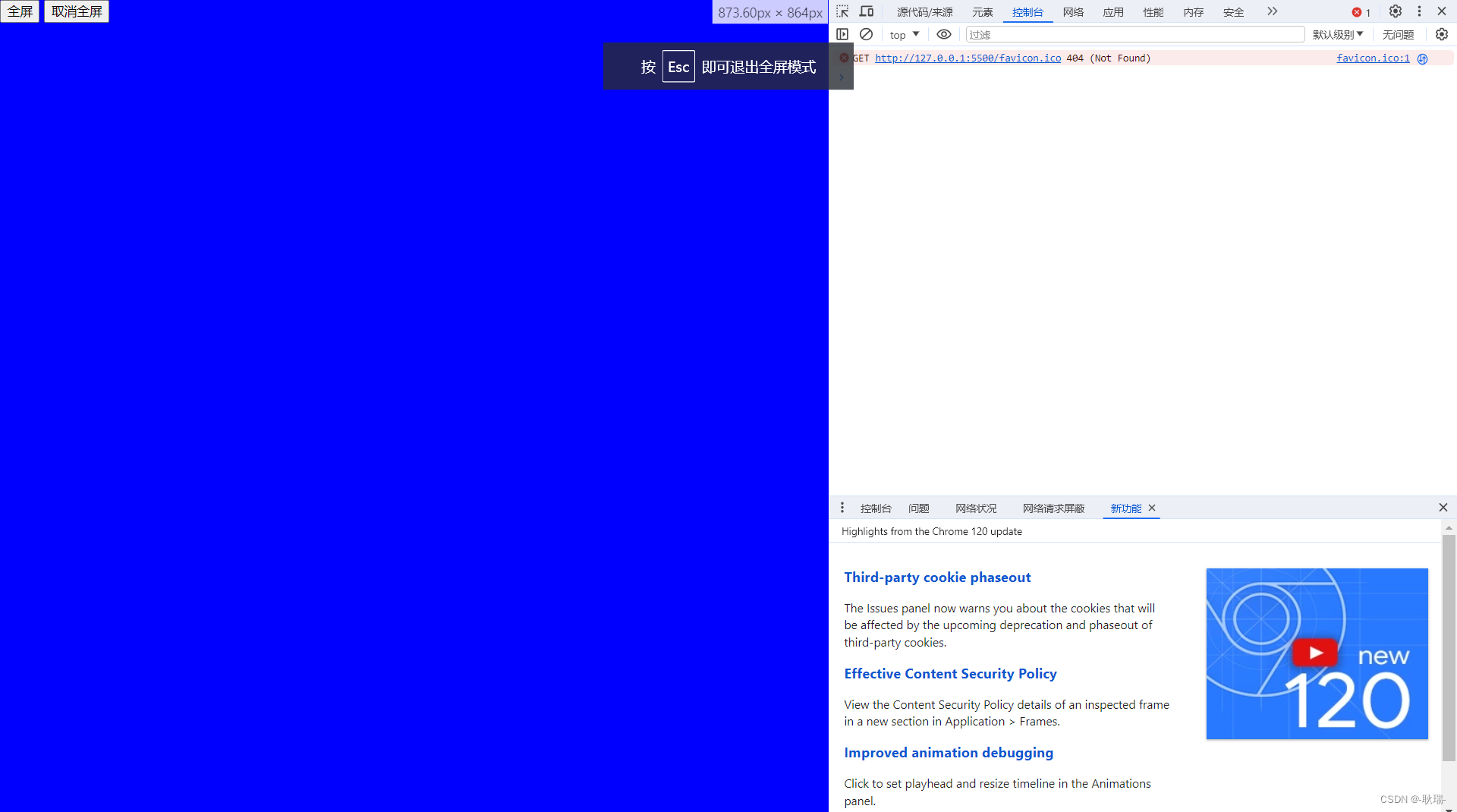
点击全屏 screen 按钮效果如下

然后 CancelFullScreen按钮的点击事件 就调用了 document对象的exitFullscreen方法 调用后 不管谁在全屏 都会立刻退出

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135162033
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Android 猜鸡蛋小游戏开发
- 【计算机网络】TCP原理 | 可靠性机制分析(二)
- 图神经网络 7大高效创新思路分享,附17篇最新顶会论文和代码
- 【完结】Django完成读者浏览书籍,图书详情页,借阅管理【已开源,附源码地址】
- 使用k8s部署Mysql实例~hostpath,nfs服务器,PV和PVC持久化
- 揭秘HTTPS加密协议:保护你的网络安全
- gitLab页面打tag操作步骤
- 190. 字串变换(双向BFS,字符串操作,unordered_map)
- Python安装wxpython
- 跨域原理和解决方案