nodejs 如何进行安装和使用
Node.js简介
Node.js是基于Chrome V8引擎的JavaScript运行环境。
如果想要运行JavaScript代码,可以在浏览器中运行,也可以在Node.js中运行,因为node.js本身就是JavaScript的运行环境。如果在浏览器中运行,表示我们在做前端开发,如果在node.js中运行,说明我们在做后端开发。Node.js 是一个开源、跨平台的 JavaScript 运行时环境。
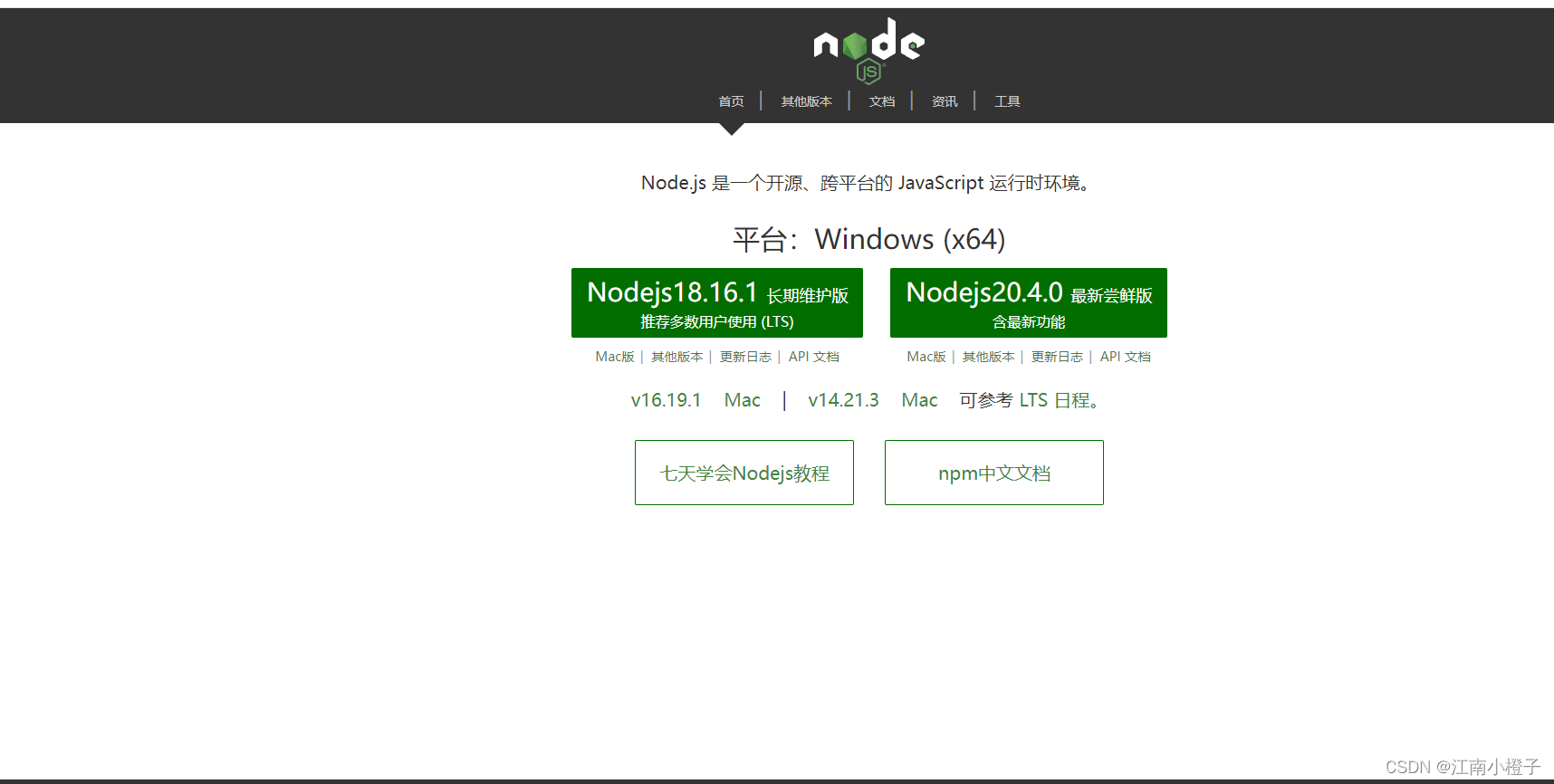
Node.js的下载地址:
node.js运行环境分为两个部分 1. v8引擎2.内置API
- v8引擎负责解析和执行JS代码。 ?
- 内置API提供了一些能力,让咱们在JS中可以调用这些内置API。
- Node.js中无法调用DOM和BOM等浏览器内置的API。
Node.js的用处
Node.js做为一个JavaScript的运行环境,只是提供了基础功能和api,
Express框架 可以快速的构建web应用
Elctron框架 可以构建跨平台的桌面应用
Restify框架 ?可以快速构建api接口项目
读写和操作数据库等
Node.js环境安装
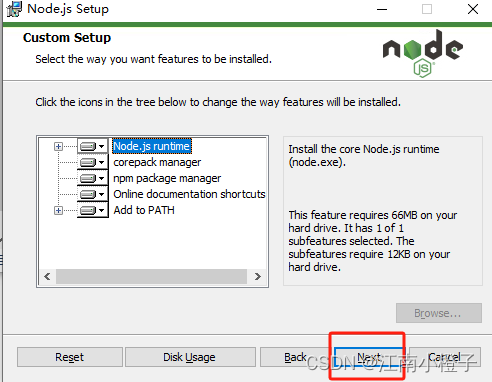
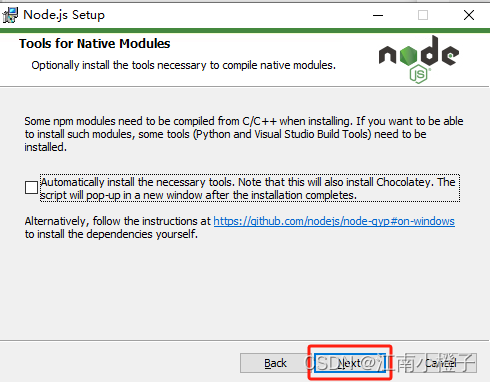
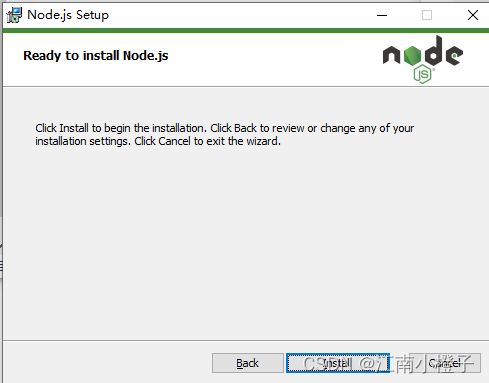
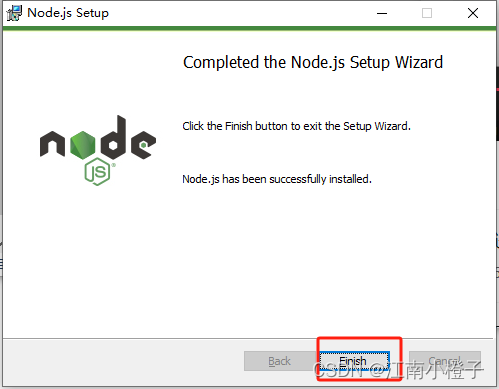
安装包可以先通过下载地址下载下来,点击绿色按钮,下载所需要的版本后,双击安装。
推荐安装Node.js18.16.1长期稳定版 尝鲜版本相当于一个测试版 当新增的一些功能会新增在尝鲜版 如果没有bug才会更新在长期维护版








完成以后验证一下 查看已安装的Node.js的版本号.
先打开dos命令窗口 WIN+R键 输入cmd ?输入node -v(node后面有空格需注意)


打印出来版本号以后 那就证明node已经成功安装.
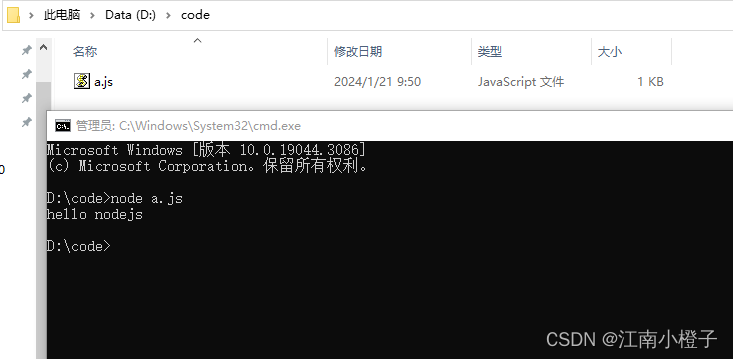
在node环境中执行js代码.
先建立一个txt文件 在文件中写入js代码 然后修改文件名和扩展名,修改完成后,在文件名所在路径的路径栏中输入CMD回车 弹出dos窗口,运行node a.js?? node加上一个空格加上文件名回车 即可执行js代码.

终端中还有集中快捷键的使用方法
使用tab键可以快速补全文件路径
使用esc键可以快速清空当前已输入的命令
输入cls命令,可以清空终端
fs文件系统模块
fs模块是node.js提供的 用来操作文件的模块,它提供了一系列的方法和属性,用来满足用户对文件的操作需求
1fs.readFile()方法,用来读取指定文件中的内容
2.fs.writeFile()方法,用来向指定的文件中写入内容.
只要是我们安装了node.js fs就已经安装到我们的电脑中了,我们就可以使用了
fs.readFile()方法,可以读取指定文件中的内容 格式fs.readFile(文件路径,编码格式,回调函数)
文件路径是必需参数 指定的是需要读取的文件路径
编码格式是非必须参数 是以什么格式进行解读
回调函数也是必须参数 进行返回结果.
//1.导入fs模块,来操作文件
const fs=require('fs')
//调用fs.readFile()方法读取文件
//参数一是需要读取的文件路径 是必填参数
//参数二是读取文件时用的编码 默认是utf8 可选参数
//参数三是回写调函,拿到读取文件返回的结果 必选参数
fs.readFile('./files/a.txt','utf8',function(err,result){
? ? //打印是否有报错 是否返回成功 ????
? ? console.log(err)
? ? console.log('-------')
? ? console.log(result)
})如何判断文件是否读取成功
可以判断err对象是否为null 如果成功了 那么err返回null 如果失败了 会返回报错
我们可以使用if来进行回调函数判断
//1.导入fs模块,来操作文件
const fs=require('fs')
//调用fs.readFile()方法读取文件
//参数一是需要读取的文件路径 是必填参数
//参数二是读取文件时用的编码 默认是utf8 可选参数
//参数三是回写调函,拿到读取文件返回的结果 必选参数
fs.readFile('./files/a.txt','utf8',function(err,result){
? ? if(err){
? ? ? ? return console.log('失败'+err.message)
? ? }else{
? ? ? ? return console.log('成功,'+result)
? ? }
})向文件中写入内容
fs.writeFile()的语法格式
使用fs.writeFile()方法 向文件中写入内容
fs.writeFile(存放文件路径,写入的内容,编码格式,回调函数)
除了编码格式其他的都是必须参数
//引用fs模块
fs=require('fs');
//使用fs写入模块
//如果填写的路径没有这个文件 会进行自动创建写入。
fs.writeFile('./files/b.txt','我要测试写入','utf8',function(err,results){
?//使用if判断条件是否报错 然后进行返回结果
? ? if(err){
? ? ? ? console.log("写入失败"+err.message)
? ? }
? ? console.log("写入成功")
})Path路径模块
Path路径模块是nodejs提供 用来处理路径的模块
在使用过程中,需要引用出来path模块 供后续使用
路径的拼接可以使用path.join()方法 来拼接出完整的路径字符串
使用的方式为:const path=path.join(‘路径1’,‘路径2’)
const path=require('path');
const fs=require('fs');
// 注意:../用来返回上一层路径 会抵消一层路径
const paths=path.join('/a','/d','../','/e')
console.log(paths);
// __dirname代表当前js文件所在的文件所在路径
// 使用path.join进行拼接后面文件路径 而达到读取文件的一个效果
fs.readFile(path.join(__dirname,'/files/a.txt'),'utf8',function(err,results){
? ? if(err){
? ? ? ? return console.log(err.message)
? ? }
? ? console.log(results)
})如何获取路径的文件名
Path.basename()的说明和用法
使用path.basename()方法,可以获得文件的名称
Path.basename(参数1,参数2)
参数1表示路径 必须项
参数2是剔除项,可进行选择
// 声明一个模块
const path=require('path');
// 拿到一个路径
const name='D:/code/files/a.txt';
// 使用path.basename来获取到文件名称
const path1=path.basename(name);
console.log("path1"+"="+path1);
const path2=path.basename(name,'.txt');
console.log("path2"+"="+path2)http模块
客户端和服务器的区别
可以解释为给客户使用的、消费端称为客户端,生产方对客户端提供服务的称为服务端。
服务器相关内容
首先我们需要了解IP地址
Ip地址就相当于每个计算机的身份证号一样 我们通过IP地址找到对应的计算机,才能够与其建立连接通信。
IP地址是一个32位的二进制数,通常被分割为4个“8位二进制数”(也就是4个字节)。IP地址通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d都是0~255之间的十进制整数。例:点分十进IP地址(100.4.5.6),
在软件开发过程中,为了方便测试 我们自己的电脑是客户端也是服务端 我们自己的本地电脑是127.0.0.1 这个ip地址只是给自己使用 其他人使用的话会访问不到。
域名和域名服务器的区别
由于ip地址相比域名而言,不方便记忆,比如说百度 我们只要输入www.baidu.com就可以访问百度提供的服务,而不需要再去访问百度的ip地址。有了域名,会使我们在使用软件时更加方便。而域名服务器是将域名转化为ip来进行访问。
在软件开发期间,127.0.0.1对应的域名是localhost,代表的是我们正在使用的这台电脑。访问的结果没有任何差别。
端口号
计算机的端口号就相当于我们日常生活中的门牌号一样,可以让快递或者外卖能够准确的送到。当客户端访问到服务器的资源时,我们可以通过端口号来准确的访问到我们需要的资源来进行处理。
端口号的注意事项:1.端口号不可以几个服务同时使用,这样回导致端口占用,会影响到我们软件系统的正常运行。如果访问网站时,80端口是默认端口,使用这个端口时,可以进行省略,其他端口不可省略。
使用node来创建web服务器
- 导入http模块
- 创建web服务器实例
- 设置监听客户端请求
- 启动服务器。
-
// 导入http模块 const http=require('http'); // 创建一个服务器实例对象 const server=http.createServer(); // 为服务器实例绑定request事件 监听客户端的请求。 server.on('request',function(req,res){ ? ? console.log("为服务器实例绑定request事件 监听客户端的请求") }) server.listen(80,function(){ ? ? console.log("服务启动成功 请访问http://127.0.0.1") })
req请求对象:只要客户端发送了请求 就会调用server.on()为服务器绑定的事件。
// 导入http模块
const http = require('http');
// 创建一个服务器实例对象
const server = http.createServer();
// 为服务器实例绑定request事件 监听客户端的请求。
server.on('request', function (req, res) {
? ? // req.url是客户端请求的url地址
? ? const url = req.url
? ? // ?req.method是客户端请求的method类型 ?
? ? const method = req.method
const serv=(`请求的地址是${url},请求的类型是${method}`)
console.log(serv);
})
server.listen(80, function () {
? ? console.log("服务启动成功 请访问http://127.0.0.1")
})后面我们可以借助postman或者其他的接口调用工具进行发起请求。就会返回一个
请求内容。
Res响应对象
在服务器的请求事件处理函数过程中 如果想要访问一些数据或者属性 可以采用下面的方式
// 导入http模块
const http = require('http');
// 创建一个服务器实例对象
const server = http.createServer();
// 为服务器实例绑定request事件 监听客户端的请求。
server.on('request', function (req, res) {
? ? // req.url是客户端请求的url地址
? ? const url = req.url
? ? // ?req.method是客户端请求的method类型 ?
? ? const method = req.method
? ? const serv = (`请求的地址是${url},请求的类型是${method}`)
? ? console.log(serv);
? ? res.end('结束')
})
server.listen(80, function () {
? ? console.log("服务启动成功 请访问http://127.0.0.1")
})在使用res.end结束这次请求时,如果是中文可能会出现乱码的情况,为了解决这个问题 我们需要设置一个格式,来保证程序可以正常显示。
使用的是res.setHeader方法
// 导入http模块
const http = require('http');
// 创建一个服务器实例对象
const server = http.createServer();
// 为服务器实例绑定request事件 监听客户端的请求。
server.on('request', function (req, res) {
? ? // req.url是客户端请求的url地址
? ? const url = req.url
? ? // ?req.method是客户端请求的method类型 ?
? ? const method = req.method
? ? const serv = (`请求的地址是${url},请求的类型是${method}`)
? ? console.log(serv);
? ? res.setHeader('Content-Type','text/html;charset=utf-8')
? ? res.end('结束')
})
server.listen(80, function () {
? ? console.log("服务启动成功 请访问http://127.0.0.1")
})向外共享模块作用域中的成员
module.exports向外面共享出去
下面为主js文件进行引用共享模块的内容写法
// 在外界使用require导入一个自定义模块的时候,得到的就是module.exports所指向的成员
const m =require('./7.自定义模块');
console.log(m)下面是自定义模块的模块内容
// 在一个自定义模块中,默认情况下module.exports={对象}
module.exports.name='王五'
// 向module.exports对象挂一个方法
module.exports.say=function(){
? ? console.log('OK完成')
}
module.exports.age=18得到的结果为:
PS D:\code> node .\6.共享出去的moduleexports.js
{ name: '王五', say: [Function (anonymous)], age: 18 }
共享模块时需要注意的是 永远以module.exports指向的对象为准。
在使用module.exports时,由于module.exports写起来不是很好写,为了简化,我们通常会使用exports对象 直接进行共享,但是最后还是要以module.exports指向的对象为准。
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?以上内容均为学习、成长、分享,如果不足之处还请谅解
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ?江南小橙子
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- javacv和opencv对图文视频编辑-常见错误汇总
- kotlin的接口详解
- STM32学习笔记二十二:WS2812制作像素游戏屏-飞行射击游戏(12)总结
- Java商城免 费 搭 建:VR全景到SAAS,各种模式一网打尽!
- nmealib库编译提示 undefined reference to `ceil‘
- 【Android开发】移动程序设计期末复习练习题(一)
- 算法第六天-删除并获得点数
- ubuntu 如何放开防火墙端口,ubuntu 防火墙操作命令,ubuntu 防火墙全面操作说明
- docker部署nginx
- SaleSmartly获得了Meta Business Partners认证徽章