【forwardRef与useImperativeHandle】
发布时间:2024年01月08日
1、

2、

3、

4、代码
1、index.tsx代码
import React, {useRef, useEffect} from 'react'
import MyInput from "./InputItem";
export default function Index() {
const ref = useRef<any>(null);
useEffect(() => {
ref.current?.focus();
}, [])
return (<>
<MyInput
ref={ref}
placeholder={'请输入'}
/>
</>
)
}
2、InputItem.tsx代码
import React, {useRef, forwardRef, useImperativeHandle, useEffect} from 'react'
import {Input, InputProps, InputRef} from 'antd'
type InputItemProps = InputProps & {
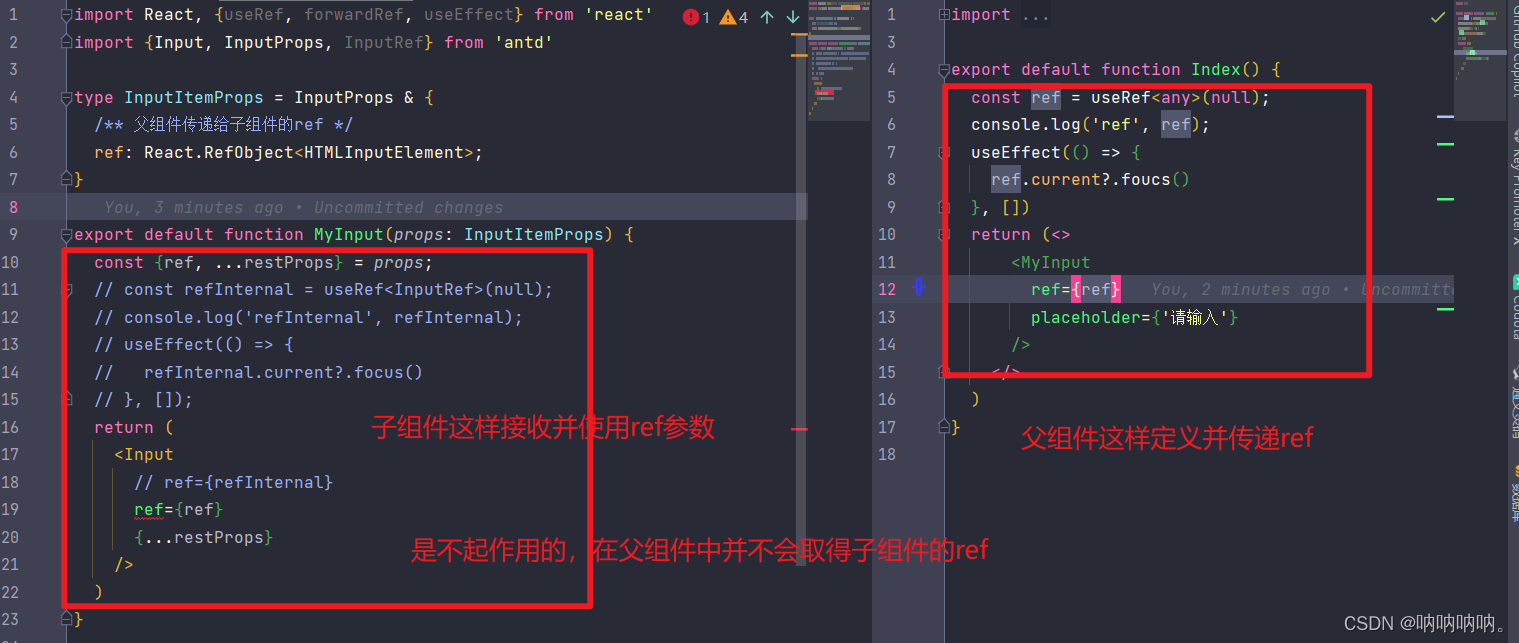
/** 父组件传递给子组件的ref */
ref: React.RefObject<HTMLInputElement>;
}
const MyInput = forwardRef((props: InputItemProps, ref) => {
// 子组件自己创建自己的ref
const inputRef = useRef<InputRef>();
// 通过useImperativeHandle再把这个内部的ref暴露出去
// 使用这个的意义就是不暴露整个inputDOM节点,
// 能够自定义暴露出什么给父组件使用
useImperativeHandle(ref, () => {
return inputRef.current;
})
return (
<Input
{...props}
ref={inputRef}
/>
)
})
// function MyInput1(props: InputItemProps) {
// const {ref, ...restProps} = props;
// return (
// <Input
// ref={ref}
// {...restProps}
// />
// )
// }
export default MyInput
文章来源:https://blog.csdn.net/m0_56542349/article/details/135452104
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- premiere简约大气3D动画logo片头Pr模板Mogrt免费下载
- @Configuration的作用
- 华为OD机试真题-计算面积-2023年OD统一考试(C卷)
- 二叉搜索树(AVL树,红黑树)+封装
- 硬盘无法写入文件的解决方法 在Mac中的特殊符号如何打 tuxera ntfs for Mac 磁盘读写工具
- 【力扣每日一题】力扣2478从链表中移除节点
- MySQL进阶篇(六)InnoDB 引擎
- MySQL数据库的基础概念
- Arduino平台软硬件原理及使用——Arduino Uno板卡的使用
- 使用python快速开发与PDF文档对话的Gemini聊天机器人