echarts使用之柱状图
发布时间:2024年01月10日
一、引入Echarts
npm install eacharts --save二、选择一个Echarts图
选择创建一个柱状图
option = {
// x轴参数的基本配置
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] //X轴数据
},
// y轴参数的基本配置
yAxis: {
type: 'value'
},
//
series:[{
data: [120, 200, 150, 80, 70, 110, 130], //y轴数据
type: 'bar'
}]
// 提示框组件
tooltip: {
trigger: "axis",
}1、有关xAxis属性
xAxis: {
show: true, // 是否显示x轴,
// 'value' 数值轴,适用于连续数据。
// 'time' 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
// 'log' 对数轴。适用于对数数据。
// 'category' // 类目轴,适用于离散的类目数据。
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] //X轴数据
inverse:true, // 是否反向坐标轴
alignTick: { // 坐标轴刻度线相关设置
show: true,
inside:true, // 刻度线是否指向内部
alignWithlabel: true, // 类目轴中在 boundaryGap 为 true 的时候有效,可以保证刻度线和标签对齐
}
}2、有关yAxis属性
3、有关series属性
series属性是一个对象,可以用来定义一个数据集的特征、样式和其他信息。通过series属性的设置,可以让echarts可视化出你想要的样子。series属性可以用在折线图、柱状图、散点图、区域图、饼图等多种可视化图表中。
series属性包括:
series: [{
// 图形类型
type: 'bar',
// 用于tooltip的显示,legend 的图例筛选在,setOption更新数据和配置项时用于指定对应的系列。
name: '',
// 'series':按照系列取色,同一系列所有数据颜色相同
// 'data':按照数据项取色,每个数据都使用不同的颜色
colorBy: 'series',
barWidth: 26, // 柱形宽度(折线图无),不设时自适应
barMaxWidth: 30, // 柱条的最大宽度。比barWidth优先级高
barMinHeight: 3, // 柱条最小高度,可用于防止某数据项的值过小而影响交互
// 不同系列的柱间距离。如果想要两个系列的柱子重叠,可以设置 barGap 为 '-100%'。这在用柱子做背景的时候有用。
barGap: 10,
barCategoryGap: '20%', // 同一系列的柱间距离,默认为类目间距的20%,可设固定值
data: [1,1,1,11], // 系列中的数据内容数组。数组项通常为具体的数据项。
smooth: true, // number或boolean取值 是否是平滑线条展示,折线图起作用
areaStyle: {}, // 区域填充样式。设置后显示成区域面积图。
emphasis: { // 折线图的高亮状态(鼠标悬浮时的显示)
label: {
show: true,
textStyle: {
color: '#333333',
fontWeight: 'bold'
}
},
focus: 'self', // 只聚焦(不淡出)当前高亮的数据的图形
},
blur: { // 折线图的淡出状态。开启focus:'self'时有效
label: {
show: true,
position: "right"
}
}
}
}]4、有关tooltip属性
?提示框组件。
?提示框组件可以设置在多种地方:
?可以设置在全局,即 tooltip;
?可以设置在坐标系中,grid.tooltip、polar.tooltip、single.tooltip;
?可以设置在系列中,即 series.tooltip;可以设置在系列的每个数据项中,即 series.data.tooltip。
// 提示框浮层的位置,默认不设置时位置会跟随鼠标的位置
tooltip: {
show: true,
trigger: "axis", // 触发方式
alwaysShowContent: true,
backgroundColor: "rgba(0, 57, 63, 1.0)",
borderWidth: 1,
borderColor: "#23e4fa",
extraCssText: "box-shadow: 0px 0px 13px 3px #4ca4ff inset;",// 额外附加到浮层的css样式
textStyle: {
color: "#fff",
fontFamily: "D-DINExp",
fontSize: 14,
},
// 坐标轴指示器配置项
axisPointer: {
type: "none",
},
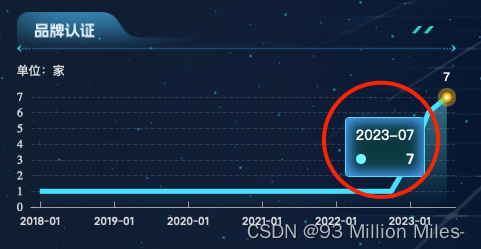
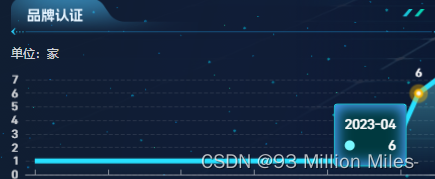
// 悬浮框的数字字体不能调节 所以单独进行字体样式修改,可看下图图示需求
formatter: (item) => {
const str = `<p style="font-family: 'D-DINExp';">${item[0].name}</p>
<div style="display: flex; justify-content: space-between;">
<span style="display: inline-block; height: 10px; width: 10px;border-radius:50%;background-color: ${item[0].color};margin-top: 5px"></span>
<span style="font-family: 'D-DINExp';">${item[0].value}</span>
</div>`;
return str;
},?悬浮框的现在的年月文字样式:
想要的年月文字样式:(用tooltip属性的formatter方法重写样式
?
文章来源:https://blog.csdn.net/m0_52545254/article/details/135388037
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深入了解鸿鹄电子招投标系统:Java版企业电子招标采购系统的核心功能
- 【无标题】
- web自动化(3)——项目实战之流程用例编写
- 测试主备域控的稳定性和数据同步
- 基于SpringBoot的SSM整合案例
- django“纯萃”咖啡点单预约系统(程序+开题报告)
- Python列表数据处理全攻略(六):常用内置方法轻松掌握
- 36. 常用shell之 du - 磁盘占用空间 的用法及衍生用法
- 现在的00后,真是卷死了呀,辞职信已经写好了·····
- 进程间通信---无名管道