【优质】「web开发网页制作」html+css关于动漫主题海贼王网页制作(7页面附源码)
涉及知识
动漫主题网页制作,海贼王网站7页面,动漫div+css,动漫网站成品,CSS+DIV布局,期末网页大作业,网页作业成品,web前端源码实例,如何制作网页,网页设计思路,如何从零开始制作web页面。
专栏:web前端大作业网页制作
关于我:一个持续输出型博主,爱分享,喜技术,期待关注与交流!
公众号:《IT黄大大》更多分享抢先看;
研究主题:动漫,影视,明星,节日,家乡,旅游,个人,美食,校园,商城,运动等
技术涉猎:HTML+CSS,HTML+CSS+JS,Java+数据库,vue项目等
开发软件:vscode,dreamweaver,hbuilder,sublime text,eclipse,idea等;
动漫主题网页目录
写在前面
前段时间有粉丝联系我能不能上一个动漫主题的,最好大于5个页面,我想了下之前自己花了一个下午和晚上写的网页,当然也包括素材的整理,报告的撰写,现在回想好几年前写的东西看着还是蛮舒服的,因此借这个机会分享出来,主要希望能给大家带来一些作业上的灵感,也希望大家能够从中得到启发,解决自己眼前的作业窘境,当然能够学到知识是最好的,废话也不多说了,我尽量做到定期更新哈,希望大家能持续关注我哈!
原创声明:原创于博主IT黄大大,关注公众号IT黄大大可以获取更多网页源码,回复“海贼王”和“动漫海贼王”可获取源码下载路径
一、网页主题
本次主要研究的方向是一个动漫相关的,当然这也是一代人的回忆,青春易逝珍惜当下,这个也是基于div+css开发的动漫主题海贼王网页,完整源码包包括7个页面,更多源码可以公众号《IT黄大大》私信,回复“海贼王”或“动漫海贼王”可获取下载链接,希望大家能谅解,创作不易。网站完整源码结构如下:

看下面的效果图,主要是和动漫简约贴切,希望大家能够喜欢这类风格的哈。
二、网页效果
Page1、首页

Page2、子页-路飞简介

Page3、新闻资讯

Page4、角色介绍

Page5、创作灵感

Page6、故事简介

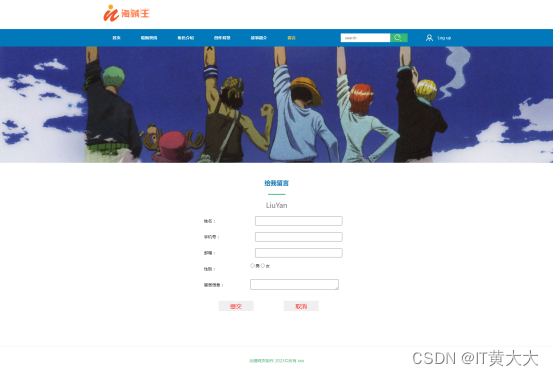
Page7、留言

三、网页架构与技术
3.1 脑海构思
要想做好一个页面,首先脑子里面得去有个架构,就好比是庖丁解牛,将架构了然于胸,什么困难都会迎刃而解,在制作这种类似网页作业的时候我们一般都是采用浮动布局的方式来实现的,因为这类静态页面的兼容性要求不高,所以我们要想好大致的框架。
3.2 整体布局
在我的页面制作过程中,我主要采用的是浮动式布局,从左往右,从上至下的顺序来进行设计制作的,当然在制作之前我会先给页面框架做一个布局,首先我会设计下面几部分:
菜单:menu(主要是采用a标签进行跳转的)
头部:banner(主要包括导航图和logo之类的)
主体:main(核心内容展示)
底部:foot(版权声明)
其中头部和菜单及底部三个模块都是公用的,针对每个页面的切换主要体现在中间的主体模块,这也是一个好的网页作品必要的四大元素,不然就是斜坡上盖房子了。
3.3 技术说明书
主要应用了web前端2个模块的技术HTML + CSS
HTML模块:主要针对页面的结构搭建,该网站整体采用的是div标签作为盒子,其中包含:
有关无序列表 ul li 、
段落标签 p、
图片标签 img 、
行内标签span、
表单标签input,button
字体标签 h2 h3.等
CSS模块:
主要采用的是浮动式布局的方式,页面搭建主要通过设置div的border属性来确定每个div的位置,然后针对不同的位置定位。针对每个元素通过margin和padding属性来设置不同模块的相对位置,设置文字颜色color属性等。
主要用到了font的文字基本属性,background设置相关背景色。文本居中text-align:center
然后标签模块采用的是border属性,设置div的左边框的厚度和颜色。
原创声明:原创于博主IT黄大大,关注公众号IT黄大大可以获取更多网页源码,回复“海贼王”和“动漫海贼王”可获取源码下载路径
四、网页源码
4.1 故事简介模块
Html
<div class="main">
<div class="mainnew">
<div class="title">
<h2>海贼王的历史背景故事</h2>
<div class="line"></div>
<p>Story</p>
</div>
<div class="bjtxt">
<p>
虽然海贼王罗杰是个充满了神秘的魅力人物,但是艺术形象始终来源于生活,而“大海贼时代”与当年的“大航海时代”多么的类似,热血、财宝、舰船、利炮,一个男人的时代,当年“黑色准男爵”罗伯茨的名言:“大海,是男人的梦想,也是男人的坟场”。</p>
<p>
戈尔多·D·罗杰以一己之力成为凌驾于无数海贼之上的海贼王,自然少不了“大航海时代”的风云人物们留给尾田的灵感。其中,最出名的黑胡子(不是那个没什么气质的白胡子叛将)爱德华·蒂奇·弗隆应该算罗杰最直接的原形,通常,我们称呼者为18世纪最出色名气最大的海盗为爱德华·蒂奇,而他自己,总喜欢把自己的名字简称为爱德华·D(!),而如果以他的全名来看,则是爱德华·D·弗隆,明白了戈尔多·D·罗杰名字的由来了吧。
<p>
不过,纵横加勒比海的海贼爱德华·D,并不是像罗杰一样充满了梦想的人,来去如风,烧杀抢掠的海贼生涯,似乎才符合他大口喝酒,大块吃肉的黑胡子形象,他竟然大胆到公开抢劫当时的海军强国西班牙和英国的军舰!至于商船,不管挂哪一国的国旗,只要被黑胡子看在眼里,自然倒霉吧。</p>
<p>
正所谓树大招风,就在爱德华·D挂着黑旗在加勒比海肆意妄为的时候,他的末日也临近了,西班牙的政府间谍(可能就相当于CP9那种角色)发现了他的秘密基地,而在他基地不远处的城市港口,停泊着英国的军船,对于这个在英西两国都赏金数十亿贝里的家伙,西班牙的政府间谍也顾不上什么政府嫌隙。而英国的军舰得到这个消息后,自然大喜过望,组织了敢死队要取爱德华·D的人头,也活该爱德华倒霉,他竟然离开自己的大队同伙,带着亲信的水手队长弗里克斯以及两三个水手,到不远处的古堡寻欢作乐,英国军队迅速包围了古堡,在围歼战中,爱德华·D和英国海军上校梅克贝单条,被对手的火枪击中腹部,当场毙命,弗里克斯逃脱,后来归降于西班牙海军,官至海军少将,高寿而终。而爱德华·D,就留下了加勒比海黑胡子之名和15个老婆,近40个孩子(!)。</p>
<p>如果说名字来源于这个加勒比海的旋风,罗杰战无不胜的传说就应该来源于史上最强、最严谨的海盗头子,骷髅旗的发明者,黑色准男爵罗伯茨,在罗伯茨20年的海贼生涯(其中有17年作为英国王家的私掠海盗),基本上算得上天下无敌,法国、葡萄牙、西班牙、荷兰输在他手下的海军将领,不计其数。在罗伯茨海贼生涯进入到21个年头的时候,他突然扔下了忠心的手下们,消失得无影无踪,他的去向和战无不胜的海贼王生涯,永远的成为了传说。
还记得罗杰临刑前说过的那句话吗:“去寻找吧,我的密宝,就藏在那个地方”。这句话的知识产权应该属于18世纪大西洋的著名海贼拉比斯,拉比斯全名埃德加·D·别恩克(又一个D),拉比斯是他当海盗后的化名,出身于法国的一个富翁家庭,他还曾经是法国海军耀眼的明星,后来因为在军舰上私斗,打死了自己的上级,犯下了死罪,拉比斯趁乱逃走,然后在大西洋上叱咤风云,后来他因为自己同伙的出卖,被法国海军捕获,临刑的时候,他向着人群扔出了自己的藏宝图,向围观的人群说出了《海贼王》中最著名的台词。
法国政府获得了他的藏宝图后,始终不得要领,拉比斯的藏宝图一共有17句碣语,而17句碣语中又暗藏了寻找密宝的密码,只有得到密码,才能找到埋藏价值50亿法郎的巨大财宝的岛屿群,至于怎样寻找财宝的确切岛屿,还需要把密码进行一定的排列组合,200多年过去了,拉比斯的密宝还静静的沉睡在大西洋当中,而拉比斯的藏宝图,直到今天,都躺在卢浮宫的展览室里。</p>
<p> 本理想成为海贼王的路飞,误食了香克斯(有版本翻译成‘杰克’)收藏的恶魔果实,而变成了橡皮人,恶魔果实的副作用却使他永远不能游泳。
不过他的理想仍然没有改变——成为海贼王,并且找到传说中哥尔·D·罗杰的秘宝-One Piece,冒险就此开始了……</p>
<p>
在某个时代海贼是个光荣而又快乐的职业,虽然政府并不支持他们,但是海上的风浪和海上的美丽还是将无数人,特别是男人的梦想完全地吸引了进去。在这个时代的某一天,海盗业忽然疯狂了起来,原来一个著名的大海盗在临刑前忽然说出了他的秘密:他将他那无法衡量的财产藏在了某个小岛上,而去这个小岛的路线就叫伟大航线——One
Piece!</p>
<p>路飞所生长的小村庄里曾经是一群以“红发杰克”为首的海盗们的暂居地,而小小的路飞一直希望自己可以成为他们的一员,可惜,在一次非常意外的情况下,他吃了一种叫做“橡皮果”的恶魔果实变成了橡皮人,恶魔果实给予了他这样奇特的本领,但是吃了恶魔果实的人是再也无法学会游泳的……
“没有关系,我只要不掉到海里去就行了……”天性乐观单纯幼稚的路飞并没有放弃他的海盗之路,他和杰克约好,总有一天他会带着他的兄弟们成为海贼王。</p>
<p class='page'><img src="images/bjgs.png" alt=""></p>
<p>
所谓漫画就是漫画,路飞长大以后摇着条小船就出海了,可一路上还真让他找到了许多身怀绝技的朋友:目标成为第一剑客的索隆,有着非常优秀的航海直觉的娜美,一流的海上厨师香吉士,特别善于说大话的乌索普,一流的船医驯鹿乔巴,成熟富有女人味的考古学家罗宾,以及顶级的船匠弗兰克,和立志与鲸鱼拉布重逢的骷髅音乐家布鲁克。当然要得到这些伙伴是非常不容易的,路飞一路千辛万苦地和其他海盗们打斗,他最大的长处就是那笑对死亡和永不言败的精神!</p>
<p> 伟大航线!这是一个任凭再优秀的海盗也无法预料其危险的地方,这是一个目前还没有人可以到达的地方,这是一个摧毁人类一切常识信心和勇气的地方……
可是路飞他们终于进入了,One Piece的故事将要完全展开了。
</p>
</div>
</div>
</div>
css
* {
padding: 0;
margin: 0;
}
body, html {
width: 100%;
height: 100%;
overflow-x: hidden;
background-color: #fff;
font-size: 14px;
}
.banner {
width: 100%;
height: 550px;
}
.main {
width: 1200px;
height: auto;
margin: 10px auto;
padding: 20px 0;
}
.title {
width: 100%;
height: 120px;
margin: 10px auto;
}
.title h2 {
padding: 15px 0;
color: #0078B9;
text-align: center;
}
.title .line {
width: 60px;
height: 3px;
background-color: #39B778;
margin: 10px auto;
}
.title p {
font-size: 24px;
font-weight: 400;
color: #777;
text-align: center;
padding: 10px 0;
}
.about {
width: 650px;
height: 240px;
float: left;
padding: 30px;
margin: 20px;
background-color: #DBE4E9;
}
.about p {
color: #777;
line-height: 30px;
text-indent: 20px;
padding: 10px 0;
}
.story {
margin: 30px auto;
padding: 20px;
line-height: 30px;
background-color: #eee;
}
.foot {
width: 100%;
height: 40px;
text-align: center;
line-height: 40px;
padding: 30px 0;
color: #39B778;
border-top: 1px solid #eee;
}
.bjtxt p {
padding: 10px 30px;
color: #666;
font-size: 14px;
text-indent: 30px;
line-height: 30px;
}
.bjtxt img {
padding: 20px 0;
}
.imgs {
height: 550px;
}
.imgs img {
width: 27%;
margin: 10px 3%;
float: left;
}
.mainhz h3 {
color: #39B778;
padding: 30px 0;
}
.mainhz {
width: 100%;
height: auto;
line-height: 30px;
color: #0078B9;
}
五、源码获取
5.1 获取方式
A、关注公众号:《IT黄大大》
B、私信回复“动漫海贼王”或“海贼王”。
C、即可获取下载链接。
作者寄语
如果我的这篇博客对您有帮助、而且您喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!当然如果这个文章对您带来不好的体验还希望能多多包涵,一起学习进步。
【关注我 | 获取更多源码 | 优质文章】 带您学习前端知识、CSS特效、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板等! 「在公众号<IT黄大大>里也会定期分享一些免费好看的html页面,期待您的关注哈」!
原创声明:原创于博主IT黄大大,关注公众号IT黄大大可以获取更多网页源码,回复“海贼王”和“动漫海贼王”可获取源码下载路径
2024年我们一起加油,一起成长,感谢您的支持与谅解!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- java 对接口返回的某个字段进行加密
- 外贸公司网络问题与跨境专线申请指南
- 保姆级AI绘画入门教程 从入门到实操!!!!小白必收藏!!!
- Springcloud 微服务实战笔记 Eureka
- DTX-1800原厂校准-还原原厂精度之测试结果异样分析
- el-date-picker日期时间选择器限制可选的日期范围
- prototype 和 __proto__
- PMP成绩如何查询?
- 【Redis】内存淘汰策略和过期删除策略
- CentOS 7 制作openssh 9.6 rpm包更新修复安全漏洞 —— 筑梦之路