vue-打包
发布时间:2024年01月04日
打包的作用
说明:vue脚手架只是开发过程中,协助开发的工具,当真正开发完了=>脚手架不参与上线
打包的作用:
1)将多个文件压缩合并成一个文件
2)语法降级
3)less sass ts语法解析
打包后,可以生成,浏览器能够直接运行的网页=>就是需要上线的源码
打包的命令和配置
说明:vue脚手架工具已经提供了打包命令,直接使用即可
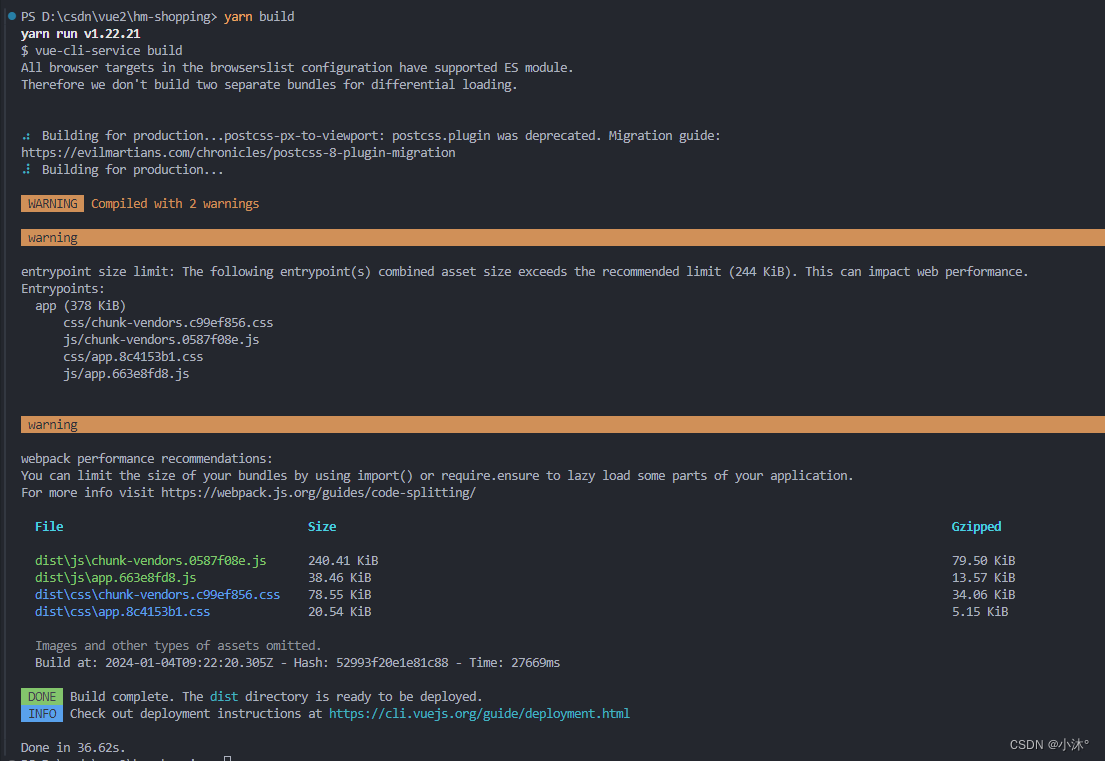
命令:yarn build

结果:在项目的根目录会自动创建一个文件夹'dist',dist中的文件就是打包后的文件,放到服务器中即可

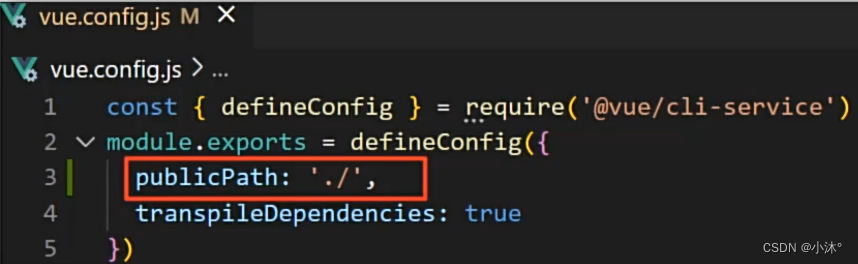
配置:默认情况下,需要放到服务器根目录打开,如果希望双击运行,需要配置publicPath配成相对路径
publicPath: './'
配置好后再使用命令打包,就可以本地双击打开或者不用放到根目录也能正常打开
路由懒加载
说明:当打包构建应用时,Javascript包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
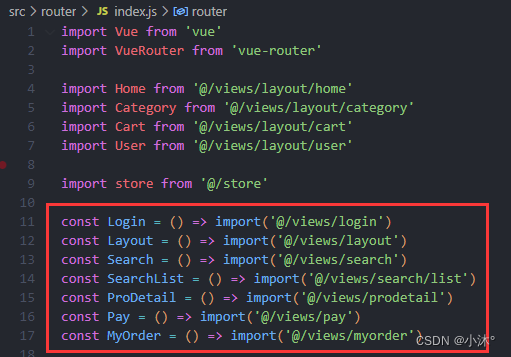
异步组件改造
判断:与首页相关的页面默认加载,无需更改;不与首页相关的页面进行改造

改造完后,懒加载的页面需要往下放

完成后,再重新使用打包命令,懒加载实现
文章来源:https://blog.csdn.net/weixin_46479909/article/details/135391731
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- mac使用brew安装node
- JavaScript中与字符串相关的方法
- vue使用sm2对手机号邮箱等加签名,数据完整性
- 鸿蒙开发 打包发布正式包 (Release)
- 树与堆的基本概念
- tcp缓存引起的日志丢失
- 小程序分享群获取群id
- Android系列:四大组件、五大存储、六大布局
- 基于Springboot的计算机学院校友网(有报告)。Javaee项目,springboot项目。
- 数据采集与预处理01: 项目1 数据采集与预处理准备