Vuex 状态管理
发布时间:2024年01月16日
一、Vuex 介绍
- 状态管理模式 + 库
- 参考官方文档:Vuex 是什么? | Vuex (vuejs.org)
1. 多个组件之间共享数据,并且共享的数据是响应式的,即数据的变更能及时渲染到模版
2. vuex 会集中管理所有组件的状态
-
将所有组件之间需要共享的数据提取出来存储在一个位置让 vuex 集中管理
3. 安装 vuex
npm install vuex@next --save4. 核心概念
-
state:状态对象,将共享数据集中定义在状态对象中
-
mutations:用于修改共享数据(一个事件),必须是同步函数
不能直接修改共享数据,只能通过 mutations 来修改
-
actions:类似于mutations,但是可以包含异步操作,通过调用 mutations?来改变共享数据
二、使用方式
1. 使用 Vuex 状态管理模式
- 方式一:创建带有 vuex 功能的脚手架工程

- ?方式二:在项目中安装 vuex 之后使用 vuex
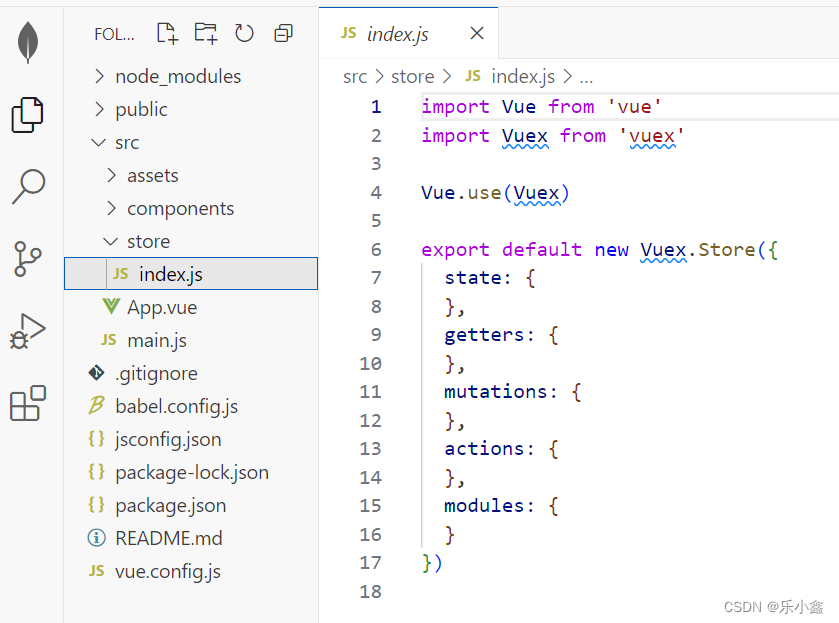
- 在 mian.js 中引入 vuex,在创建 Vue 实例时使用 Vuex
Vue.use(Vuex);
2. 定义和展示共享数据
- 定义数据
state: {
? ?name: 'Ghost'
}- 展示数据:(使用插值表达式)从 vuex 库中取出数据
{{$store.state.name}}3. 修改共享数据(同步操作)
-
在 mutations 中定义函数,修改共享数据
// 将形参newName的值赋给共享数据state.name,页面会立即响应新的name值
mutations: {
? ?setName(state, newName){
? ? ? ?state.name = newName;
? }
}
?
// mutations中定义的函数不能直接调用,需要this.$store.commit('方法名', 参数)
methods: {
? ?handleUpdate() {
? ? ?this.$store.commit('setName', '李四') # state不需要传,会自动传
? }
}4. 异步操作修改共享数据
- actions 中定义函数,用于调用 mutations
- 在 actions 中发送 ajax 请求
- 指定请求路径 url、请求方式 post、请求体 data(username、password)
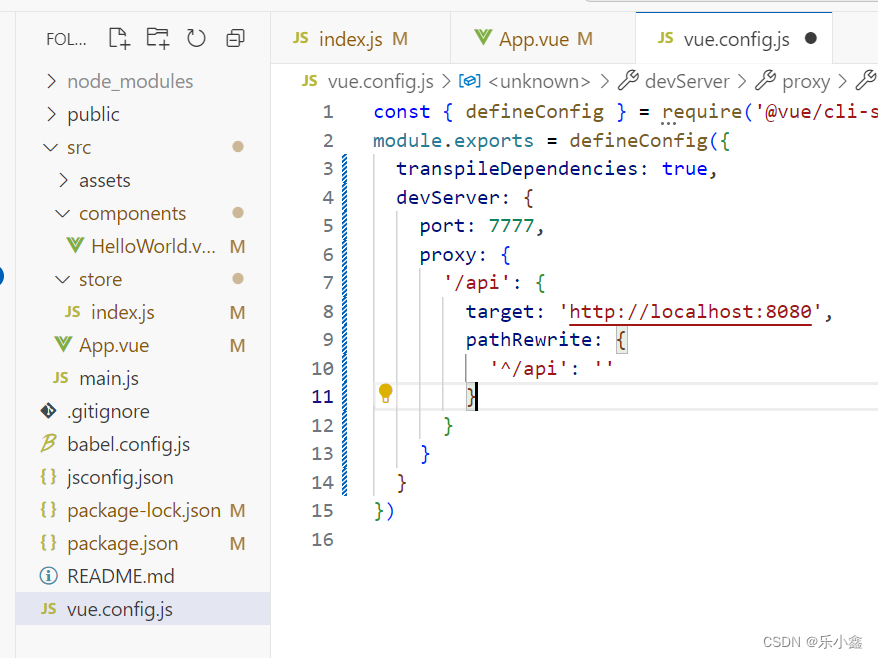
- 在前端发送 ajax 请求会有跨域问题,需要配置代理

- 在服务端响应成功的回调函数中使用 mutations 中定义的修改 name 的方法
-
通过上下文对象 context.commit('mutations中的方法', 参数) 调用指定方法
-
传入的参数是在服务端返回的数据 res.data 中获取的
-
-
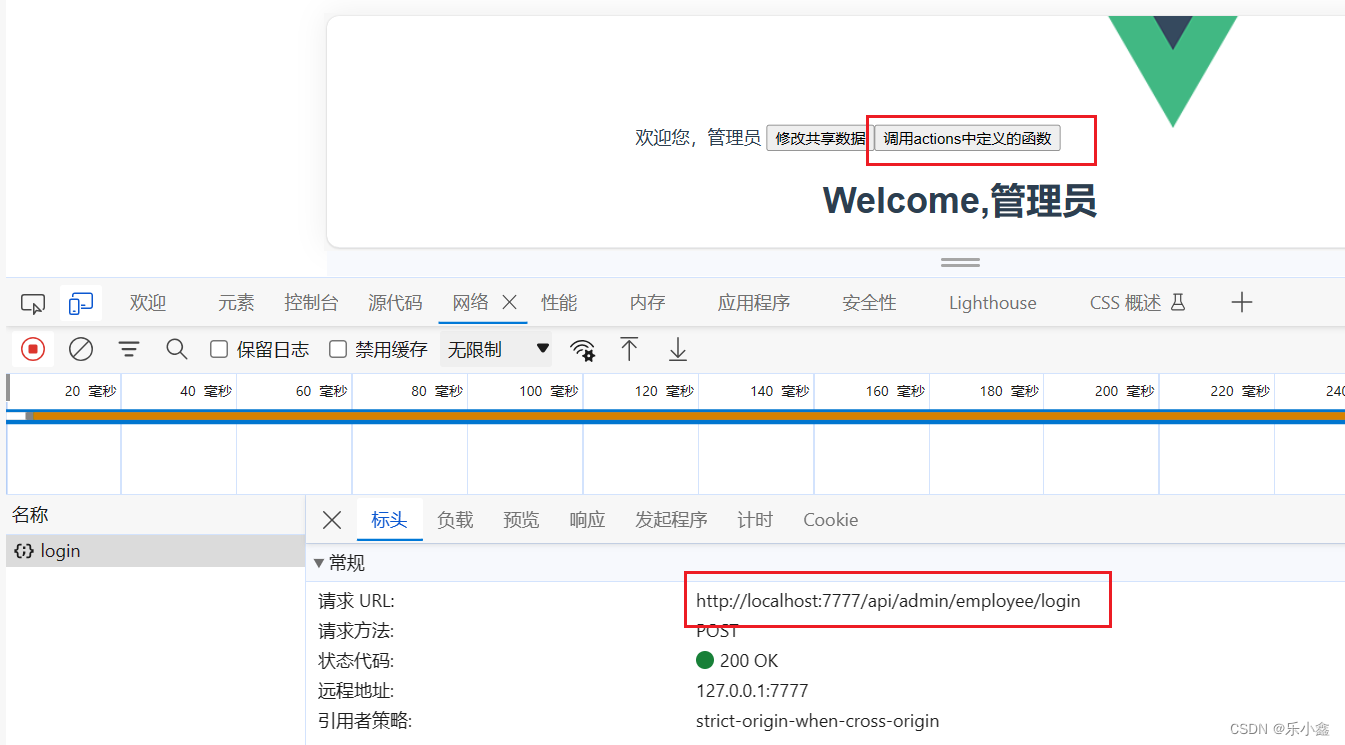
在入口页面 App.vue 中调用 actions 中的方法修改共享数据 name
-
定义一个按钮,给按钮绑定单击事件 @click=handleCallActions
-
在组件的 methods 中定义事件 handleCallActions,在方法中通过 this.$store.dispatch('方法名') 调用 actions 中的指定方法
-

文章来源:https://blog.csdn.net/m0_74059961/article/details/135598332
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 项目过程管理(禅道)
- 时序分解 | Matlab实现DBO-VMD基于蜣螂优化算法优化VMD变分模态分解时间序列信号分解
- 1.2LeetCode两个链表相加,两数之和(map映射),滑动窗口,链表相交,前K个出现的数,三数之和,对链表进行排序(插入,归并)
- 大模型自我认知微调的实战教程
- 【信息论安全】:信源编码定理
- springboot/java/php/node/python二手交易平台【计算机毕设】
- sql语言从入门到应用(详解ddl,dml,基础dql语言)
- 系统调用的概念及原理
- 《边缘计算》施巍松——第二章读书笔记
- 百家大吉·夕阳关爱——昌岗街微型养老博览会