Vue3-watchEffect实现
发布时间:2024年01月12日
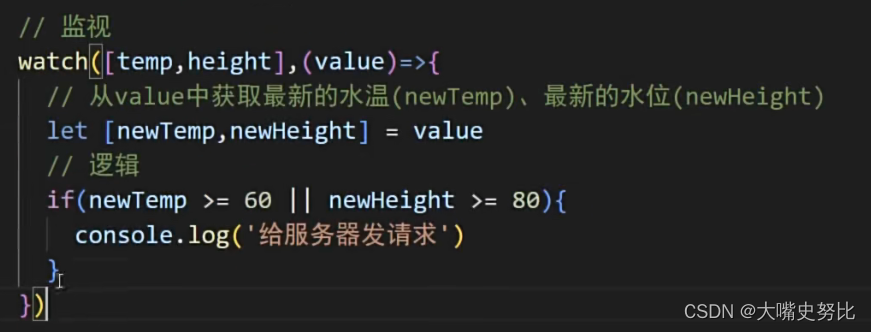
原watch写法

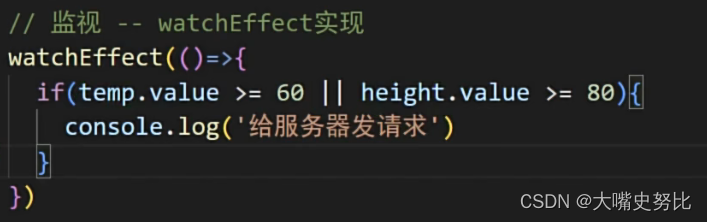
watchEffect写法
全自动监视
官网:立即运行一个函数,同时响应式地追踪其依赖,并在依赖更改时重新执行该函数
watch 对比 watchEffect
都能监听响应式数据的变化,不同的是监听数据变化的方式不同
watch :?要明确指出监视的数据
watchEffect :不用明确指出监视的数据(函数中用到哪些属性,那就监视哪些属性)

文章来源:https://blog.csdn.net/qq_42371932/article/details/135484417
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 物流EDI:如何与DHL建立EDI连接?
- 抖音详情API:从零开始构建抖音应用
- 【Java中创建对象的方式有哪些?】
- 进程的状态及转换
- 企业多地数据传输管理效率太低?可以尝试使用这款数据分发平台
- Maven打包使用多线程加速构建过程
- DP80之抗凝称盐水秤_总结zuo灵衡和普瑞逊
- mtk 源码执行 development/tools/idegen/idegen.sh 卡住不动
- IPD30N06S4L-23-VB一款N沟道TO252封装MOSFET应用分析
- 数据结构之线性表(一般的线性表)