Android 猜鸡蛋小游戏开发
发布时间:2024年01月11日
实现功能:
设计一个猜猜鸡蛋在哪只鞋子里游戏。在UI上放置三只鞋子,单击其中的任意一只鞋子,将打开鞋子显示里面是否有鸡蛋,如果猜中,设置该图片为半透明显示,并提示信息“猜对了”,如果猜错,提示信息为“再玩一次?”。整体界面采用线性布局方式,界面中包含text view、button、image view控件,布局设计如下所示:

所涉及的知识点:?
- 根元素是?
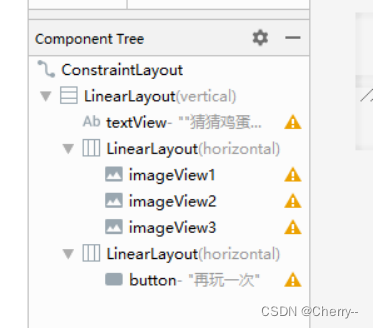
ConstraintLayout,这是一个灵活的布局容器,可帮助在 Android 应用中管理视图的位置和约束。 ConstraintLayout?中包含一个垂直方向的?LinearLayout,该布局垂直堆叠子视图。LinearLayout?中有三个主要元素:TextView,具有 ID 为?textView,用于显示文本 "猜猜鸡蛋在哪里?",并设置为垂直方向的两倍高度。- 第二个?
LinearLayout,水平方向堆叠,包含三个?ImageView?元素,每个元素代表一个图片视图。 - 第三个?
LinearLayout,垂直方向,包含一个?Button?元素,具有 ID 为?button,用于显示文本 "再玩一次"。
本次所实现的布局效果:
 ??
?? ??
??
UI布局代码如下:?
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:orientation="vertical"
tools:layout_editor_absoluteX="32dp"
tools:layout_editor_absoluteY="0dp"
>
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="687dp"
android:layout_weight="2"
android:gravity="center"
android:text='"猜猜鸡蛋在哪里?"' />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="380dp"
android:layout_weight="1"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
app:srcCompat="@drawable/shoe_default" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
app:srcCompat="@drawable/shoe_default"/>
<ImageView
android:id="@+id/imageView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
app:srcCompat="@drawable/shoe_default" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="439dp"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="再玩一次" />
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>这段代码的目的是创建一个简单的界面,其中包含一个问题文本("猜猜鸡蛋在哪里?")、三个图像视图(ImageView)以及一个按钮(Button)。在这个布局中,可能是一个小游戏或者交互式界面,用户被要求猜测鸡蛋所在的位置,然后点击按钮进行交互动作(例如再次玩游戏)。?
后台代码(关键代码):?
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final TextView text = findViewById(R.id.textView);
final ImageView i1 = findViewById(R.id.imageView1);
final ImageView i2 = findViewById(R.id.imageView2);
final ImageView i3 = findViewById(R.id.imageView3);
final Button button = findViewById(R.id.button);
final List<Integer> list = new ArrayList<>();
list.add(R.drawable.shoe_sorry);
list.add(R.drawable.shoe_sorry);
list.add(R.drawable.shoe_ok);
Collections.shuffle(list);
i1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
i1.setImageDrawable(getResources().getDrawable(list.get(0)));
i2.setImageDrawable(getResources().getDrawable(list.get(1)));
i3.setImageDrawable(getResources().getDrawable(list.get(2)));
if(list.get(0) == R.drawable.shoe_ok){
i1.setAlpha(100);
i1.setAlpha(255);
i1.setAlpha(255);
text.setText("运气真好");
}else {
text.setText("再玩一次!");
}
}
});
i2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
i1.setImageDrawable(getResources().getDrawable(list.get(0)));
i2.setImageDrawable(getResources().getDrawable(list.get(1)));
i3.setImageDrawable(getResources().getDrawable(list.get(2)));
if(list.get(1) == R.drawable.shoe_ok){
i1.setAlpha(255);
i1.setAlpha(100);
i1.setAlpha(255);
text.setText("运气真好");
}else {
text.setText("再玩一次!");
}
}
});
i3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
i1.setImageDrawable(getResources().getDrawable(list.get(0)));
i2.setImageDrawable(getResources().getDrawable(list.get(1)));
i3.setImageDrawable(getResources().getDrawable(list.get(2)));
if(list.get(2) == R.drawable.shoe_ok){
i1.setAlpha(255);
i1.setAlpha(255);
i1.setAlpha(100);
text.setText("运气真好");
}else {
text.setText("再玩一次!");
}
}
});
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
text.setText("猜猜鸡蛋在哪个鞋里?");
i1.setAlpha(255);
i2.setAlpha(255);
i3.setAlpha(255);
Collections.shuffle(list);
i1.setImageDrawable(getResources().getDrawable(R.drawable.shoe_default));
i2.setImageDrawable(getResources().getDrawable(R.drawable.shoe_default));
i3.setImageDrawable(getResources().getDrawable(R.drawable.shoe_default));
}
});
}
}
文章来源:https://blog.csdn.net/weixin_61552302/article/details/135505549
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用gitee(码云)上传自己的代码(0基础保姆级操作)
- 【移动安全】—apk反编译基础及静态分析_app反编译怎么分析
- 回顾2023,那些令 AI 圈大地震的瞬间!
- 股票评级遭下调,苹果市值一夜蒸发超7000亿!未来还要继续跌?
- 第29集《佛法修学概要》
- Shell脚本自动化部署LAMP环境
- 模型评估:余弦距离的应用
- 应用案例 | 使用Softing PROFIBUS Tester 5解决网络问题
- 【信息安全】深度分析邮件安全及钓鱼攻击防范
- 代码随想录算法训练营第十五天| 637.二叉树的层平均值 429. N 叉树的层序遍历 515. 在每个树行中找最大值