Visual Studio Code 入门教程
一、入门教程
1.1 简介
Visual Studio Code ,简称 VSCode。它是一款由微软开发且跨平台的轻量级但功能强大的免费源代码编辑器。该软件支持语法高亮、代码自动补全、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。

Visual Studio Code 默认支持非常多的编程语言,包括 JavaScript、TypeScript、CSS 和 HTML;

也可以通过下载扩展支持 Python、C/C++、Java 和 Go 在内的其他语言。支持功能包括语法高亮、括号补全、代码折叠和代码片段;对于部分语言,可以使用 IntelliSense。Visual Studio Code 也支持调试 Node.js 程序。和 GitHub 的 Atom一样,Visual Studio Code 也基于 Electron 框架构建。作为跨平台的编辑器,Visual Studio Code 允许用户更改文件的代码页、换行符和编程语言。

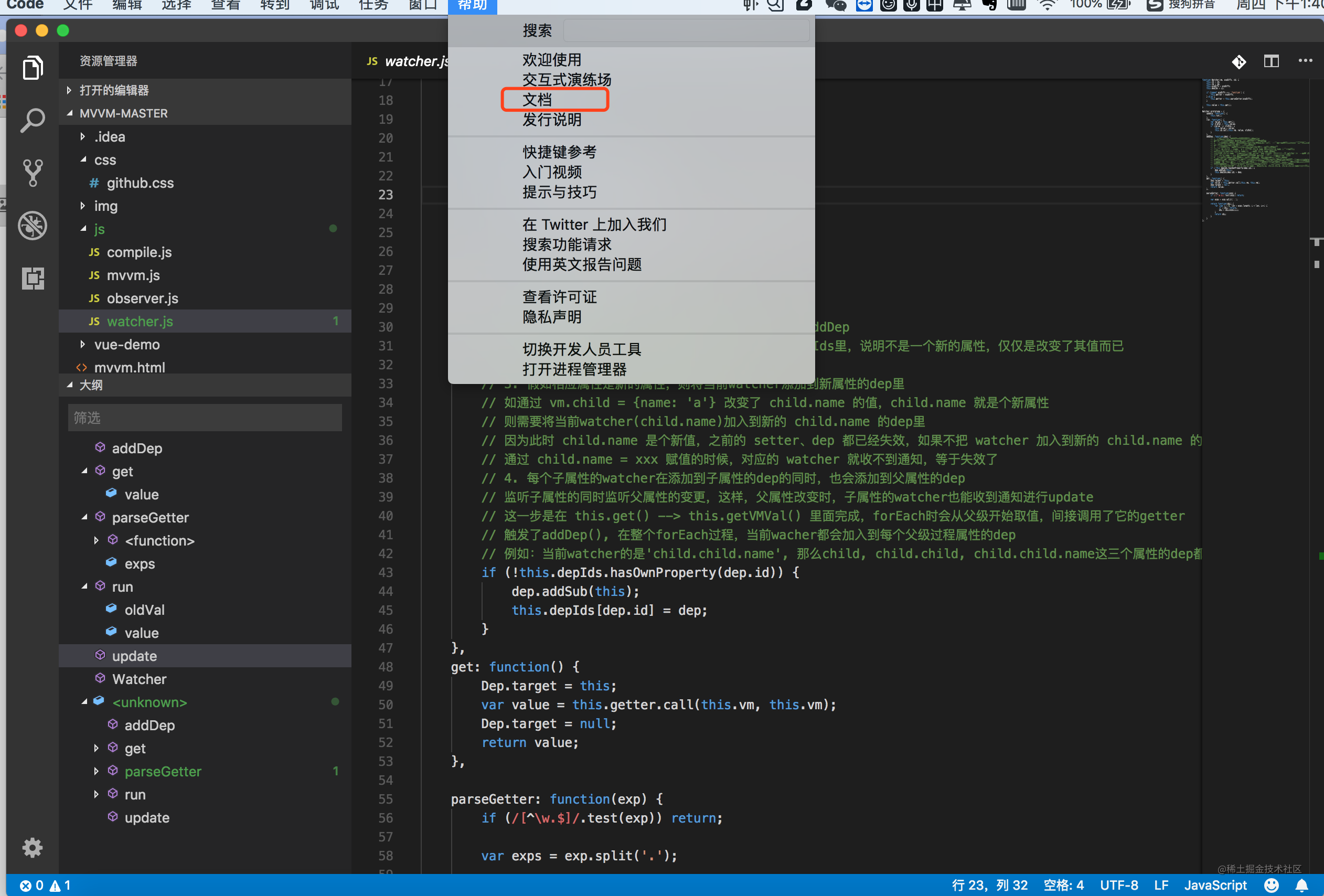
1.2 帮助文档

二、VScode 安装
2.1 下载安装文件
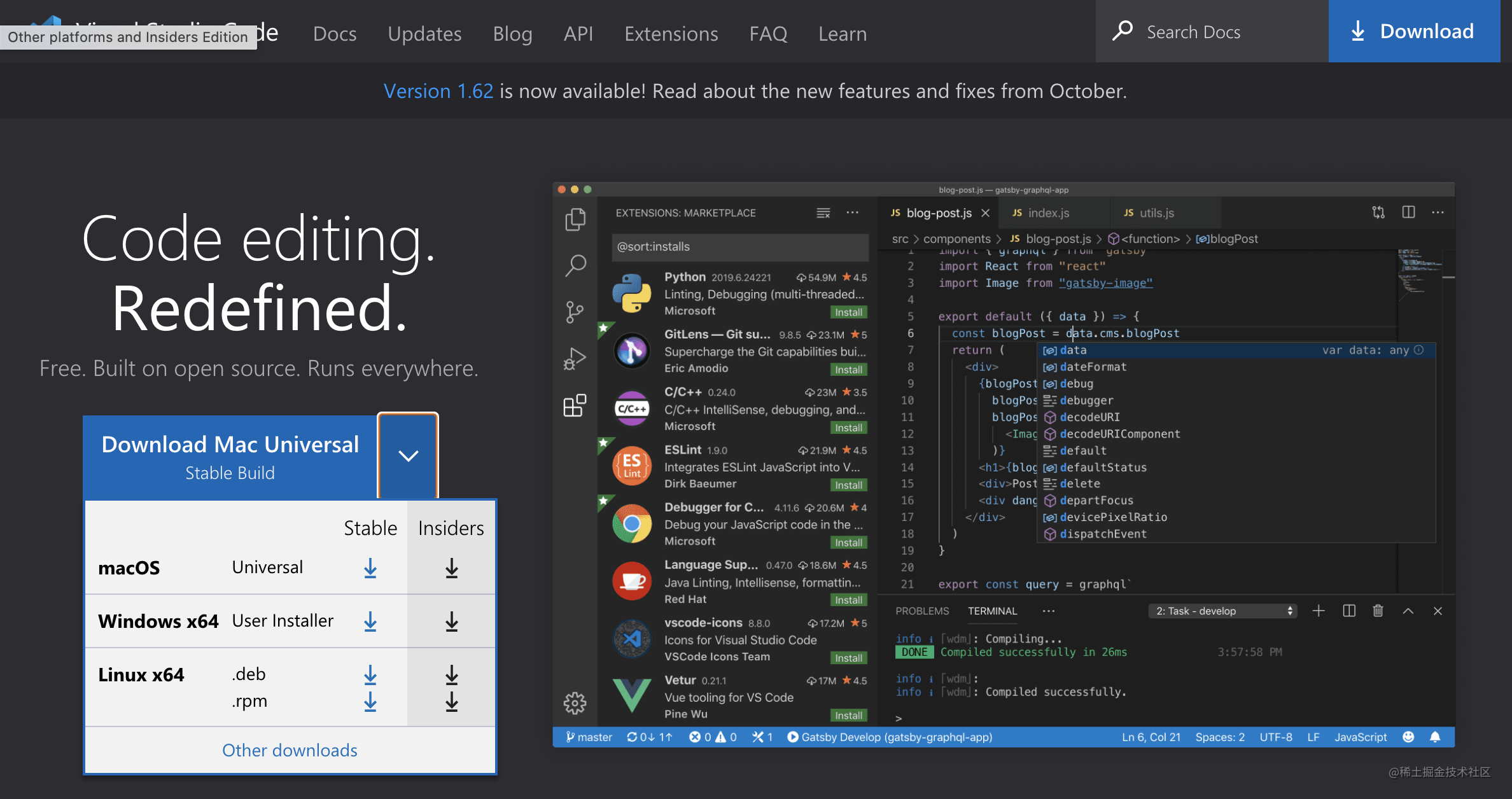
VS Code 有两个不同的发布渠道:一个是我们经常使用的稳定版(Stable),每个月发布一个主版本;另外一个发布渠道叫做 Insiders,每周一到周五早上6点从最新的代码发布一个版本,这也是 VS Code 团队在使用的版本,目标是可以第一时间用上自己新加的功能并及时发现问题。
??我们可以在 VScode 官网首页下载(https://code.visualstudio.com/)对应系统(支持Windows、Linux、macOS)的软件,点击绿色下载按钮旁的下拉按钮,就可以针对不同平台选择可用的 Insiders 版本了。而且,VS Code 安装完之后就会自动更新,你并不需要前往官网重新下载。

2.1 Mac 安装
VSCode 安装很简单,前往官网下载安装包:Visual Studio Code - Code Editing. Redefined。打开下载好的安装包依次点击:同意协议-下一步-下一步-安装。
Visual Studio Code的下载,汉化,配置C,C++环境视频教程 【点这里获取】
2.2 Windows 安装
-
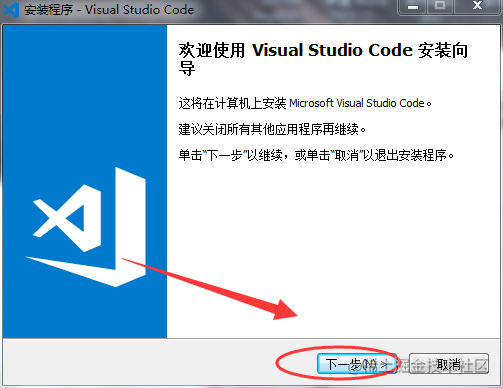
下载安装包,然后双击打开安装包,点击 Next。

-
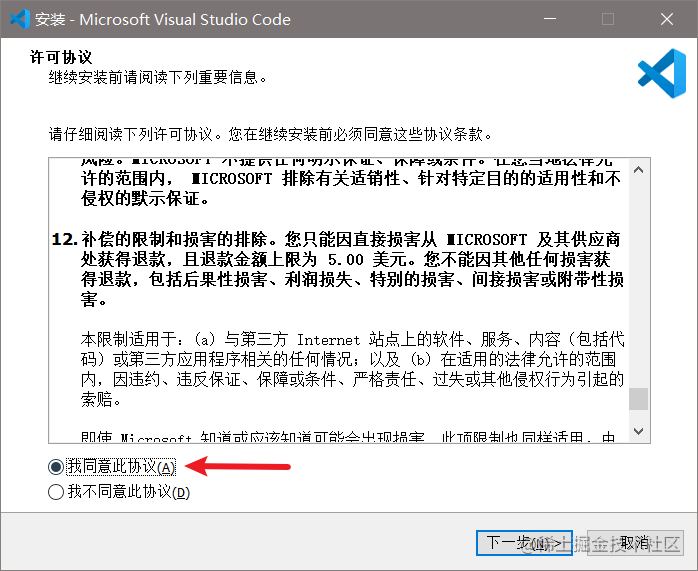
选中接受协议选项,然后点击 Next。
- 同意使用协议,Visual Studio Code使用MIT开源协议,内容也就是授予商业和私人使用,以及免责条款。

-
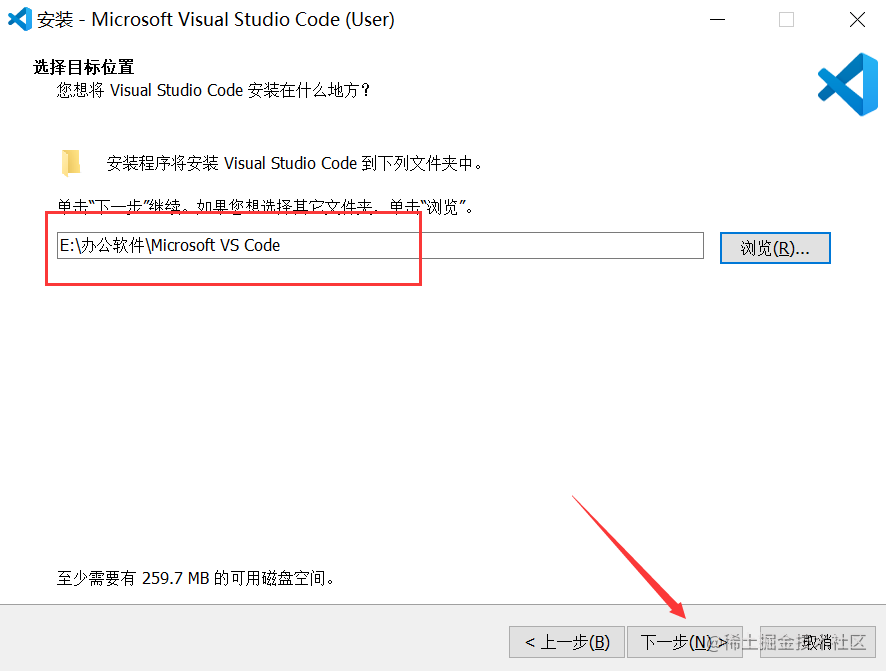
选择安装路径,也可以直接使用默认的。

-
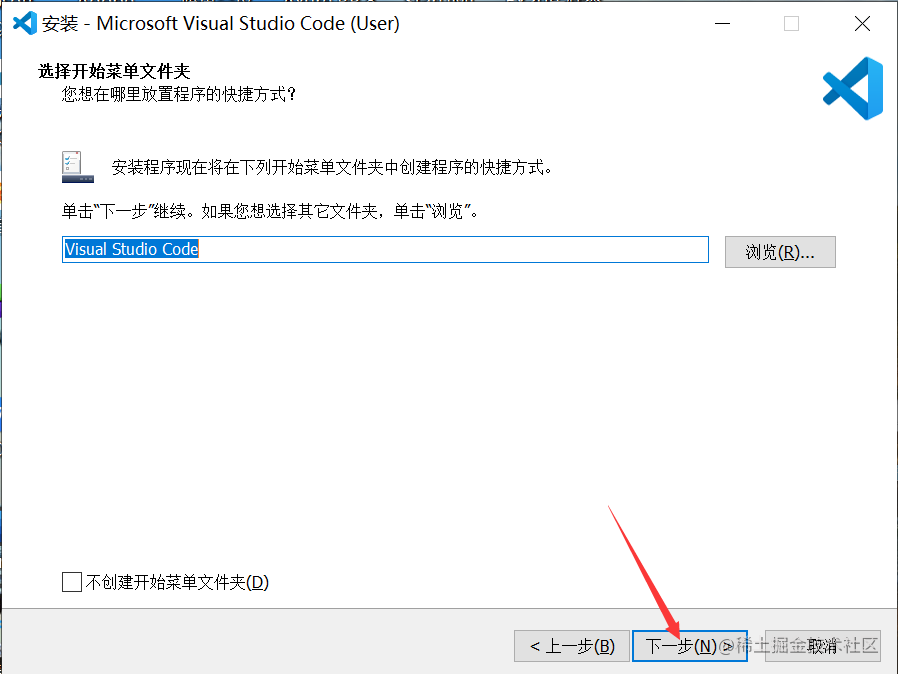
点击 Next,在开始菜单文件夹中创建VSCode的快捷方式。你可以选择更改开始菜单文件夹名字,或者不创建开始菜单文件夹,这一步无论你如何选择,实际上几乎不影响你使用VS Code。

-
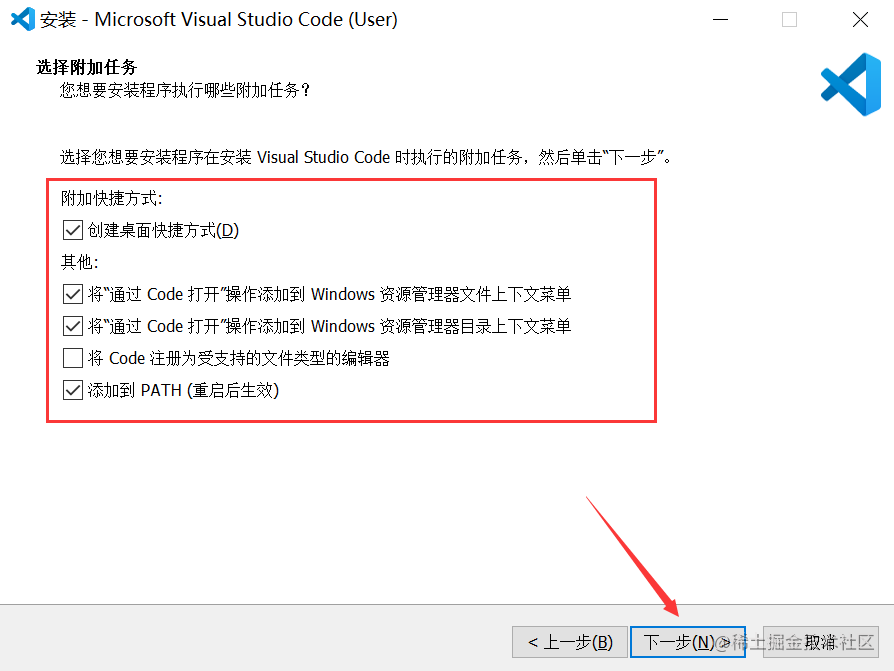
注意安装路径设置、环境变量默认自动添加到系统中,勾选以下所有选项。这一步按个人习惯选择是否创建桌面快捷方式,其他中的选项建议四项全选,它们分别对应在目录、文件和未知文件中用
Visual Studio Code打开。
-
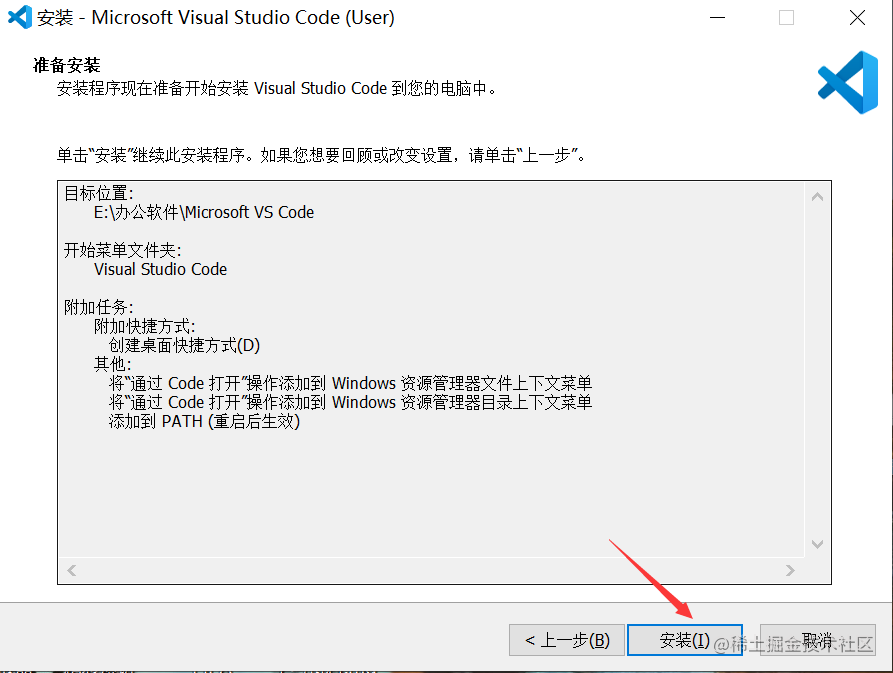
这一步Visual Studio Code会提示要安装的任务,点击安装即可。

-
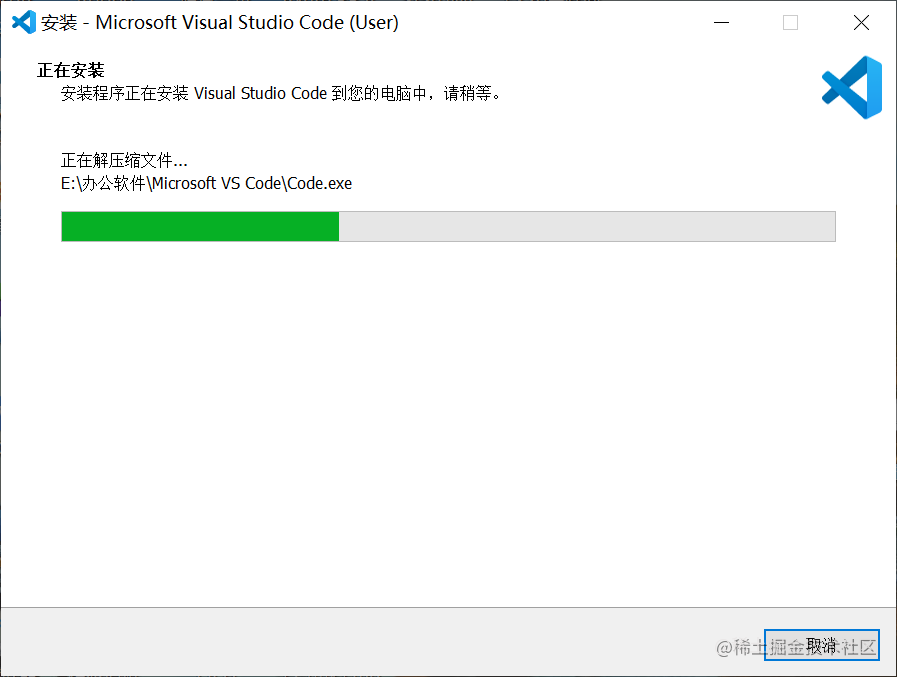
这一步Visual Studio Code会开始执行安装任务,中途可以取消但不建议这么做。

-
开始安装后会自动进行到这一步中Visual Studio Code,然后提示安装完成,默认勾会选打开vscode,点击完成将会打开vscode

2.3 汉化Vscode
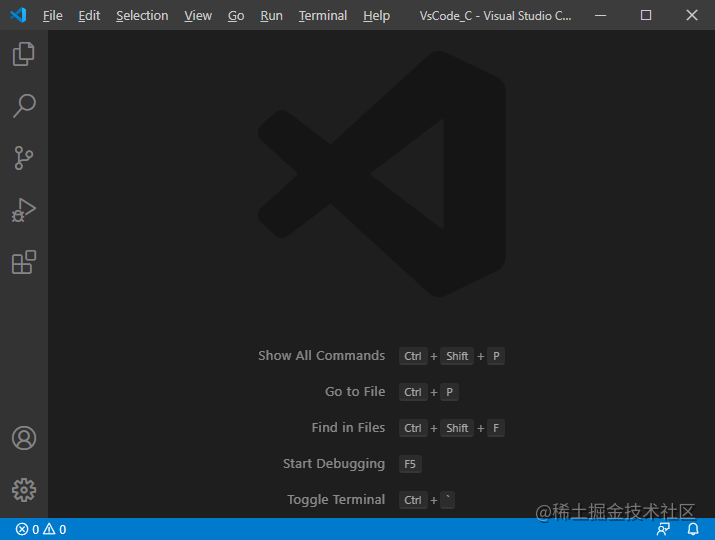
启动之后是这个界面(大家会发现是英文的,安装一下中文插件即可)

点有左侧打开拓展商店(Ctrl+shitr+X),然后搜索Chinese,安装出现的第一个即可,然后重启一下Vs code,ok汉化完成。

三、初次使用
2.1 欢迎界面
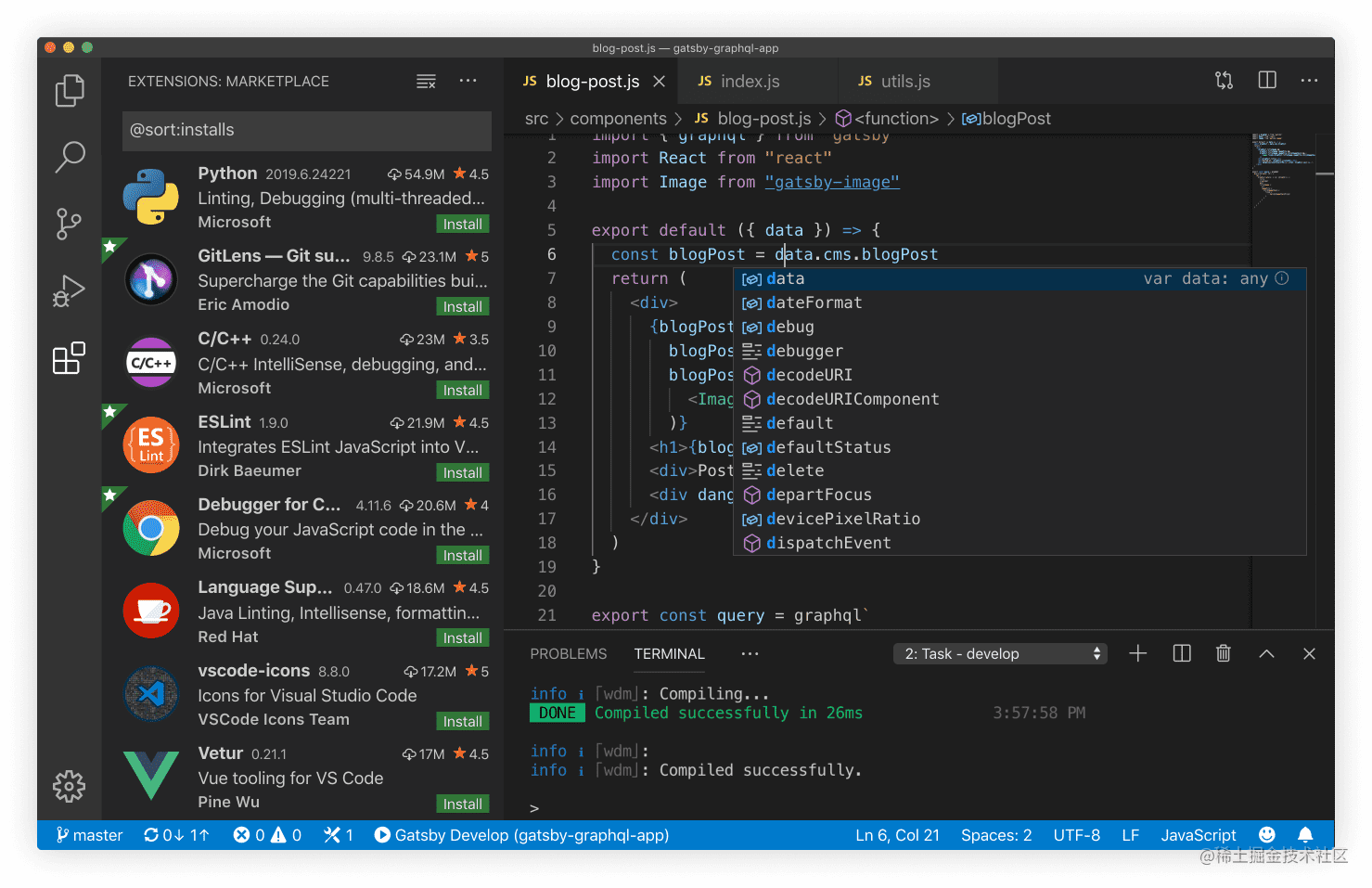
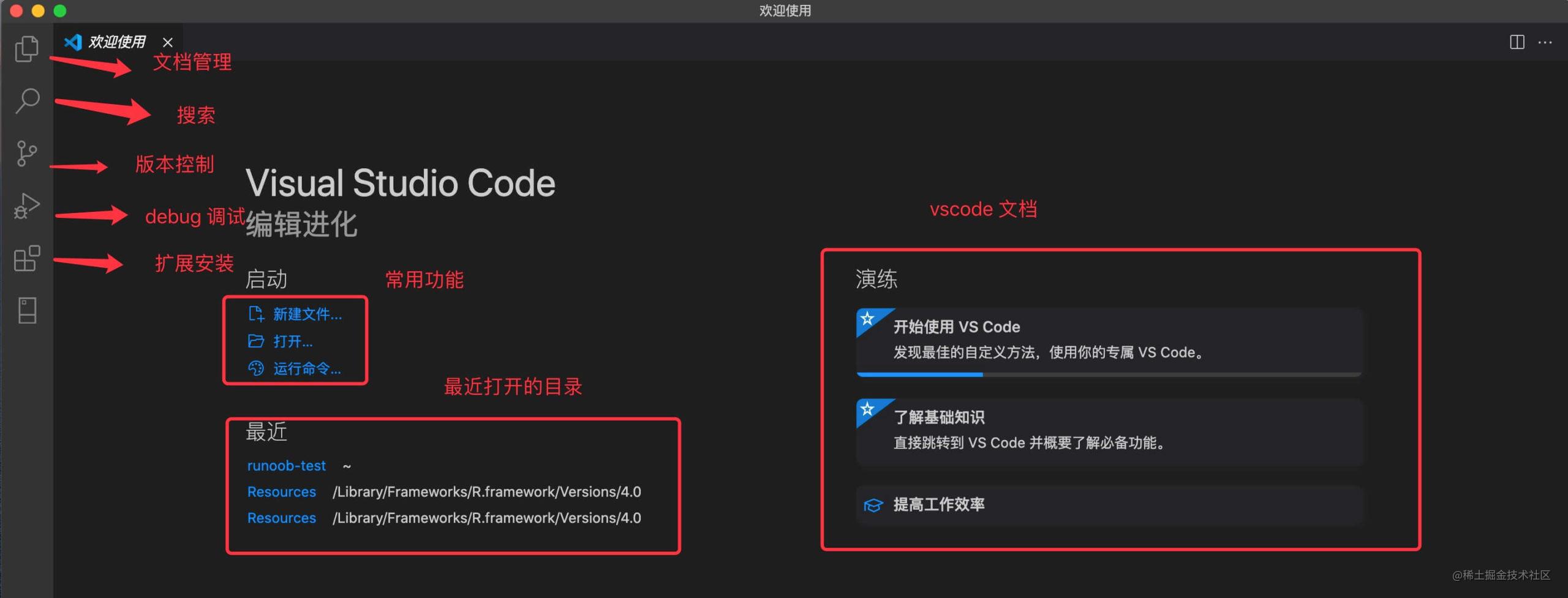
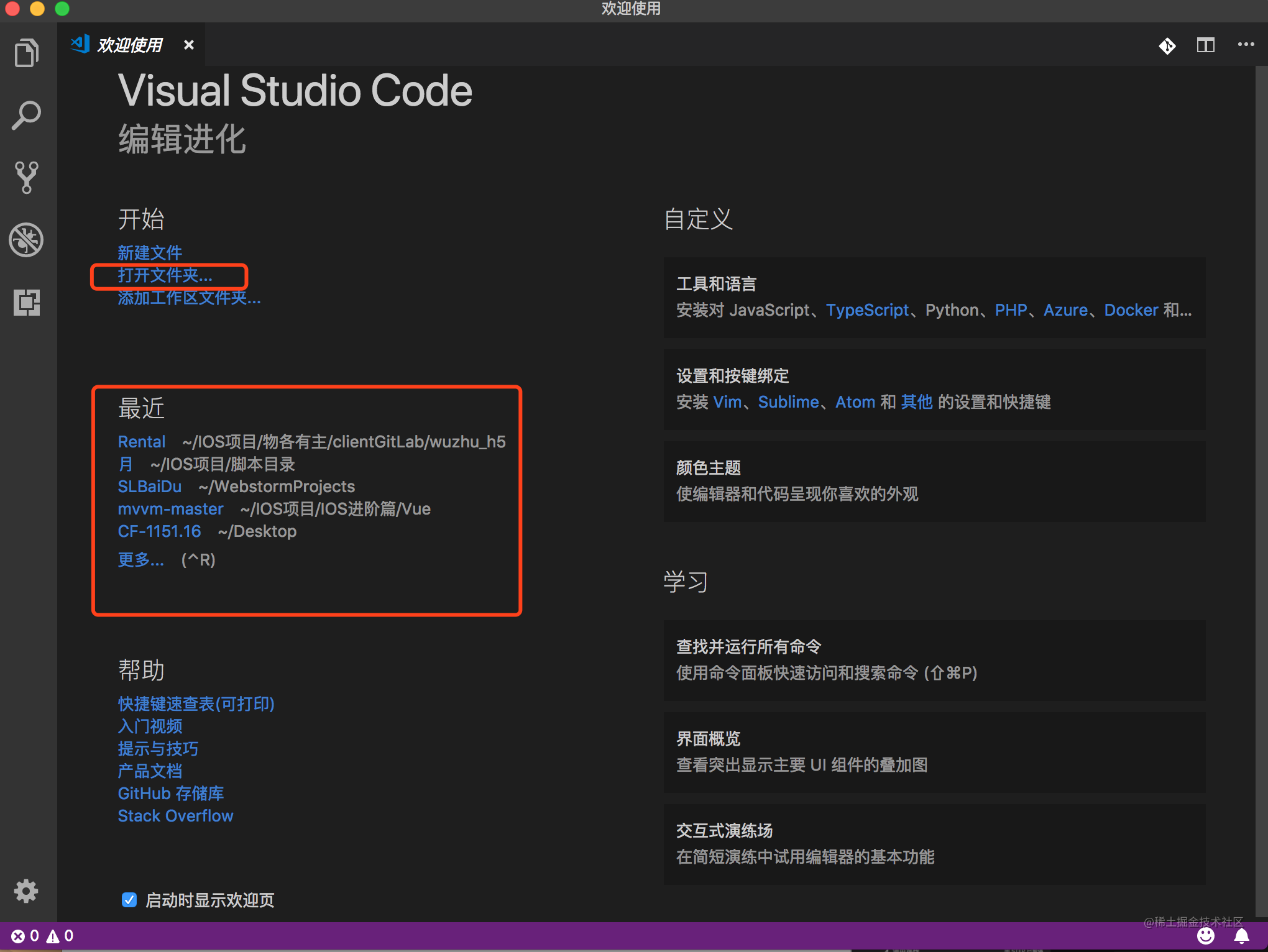
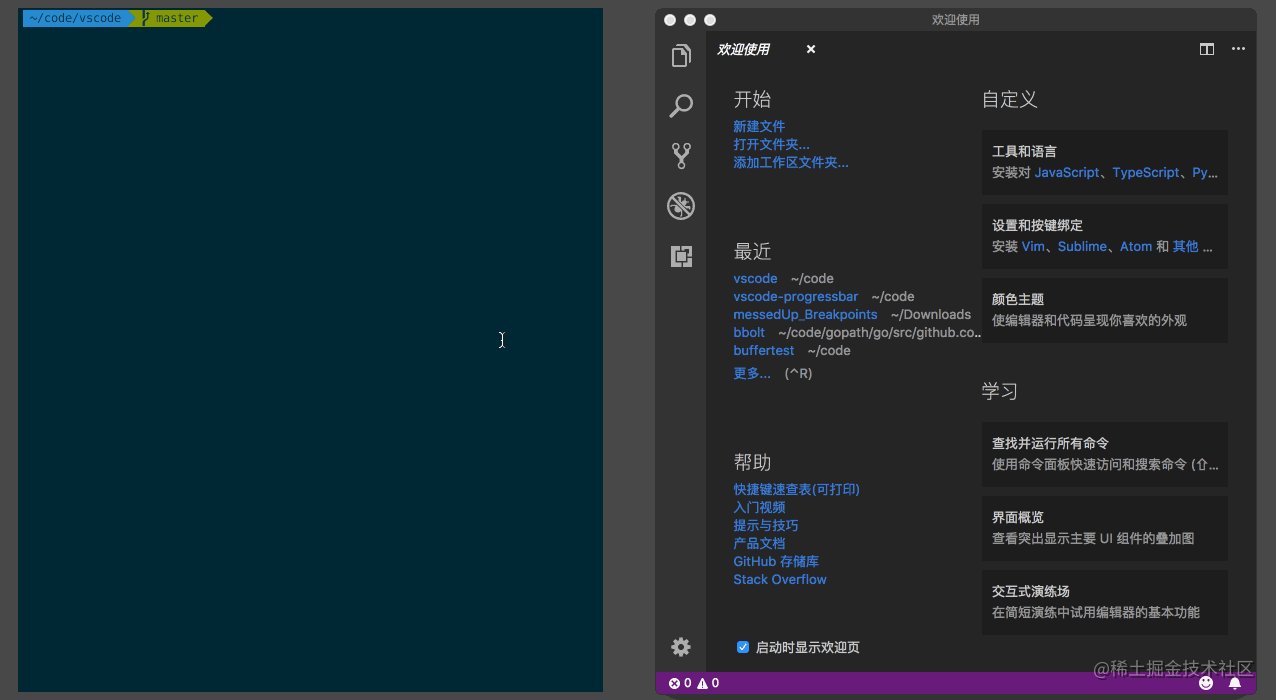
Visual Studio Code 第一次启动后会显示一个“欢迎使用”的页面,这个界面主要是方便你快速打开文件、文件夹以及访问历史文件,同时还会附带一些帮助信息,,方便打开用户打开最近打开的工程进行编辑和修改。以下是 VScode 启动后的界面,简单说明如图:


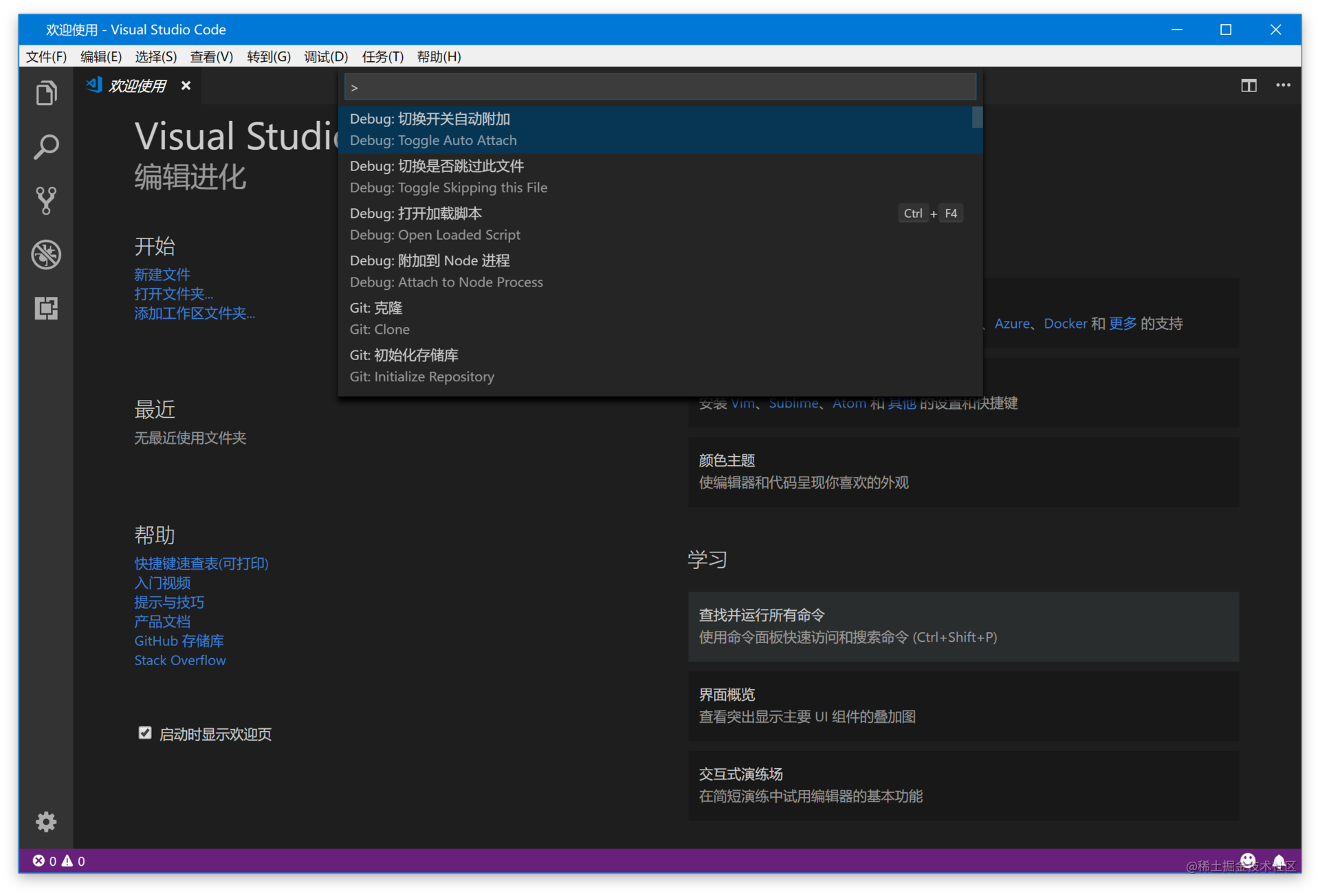
2.2 命令面板
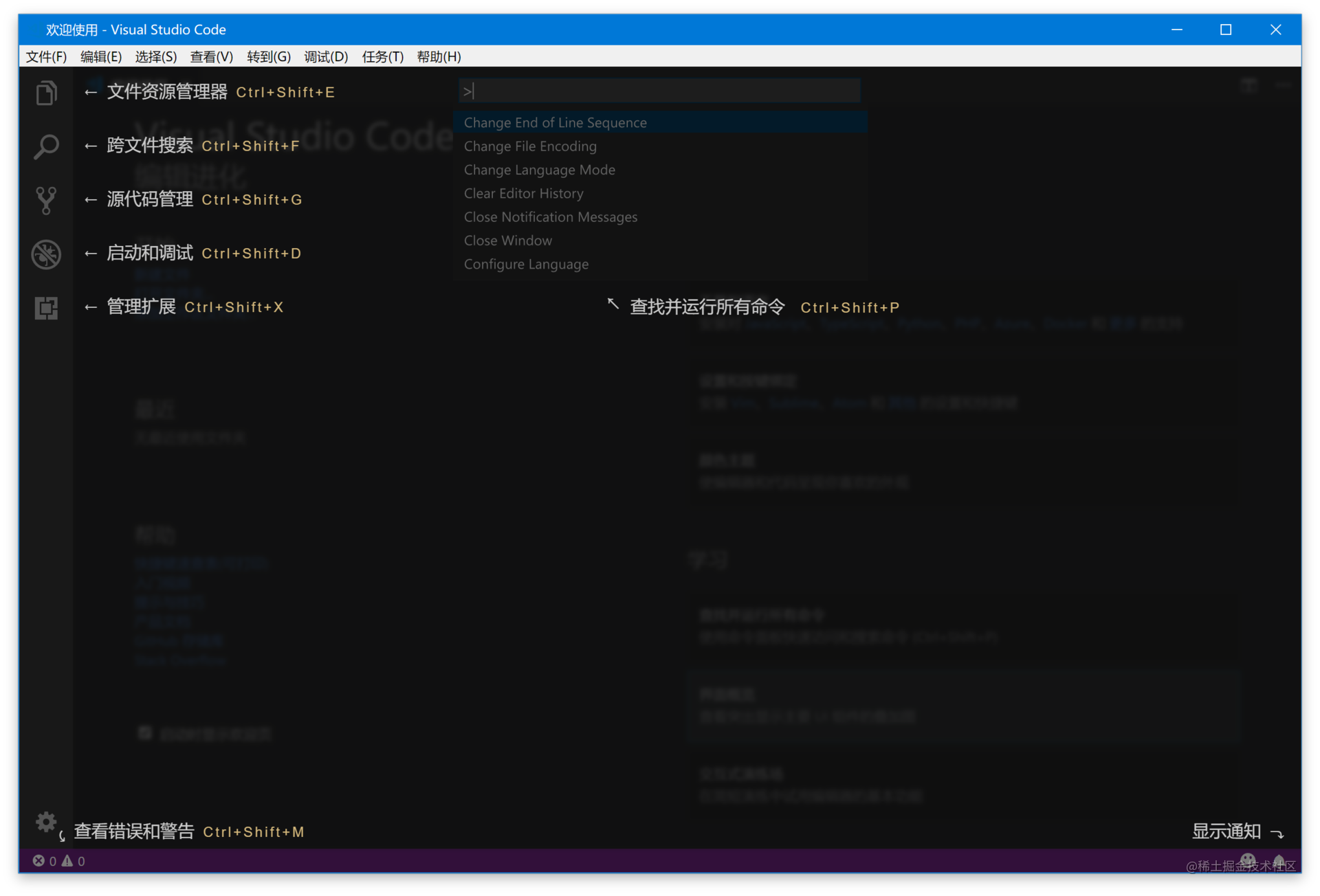
命令面板是 VS Code 快捷键的主要交互界面,可以使用f1或者Cmd+Shift+P (win 上是Ctrl+Shift+P) 打开。在命令面板中你可以输入命令进行搜索(中英文都可以),然后执行。命名面板中可以执行各种命令,包括编辑器自带的功能和插件提供的功能。

你可以在命令面板中快速搜索命令并且执行。如果你的 VS Code 是简体中文版,那么你可以在命令面板里使用中文或者英文来搜索命令。VS Code 的绝大多数命令都可以在命令面板里搜到,所以熟练使用命令面板,你就可以摆脱鼠标,完全通过键盘操作来完成全部编码工作。
2.3 界面概览
界面概览,它展示了 VS Code 默认界面里的不同部件的位置、名称和快捷键。VS Code 强调无鼠标操作,但是对于初学者而言快捷键的记忆是个麻烦,这个界面恰好可以帮助你渡过最初的不适应阶段。

2.4 命令行的使用
命令行你应该不陌生,我们脑海中的大神级程序员都是可以在Linux中随意敲打长串的命令,或是与黑客斗智斗勇,或是解决某个紧急的线上问题。而对于VS Code而言,最基础的命令行当然是让你能够不动鼠标,就能快速打开界面了。
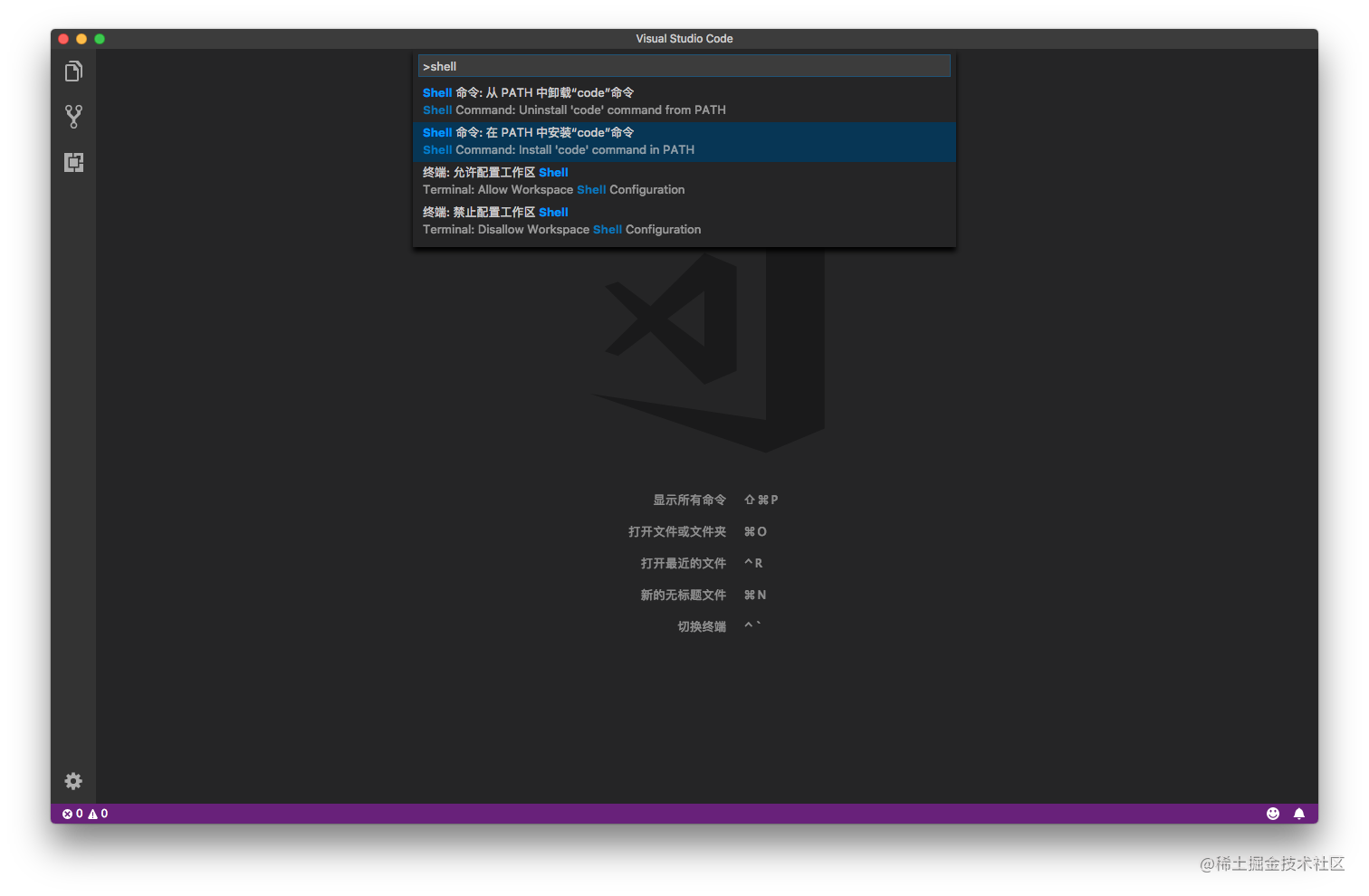
??如果你是 Windows用户,安装并重启系统后,你就可以在命令行中使用 code 或者 code-insiders了,如果你希望立刻而不是等待重启后使用,可以将 VS Code 的安装目录添加到系统环境变量 PATH中, Windows 64 位下的 VS Code 安装路径是 C:\Program FIles\Microsoft VS Code下。如果你是在 macOS 上使用,安装后打开命令面板,搜索Shell 命令:在 PATH 中安装 “Code” 命令并执行,然后重启终端模拟就可以了。

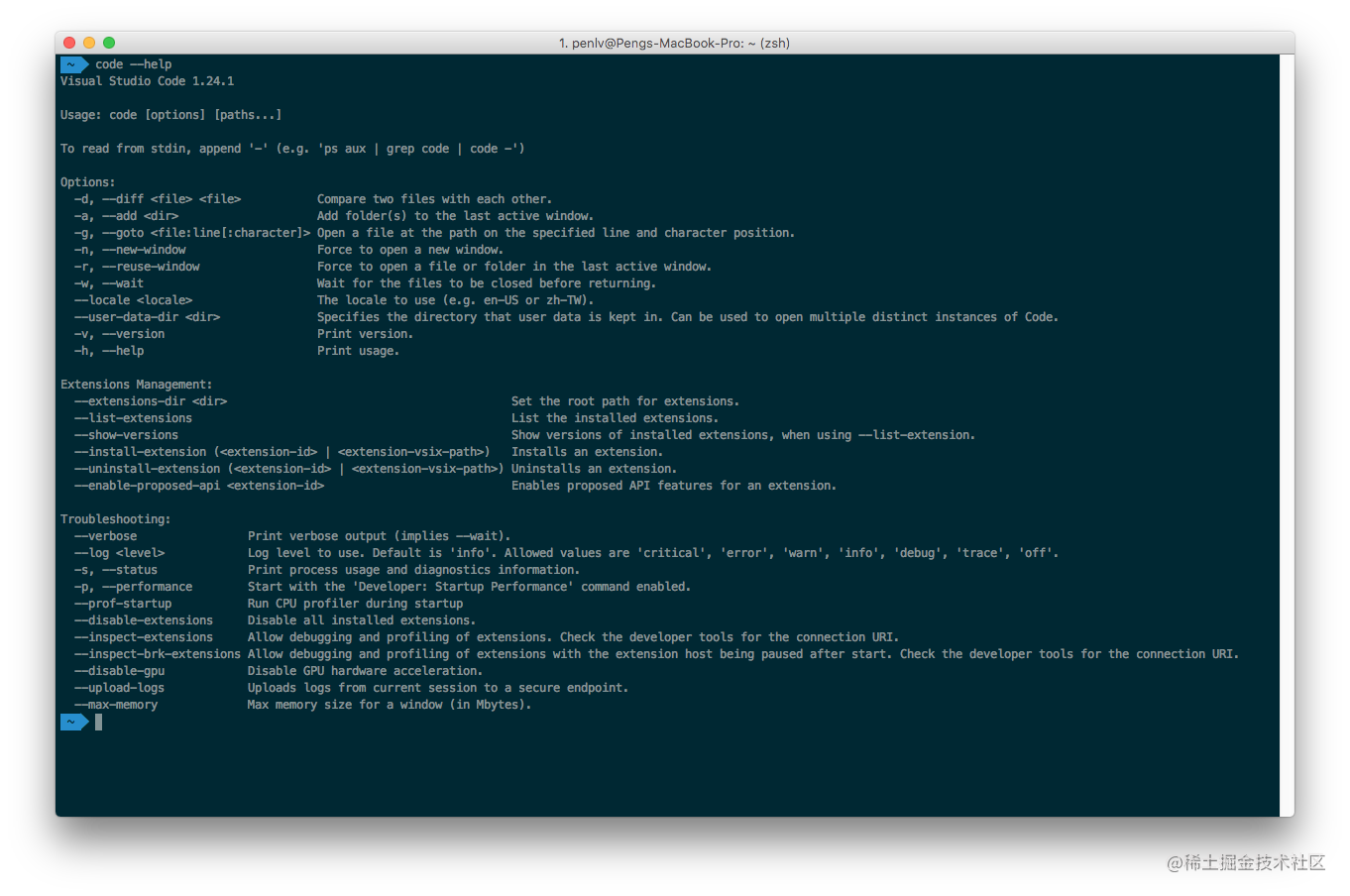
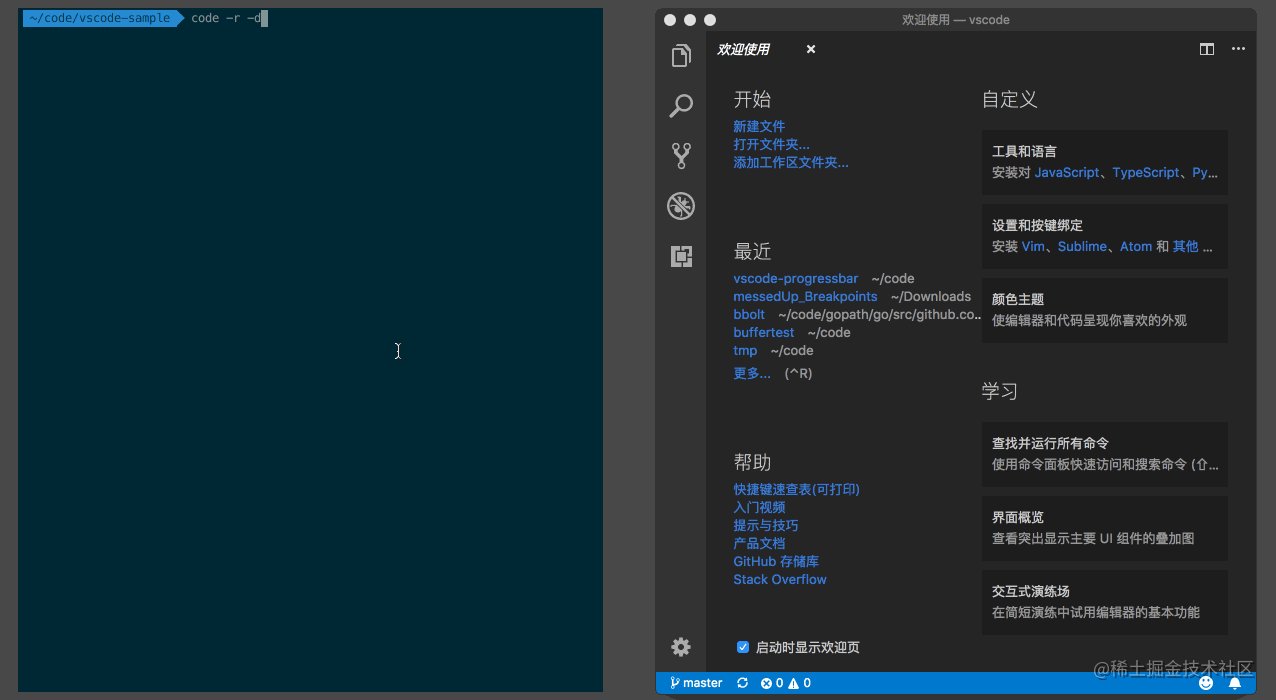
接下来,我们看一下 VS Code 的命令行都支持哪些操作,这里我先运行了 code --help来打印出 VS Code 命令行所支持的所有参数。

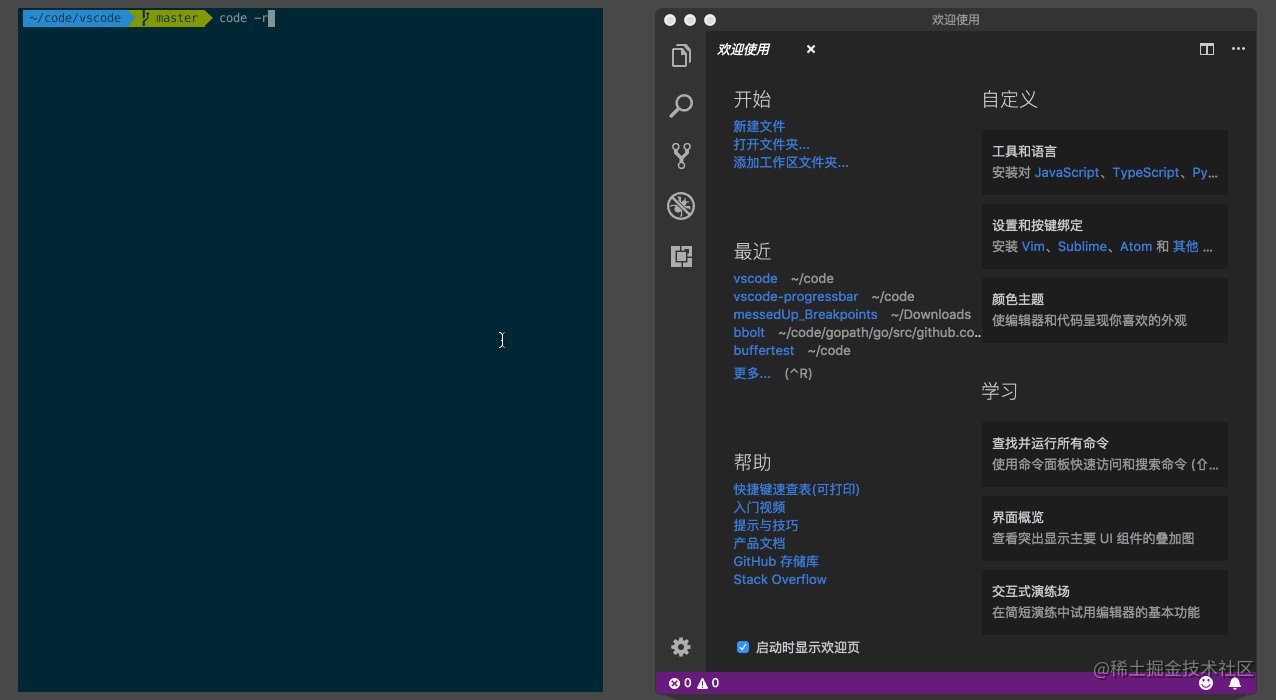
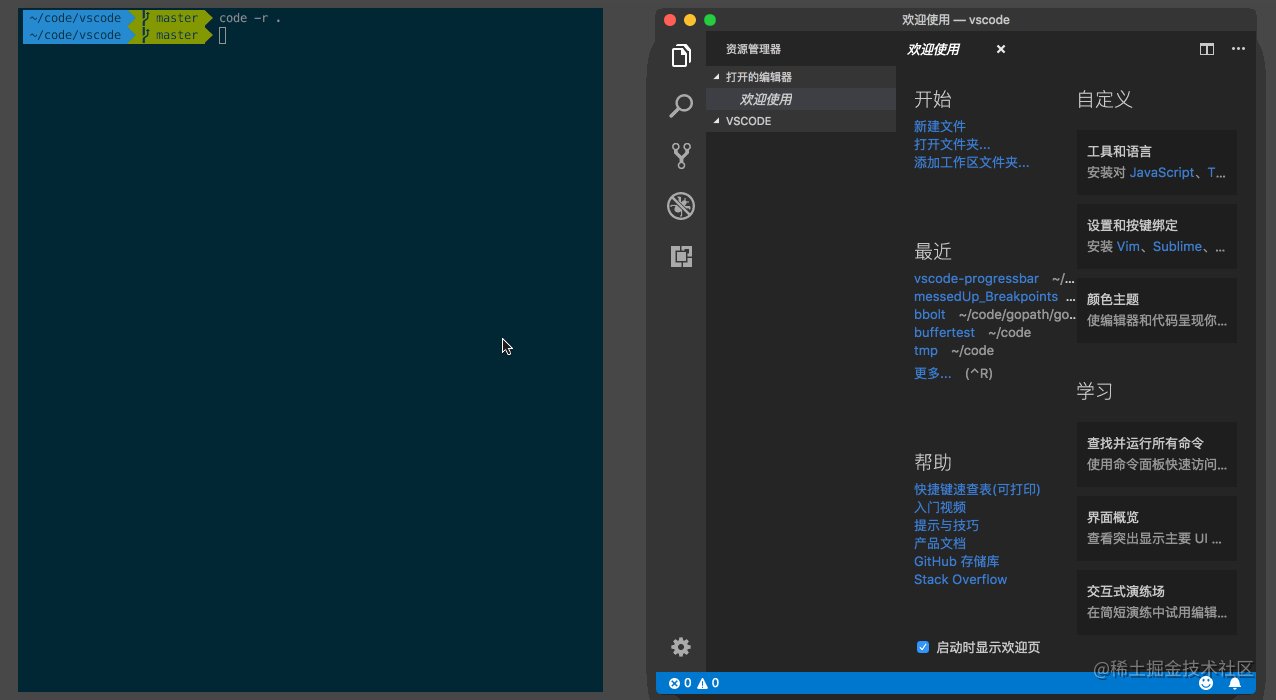
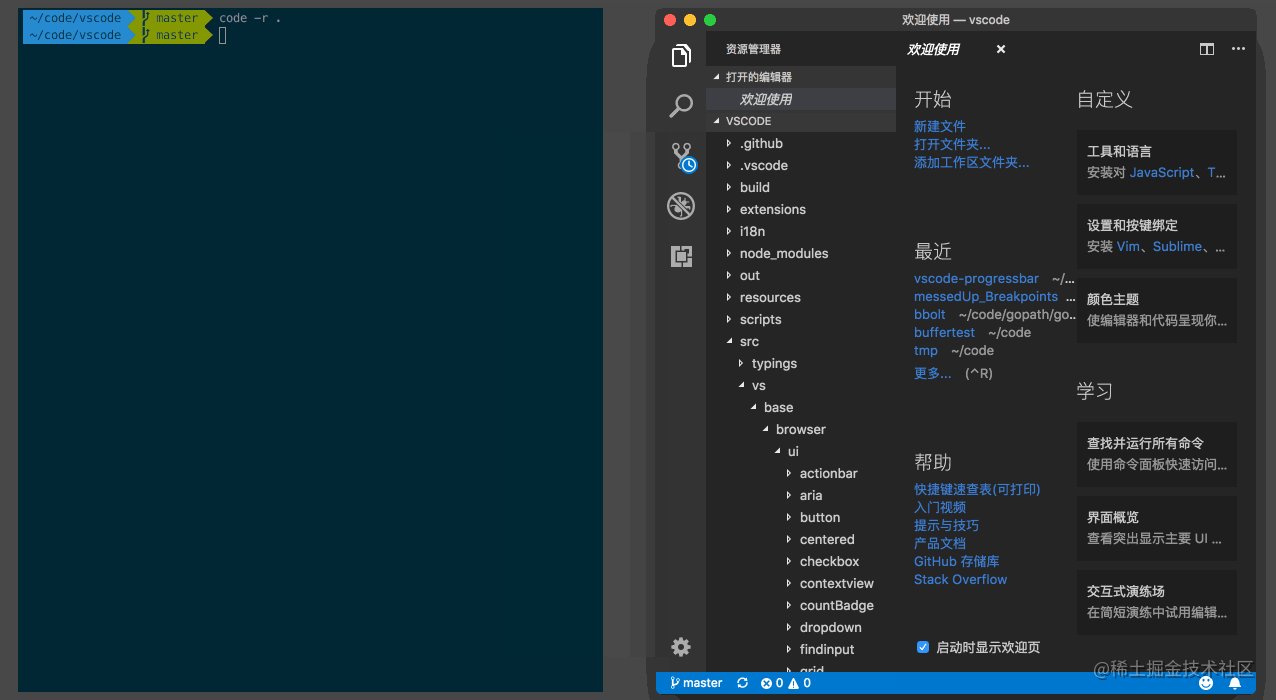
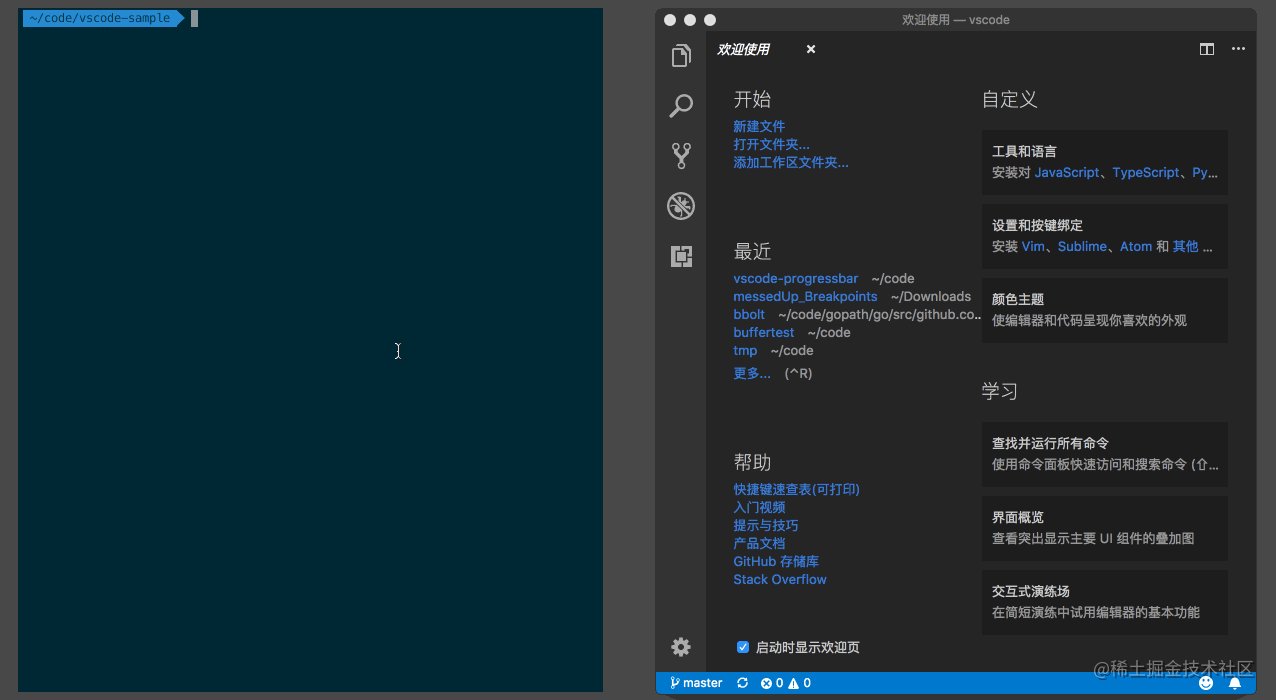
最基本的命令行使用方式是在 code 命令后加上文件或者文件夹的地址,这样VS Code 就会在一个新窗口中打开这个文件或文件夹。如果你希望使用已经打开的窗口来打开文件,可以在 code 命令后添加参数 -r来进行窗口的复用。

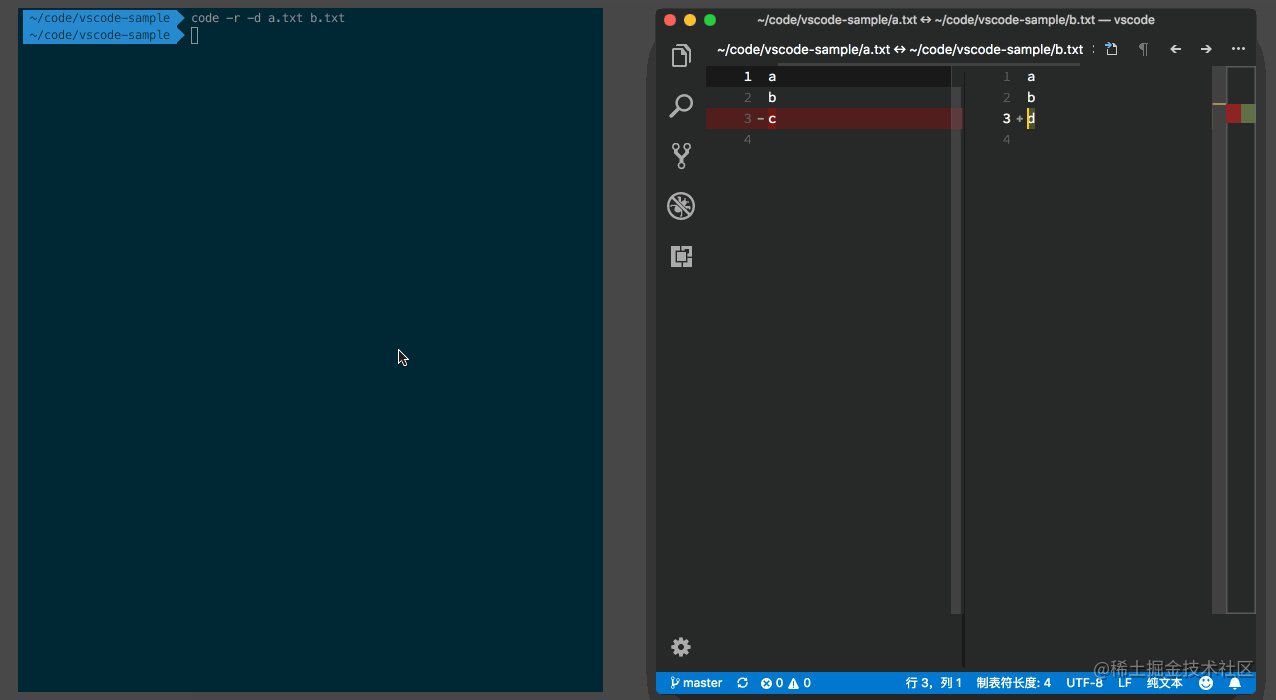
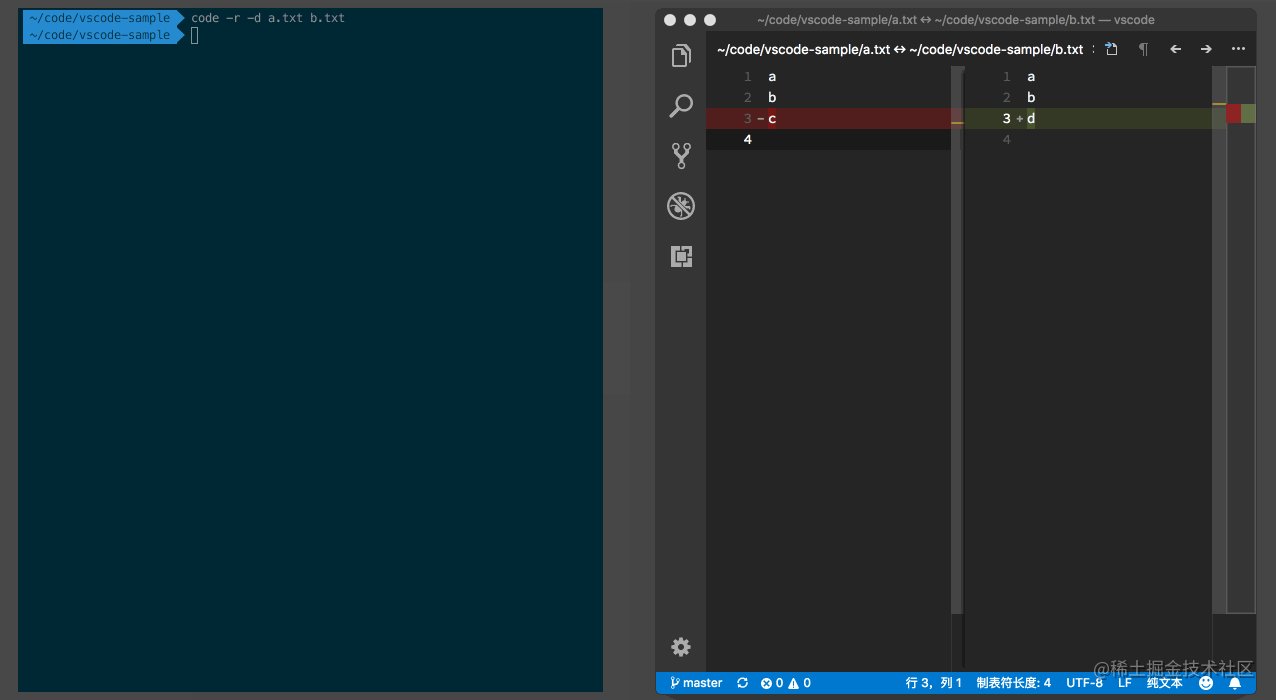
VS Code 也可以用来比较两个文件的内容,你只需使用 -d参数,并传入两个文件路径,比如输入 code -r -d a.txt b.txt命令,就可以比较a.txt和b.txt两个文件的内容了。有了这个命令,你就可以既使用命令行运行脚本,也可以借助 VS Code 的图形化界面进行文件内容的对比了。

朋友们如果有需要全套《黑客&网络安全入门&进阶学习资源包》,点击下方链接即可前往免费获取
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》
这份完整版的学习资料已经上传CSDN,也可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 中国城市二氧化碳排放数据,农业服务业工业等行业排放量均有~有shp和excel格式
- 2023.12.31 Python 词频统计
- TypeScript学习笔记
- redis 实现队列
- Python如何进行内存管理和lambda表达式
- 【PostgreSQL】从零开始:(二十七)数据类型-UUID 类型
- 紧跟国际潮流,勇探未知领域
- 计算机毕业设计 | springboot旅行旅游网站管理系统(附源码)
- 通过智能钱包监控降低加密交易费用
- 前端项目配置 Dockerfile 打包后镜像部署无法访问