css选择器
发布时间:2024年01月06日
目录
?行内引入
?内嵌引入
?外联引用
🔥选择器
?类选择器
?子选择器
💧“+”
💧“~”
css:层叠样式表(Cascading style sheet)
css的引入方式
行内引入

这种引入方式在之前的HTML学习中也有使用过。通过标签的style属性来引入css样式。

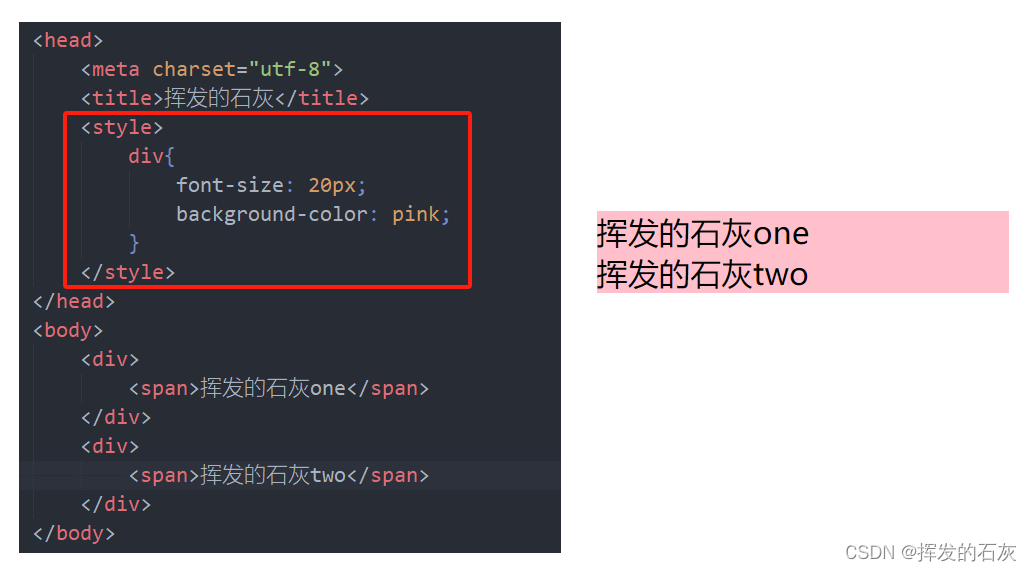
内嵌引入

通过选择器,在head部分通过style标签来引入css样式。

外联引用

? ? ? ? 首先,先创建一个.css文件,然后在HTML中,使用link标签,在href属性中通过相对路径的方式,及那个.css文件引入进来。

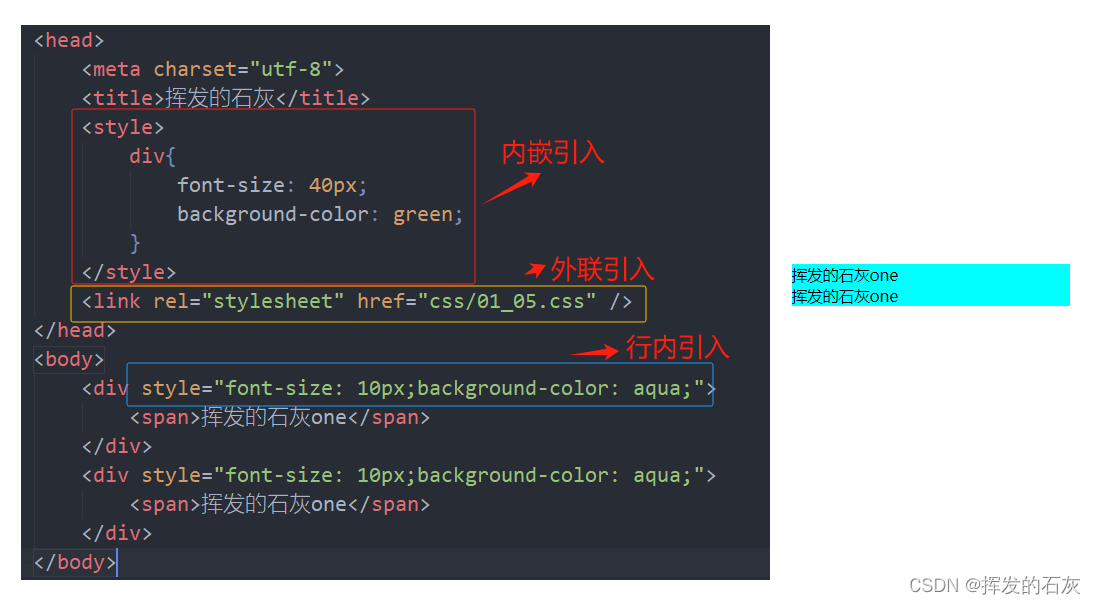
引入方式的优先级

? ? ? ?行内引入的优先级最高,而内嵌引入和外联引入的优先级不分高低,后来运行到的样式代码会覆盖前面的。? ? ? ?
? ? ? ?当通过不同的引入方式给同一个元素设置了相同的样式后,就会根据引入方式的优先级来判断元素的样式。

? ? ? ?我们可以看到当三种引入方式都针对文本的大小和背景颜色时,只有行内引入的样式生效,也说明了行内引入的优先级最高。

内嵌引入和外联引入的优先级会根据代码的先后顺序决定,后面的会覆盖前面的样式。
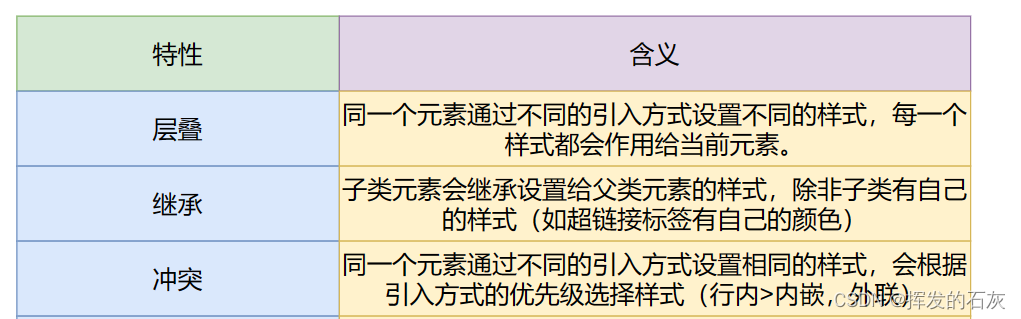
css三大特性

选择器
标签选择器


类选择器


id选择器


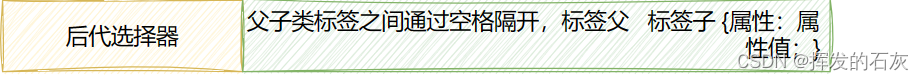
后代选择器



我们发现使用后代选择器会作用给父类选择器的所有后代。两个span标签中的内容都设置了样式
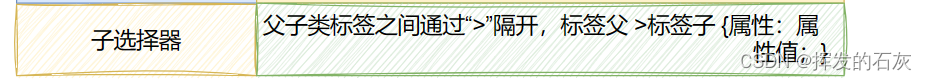
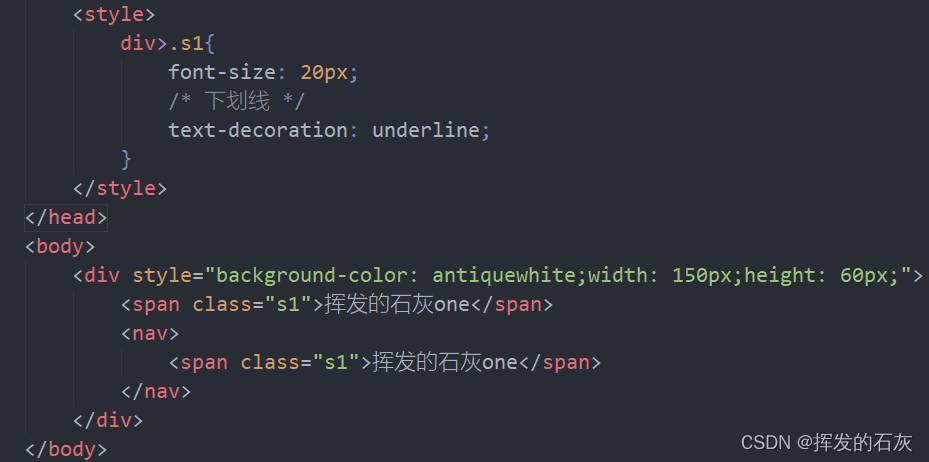
子选择器



发现只有一个span添加了样式,也就是div的直系子后代被设置了样式。
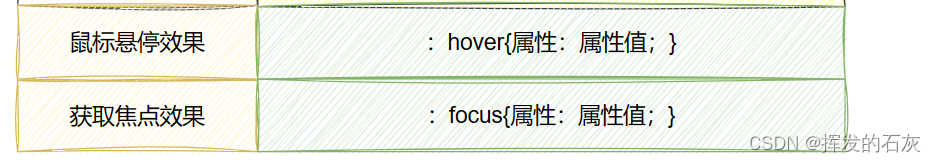
伪类选择器

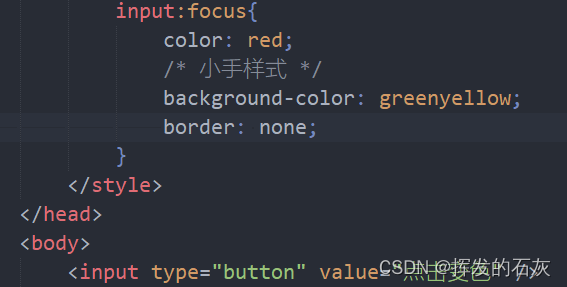
:hover


:focus


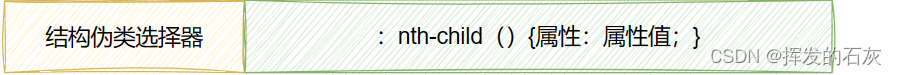
结构伪类选择器

参考之前博客(http://t.csdnimg.cn/TOTb6)中的隔行变色部分。
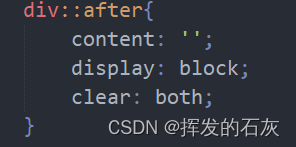
为元素选择器
 ?
?
这个主要使用在去浮动效果中。
 ?
?
通用选择器
 ?
?
 ?
?
通用选择器一般是用来去除浏览器默认样式的。
群组选择器
 ?
?
 ?
?
 ?
?
相邻选择器
 ?
?
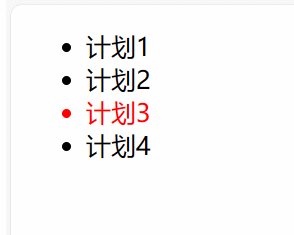
“+”
 ?
?
 ?
?
“~”
 ?
?
 ?
?
属性选择器
 ?
?
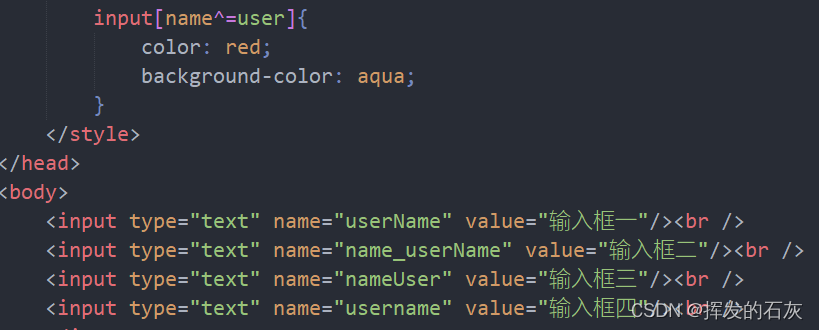
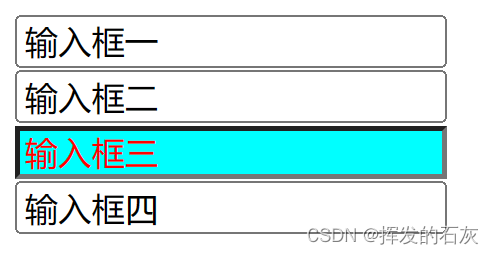
以某个值开头
 ?
?
 ?
?
以某个值结尾

 ?
?
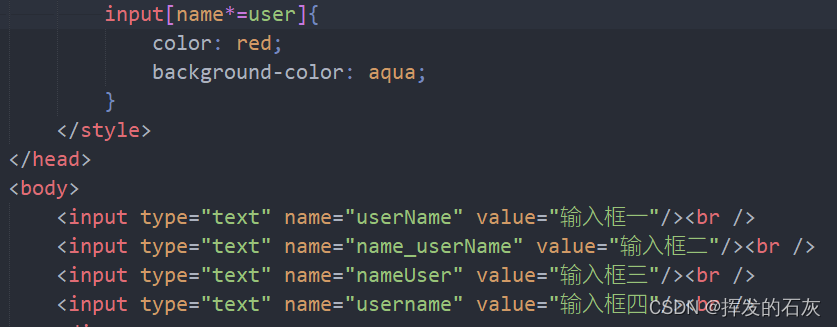
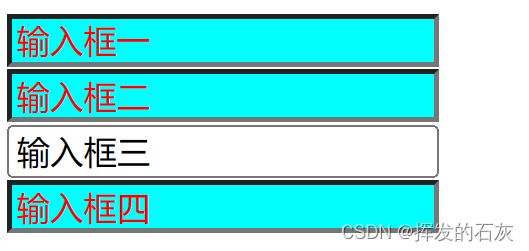
包含某个值
 ?
?
 ?
?
文章来源:https://blog.csdn.net/SJH184554558/article/details/135418115
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 工智能基础知识总结--隐马尔可夫模型
- 信息学奥赛一本通1006:A+B问题
- Qlib从入门到精通
- 【数据结构与算法】第1章绪论(头歌习题)【合集】
- 激光雷达行业梳理1-概述、市场、技术路线
- Transmit 5 for Mac:最佳的FTP客户端工具,让文件传输变得更简单
- HubSpot邮件营销好用吗?
- 关于@KafkaListener动态订阅消费topic的调研
- 求解器的可行解存在一个允许的误差范围
- [uniapp] uni-ui+vue3.2小程序评论列表组件 回复评论 点赞和删除