SpringBoot+Vue3前后端快速整合入门
前言
最近需要维护一个个人项目,由于笔者是一个大后端,所以借此机会把前端学习过程记录一下,方便后续回顾。
前端项目初始化
安装npm
在前端项目初始化时,我们必须要安装好node,官网地址如下,因为笔者后续会用到vue3所以这里下在的node版本为18.16.0 。
https://nodejs.org/en/download
安装步骤比较简单,就不多赘述了,安装完成后到cmd键入如下命令,若输出node版本号则说明安装成功了。
C:\Users\xxx>node -v
v18.16.0
为了加速后续各种依赖的下载,我们建议注册淘宝镜像,命令为
npm get registry --显示当前的镜像网址
npm config set registry http://registry.npm.taobao.org -- 使用淘宝的镜像网址
完成后全局安装一下vue-cli
npm install -g /cli.0.8
创建前端文件,使用命令初始化前端项目
创建一个名为web的前端项目
vue create web
首先进入选择页面,我们直接选择第3个选项,即自定义创建前端项目。
Vue CLI v5.0.8
? Please pick a preset:
Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
> Manually select features
然后进入选择页面使用空格键选择对应选项,完成后如下所示,可以看到笔者勾选了
- Babel
- Router
- Vuex
- Linter / Formatter
选择的界面如下,带*号的就是笔者所选择的。
? Check the features needed for your project:
() Choose Vue version
>(*) Babel
(*) TypeScript
( ) Progressive Web App (PWA) Support
(*) Router
(*) Vuex
( ) CSS Pre-processors
(*) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
然后我们就可以进入后续的配置了:
首先我们的vue选择3.0版本
# 选择vue3.0
? Choose a version of Vue.js that you want to start the project with 3.x
路由选择历史模式
# 使用历史模式的router
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) y
然后是代码检查,这里我们就选择简单的报错检查就行了
# 代码检查仅用于仅用于预防错误
? Pick a linter / formatter config:
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
TSLint (deprecated)
接下来是配置选择的时机,我们选择保存时检查即可
# ESLint 保存时触发检查
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) Lint on save
( ) Lint and fix on commit
然后我们选择将配置存到package.json中
# router等配置文件单独存放不和package.json一起
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files
In package.json
最后将模板配置为一个web的模板即可
# 上述初始化操作保存为一个模板,名字为web
? Save this as a preset for future projects? Yes
? Save preset as: web
自此就生成一个前端文件夹,整体文件结构如下:

此时,我们不妨键入以下命令尝试将项目启动
$ cd web
$ npm run serve
然后我们到浏览器键入
http://localhost:8080/
自此我们的前端架子就初始化完成了。

前端项目结构介绍
整体结构如下所示,每个文件夹的含义分别是:
- node_modules:类似后端中maven在pom引入依赖后,导入的依赖一样,这个node_modules就是前端依赖引入的位置。
- public:存放静态文件的位置。
- assets:log文件存放处。
- components:编写自己的通用vue组件的文件夹。例如你的网站有通用的header和footer,就可以抽取一个组件,存放到这个位置,然后引入到需要的页面即可。
- router:存放页面请求的每一个路由以及路由到达的vue组件位置。
- store:存放全局变量的位置。
- views:存放视图文件的位置。
├─node_modules
└─__tests__
├─public
└─src
├─assets
├─components
├─router
├─store
└─views
我们在前端根目录还会看到一个package.json和package-lock.json这些都说vue配置依赖版本的文件,其中package-lock.json是我们完成依赖安装后索引版本的文件,后续如果我们删除node_modules在进行npm install的话,对应依赖版本都会以这个文件为主。

整合ant-design-vue
引入依赖
我们在这步骤需要引入ant-design-vue以及它的样式、标签等,所以我们需要依次键入如下命令,注:这些命令都来自官网,如果版本有变,读者可以到官网cv最新的命令。
npm install ant-design-vue --save
npm install --save -design/icons-vue
然后main.js全局引入对应的这些配置即可
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 全局引入ant-design-vue 以及css样式
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
//图标
import * as Icons from '@ant-design/icons-vue';
const app = createApp(App);
app.use(Antd).use(store).use(router).mount('#app');
// 全局使用图标
const icons = Icons;
for (const i in icons) {
app.component(i, icons[i]);
}
配置官网完成基本样式、标签整合
这里笔者就是通过官网复制粘贴+调整,就完成了一个网站的初步搭建,感兴趣的读者可以自行查阅调试,由于没有什么很高深的技巧,所以笔者就不多赘述了。
唯一需要注意的就是选择3.0的文档。

header、footer组件化
我们都知道网站的头部和页脚都是通用的,所以我们建议将这些部分抽取出来,存放到上文所说的component文件夹中
以Footer.vue为例,笔者的代码如下,可以看到代码非常简单,声明样式之后引入defineComponent,并且将这个组件命名为Footer
<template>
<a-layout-footer style="text-align: center">
Ant Design ?2018 Created by Ant UED
</a-layout-footer>
</template>
<script>
import {defineComponent} from 'vue';
export default defineComponent({
name: 'Footer',
});
</script>
<style scoped>
</style>
然后我们在核心组件app.vue中引入,核心代码如下,可以看到使用import 之后就可以使用 <Footer/>就可以将页脚的样式引入了。
<template>
<a-layout>
<Header/>
<router-view/>
<Footer/>
</a-layout>
</template>
<script lang="ts">
import {defineComponent, ref} from 'vue';
import Header from '@/components/Header.vue'; // @ is an alias to /src
import Footer from '@/components/Footer.vue'; // @ is an alias to /src
</script >
最后就是核心配置文件main.js,如下所示,他引入的全局都需要用到的组件,通过import 引入,通过use将其整合到app组件中。这就是为什么初始化时我们的app.vue可以直接使用路由等功能。
import {createApp} from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
const app = createApp(App);
app.use(store)
.use(router)
.use(Antd)
.mount('#app')
到此位置我们基本的东西都引入了,我们不妨拿这个vue文件测试一下看看引入是否成功

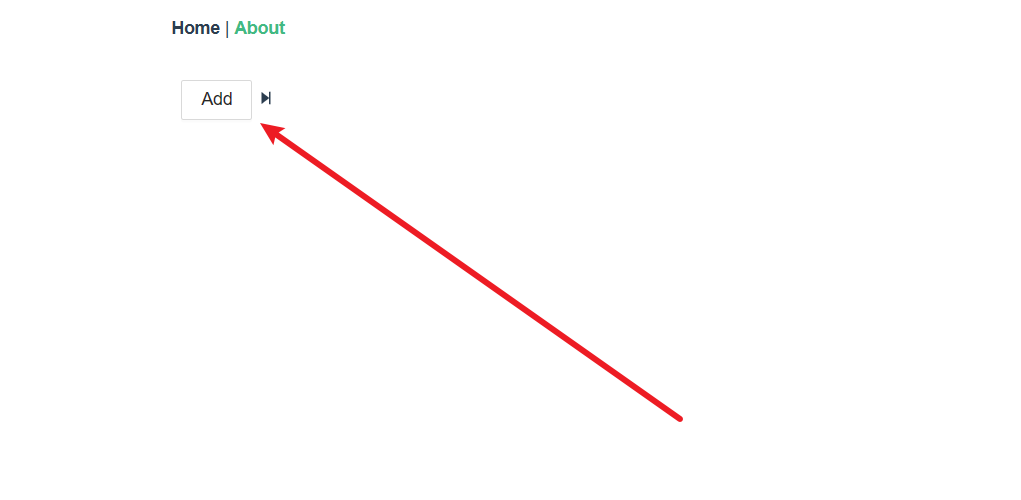
输入如下内容,可以看到笔者直接从官网抄了两个组件贴上去
<template>
<div class="about">
<a-button>Add</a-button> <step-forward-outlined />
</div>
</template>
而页面确实输出了对应的样式,由此可知我们的配置步骤成功了。

前端引入axios
为了能够请求后端接口,我们需要使用如下命令完成axios安装
npm install axios --save
完成后,我们即可直接import使用了,如下所示这就是笔者基于axios发起的get命令示例
import axios from 'axios';
import {defineComponent} from 'vue';
export default defineComponent({
name: 'Header.vue',
setup() {
let name="xiaoming";
axios.get("http://127.0.0.1:8081/hello/"+name).then((resp) => {
console.log(resp.data);
alert(resp.data);
});
}
});
后端项目初始化
get请求
为了测试前后端交互,我们编写了一个restful接口。
public class HelloController {
("/hello/{name}")
public String hello(("name") String name) {
return "hello" + name;
}
}
因为前后端处于不同端口存在跨域问题,所以我们后端还需要增加一段代码。+
public class CorsConfig implements WebMvcConfigurer {
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") // 允许所有路由
.allowedOriginPatterns("*") // 允许所有来源
.allowedHeaders(CorsConfiguration.ALL) // 允许所有请求头
.allowedMethods(CorsConfiguration.ALL) // 允许所有请求方法
.allowCredentials(true) // 允许前端带上凭证(例如 cookie)
.maxAge(3600); // 1小时内不需要再预检(发 OPTIONS 请求)
}
}
测试
最后刷新页面,可以看到alert输出后端的响应结果,说明整合成功了。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- mapboxGL中的航线动画
- linux多进程基础(6):setitimer(间隔定时器)和signal(信号处理函数)
- IO day4
- 如何将自建的ElasticSearch注册成一个服务
- GitHub Universe 2023 Watch Party in Shanghai:在开源世界中找到真我
- Java8新特性 Stream流详解
- docker安装MySQL8.0
- ant-design-vue的table组件的自定义表头和表格内容
- 改变传媒格局的新趋势
- 基于SpringBoot的车险理赔管理系统的设计与实现