探究Chrome仿真模拟设备时Click区域不准确问题
一、开发环境
windows版本: windows 10
Chrome 版本: 116.0.5845.141
二、问题描述
在Chrome DevTools中开启仿真设备(微信开发者工具也有类似问题),如果页面元素有绑定click时,实际点击事件响应区域会溢出绑定事件的对象范围。复现代码如下:
<template>
<div class="outterContainer">
<img
alt="Vue logo"
class="vuelogo"
src="./assets/logo.png"
@click="onVueLogoClick"
/>
</div>
</template>
<script>
export default {
name: "App",
components: {},
methods: {
onVueLogoClick: function ($evt) {
console.log("DEBUG: onVueLogoClick: ", $evt);
},
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.outterContainer {
border: 1px solid red;
padding: 30px;
margin: 0px auto;
position: absolute;
left: 50%;
transform: translateX(-50%);
}
.vuelogo {
border: 1px solid lightgreen;
}
</style>

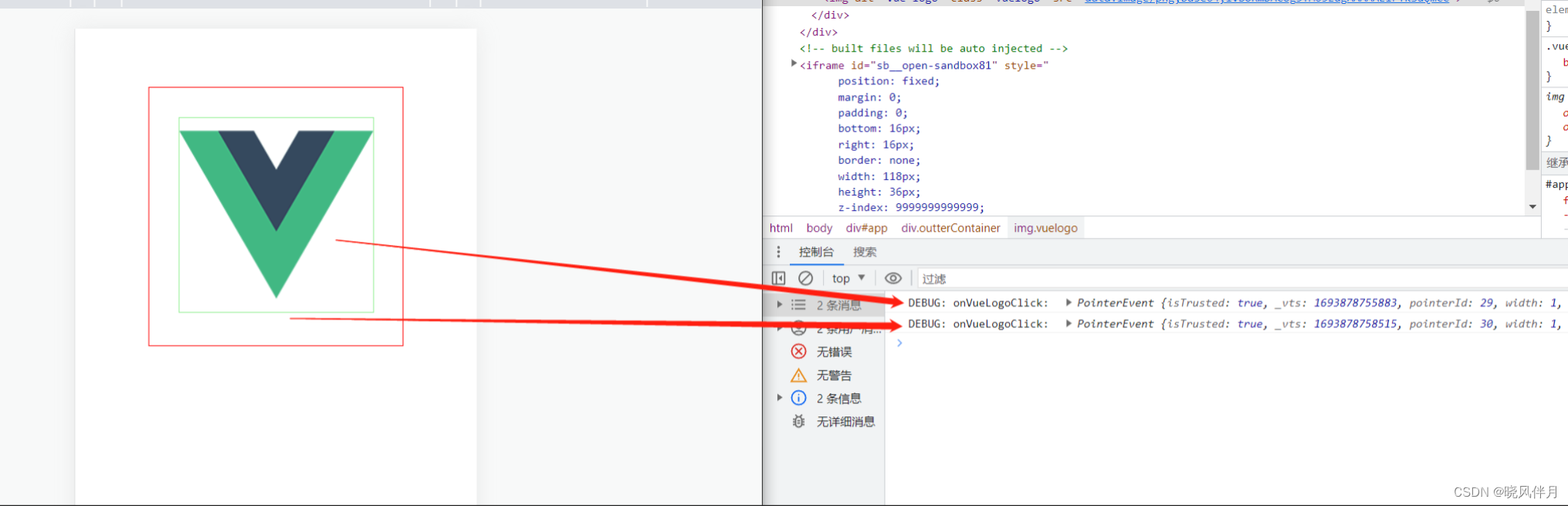
上述图中,原本只有中间绿色框内的图标有注册click事件,但点击下方绿色框和红色框中间偏上靠近绿色边框线的地方时,会发现依然能触发click事件。
三、调查结果
经排查发现,真实设备不会出现该问题,只有在Chrome开发者工具模拟器上才会出现,并且如果在Chrome开发者工具将Click事件改为touch事件(比如,touchend)也不会出现该问题。
类似的问题,在2022年就有人提出来,甚至在2014或者2015年就有人提出关于Chrome移动仿真模拟器点击不准确的问题,相关链接如下:
https://stackoverflow.com/questions/72467764/why-is-the-clickable-area-of-a-range-input-much-vertically-wider-than-expected
https://bugs.chromium.org/p/chromium/issues/detail?id=415053
https://stackoverflow.com/questions/74176601/chrome-emulating-touch-area-detection-is-not-accurate
https://stackoverflow.com/questions/76779312/disable-fat-finger-emulation-in-chrome-in-device-mode
对于此有两种说法:
1.Chrome devTools存在的bug
2.在Chrome模拟移动端设备时,由于用户的触摸操作可能不够准确,浏览器会对点击事件的触发区域进行一定的容差处理,以提高用户体验。这意味着,即使你没有精确点击到元素的位置,只要在元素的附近点击,浏览器也会认为你是在点击该元素。
When in device mode, Chrome will pretend that the user is taping with a finger and instead of precise clicking, it might click in a small radius around the actual tap location.
It’s not even the fact that there’s a small radius around the pointer, but the fact that if there’s no underlying text or image or something in the area that is being clicked, then it will assume the closest element was clicked which is actually outside that little circle.
在设备模式下,Chrome 会假装用户正在用手指点击,而不是精确点击,它可能会在实际点击位置周围的小半径范围内点击。
甚至不是指针周围有一个小半径的事实,而是如果正在单击的区域中没有底层文本或图像或其他内容,那么它会假设最近的元素被单击,而该元素实际上位于该小半径之外圆圈。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 禁用启用网卡的批处理程序
- 苹果cms论坛多播放源自动采集 /采集在线影视网站/苹果CMS影视站采集器
- 基于深度学习神经网络cnn的柑橘病虫害识别系统源码
- 基于Java SSM框架实现游戏售卖商城网站管理系统项目【项目源码+论文说明】计算机毕业设计
- +5V工作电压, 内置失效保护电路采用SOP8封装——D3485
- 基于ICEEMDAN-SpEn(样本熵)联合小波阈值去噪
- 黑群晖DSM7.x半洗白状态 免全洗白 破解 激活Advanced Media Extensions 3.0.0 3.1.0或以上版本套件
- 01、Kafka ------ 下载、安装 ZooKeeper 和 Kafka
- 2024年华为OD机试真题-内存冷热标记-Python-OD统一考试(C卷)
- 2024年,我们要勇敢奔跑!