HTML5+CSS3小实例:弧边选项卡
发布时间:2024年01月19日
实例:弧边选项卡
技术栈:HTML+CSS
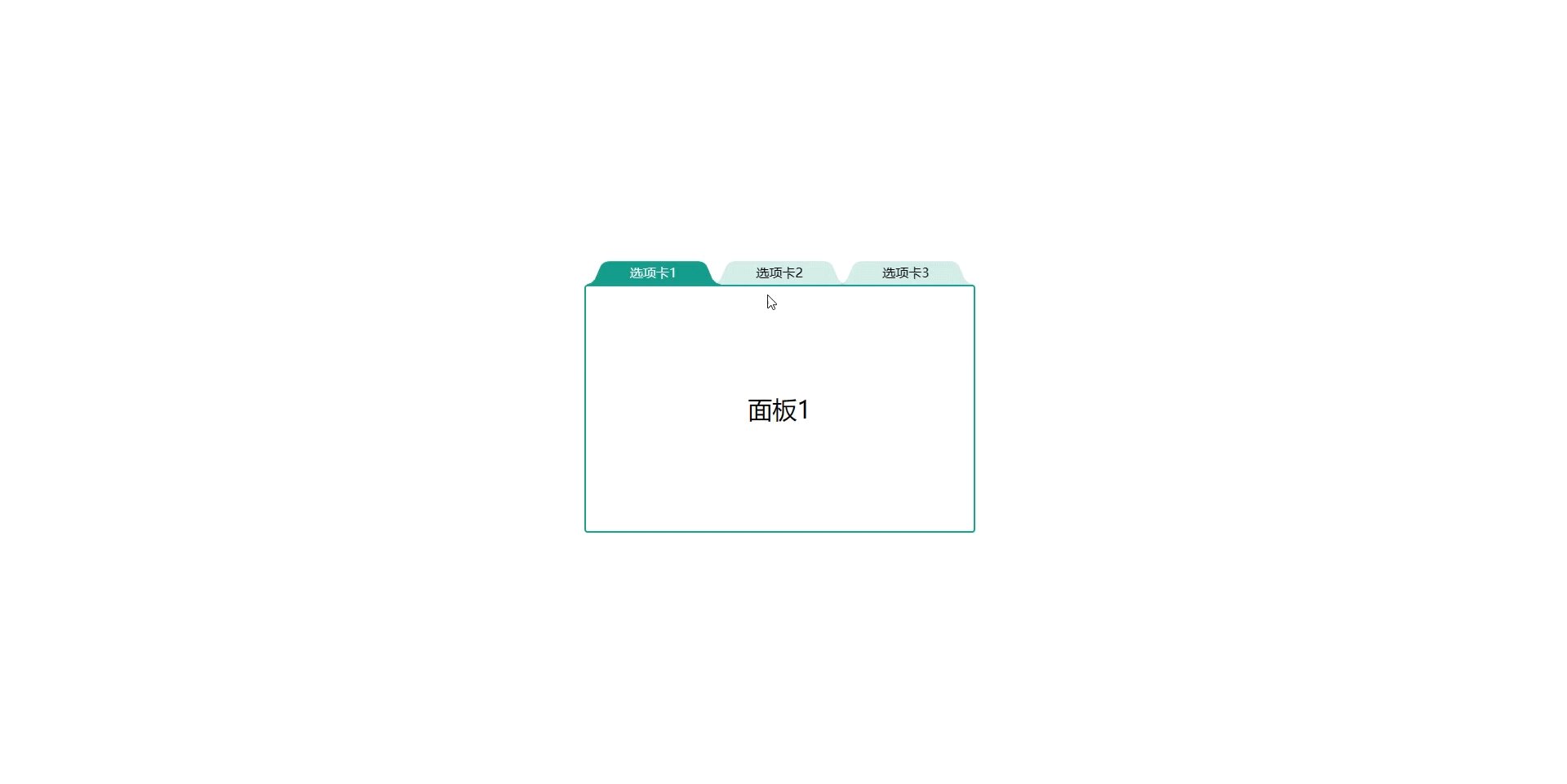
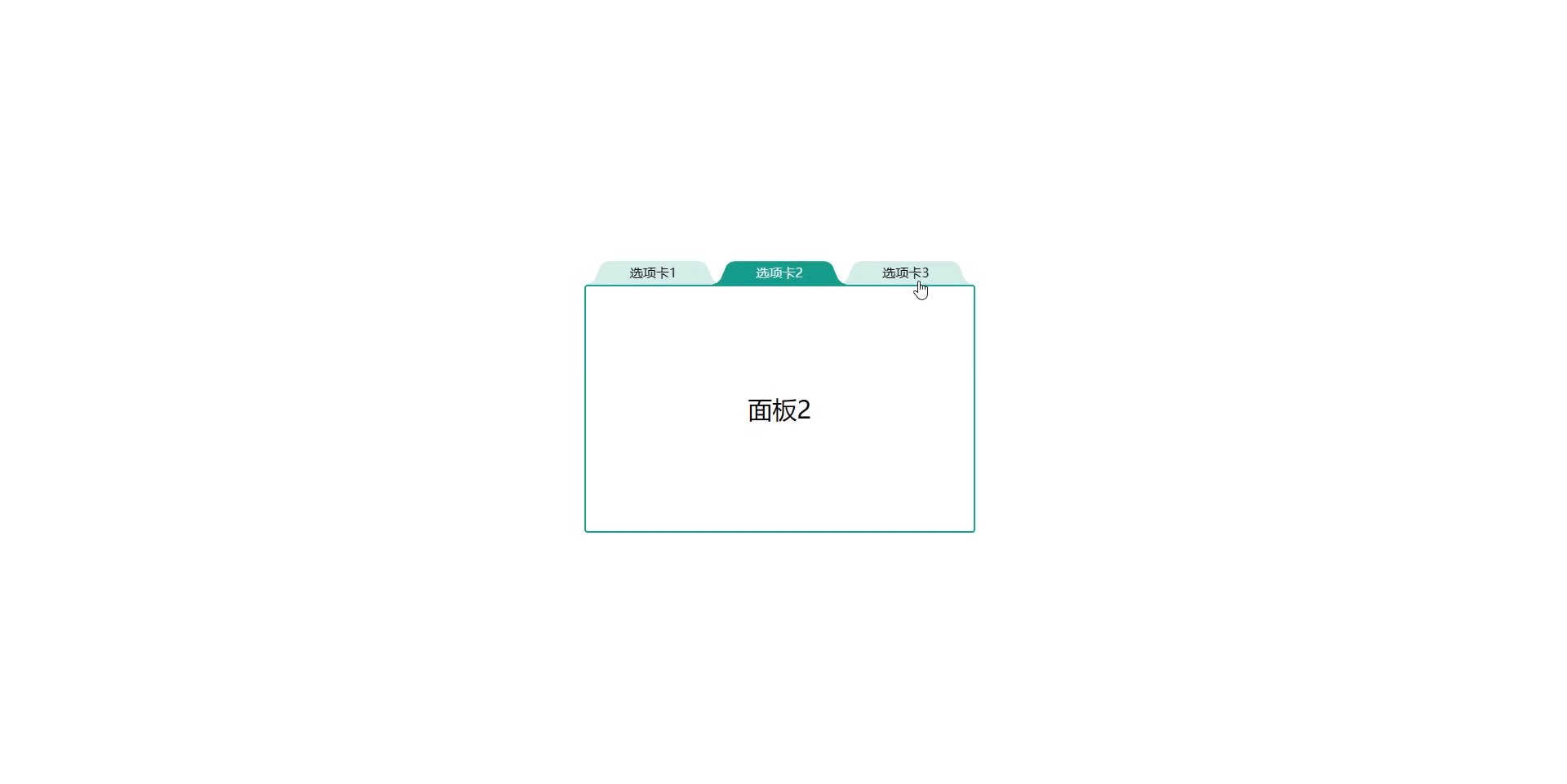
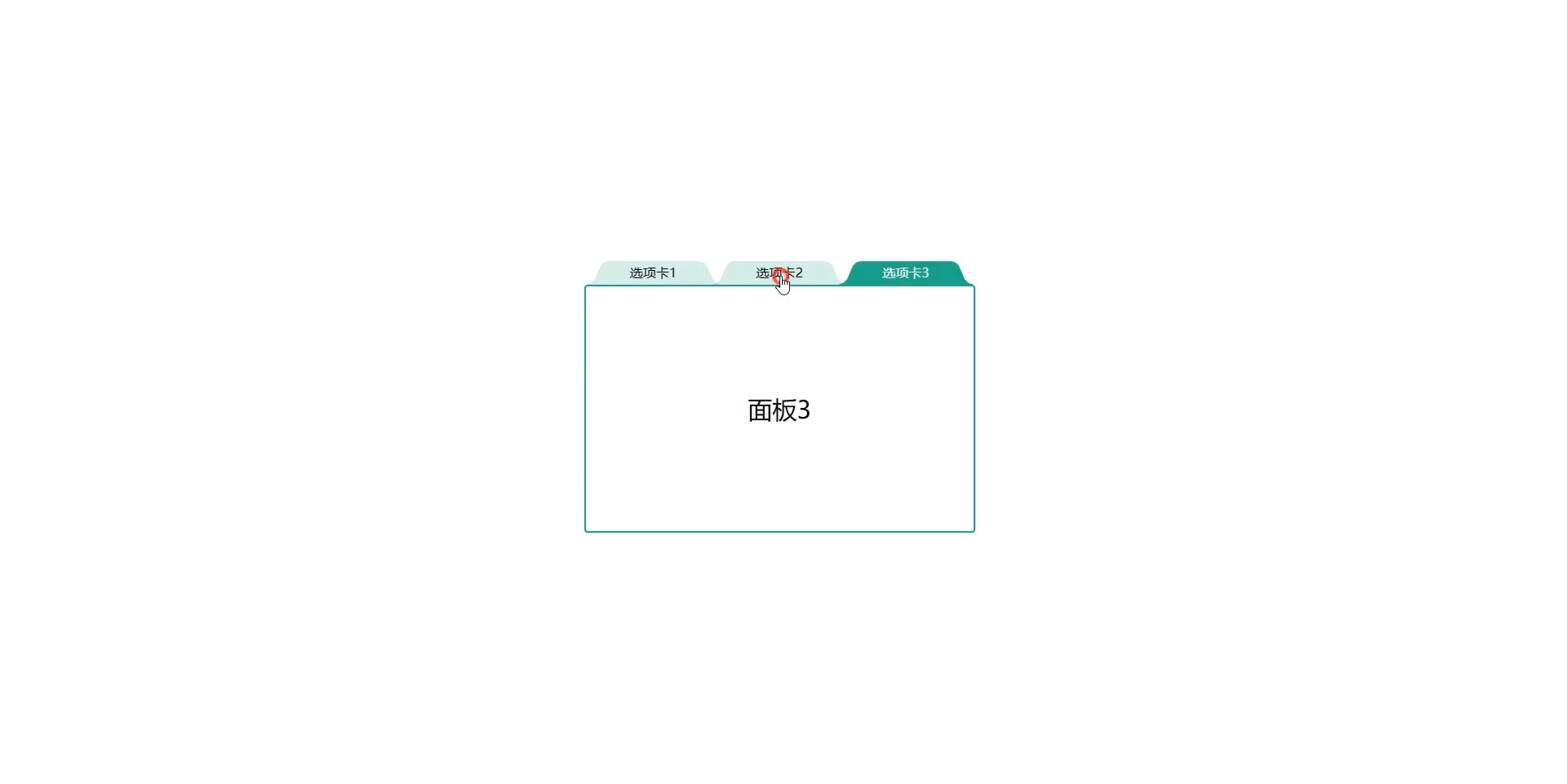
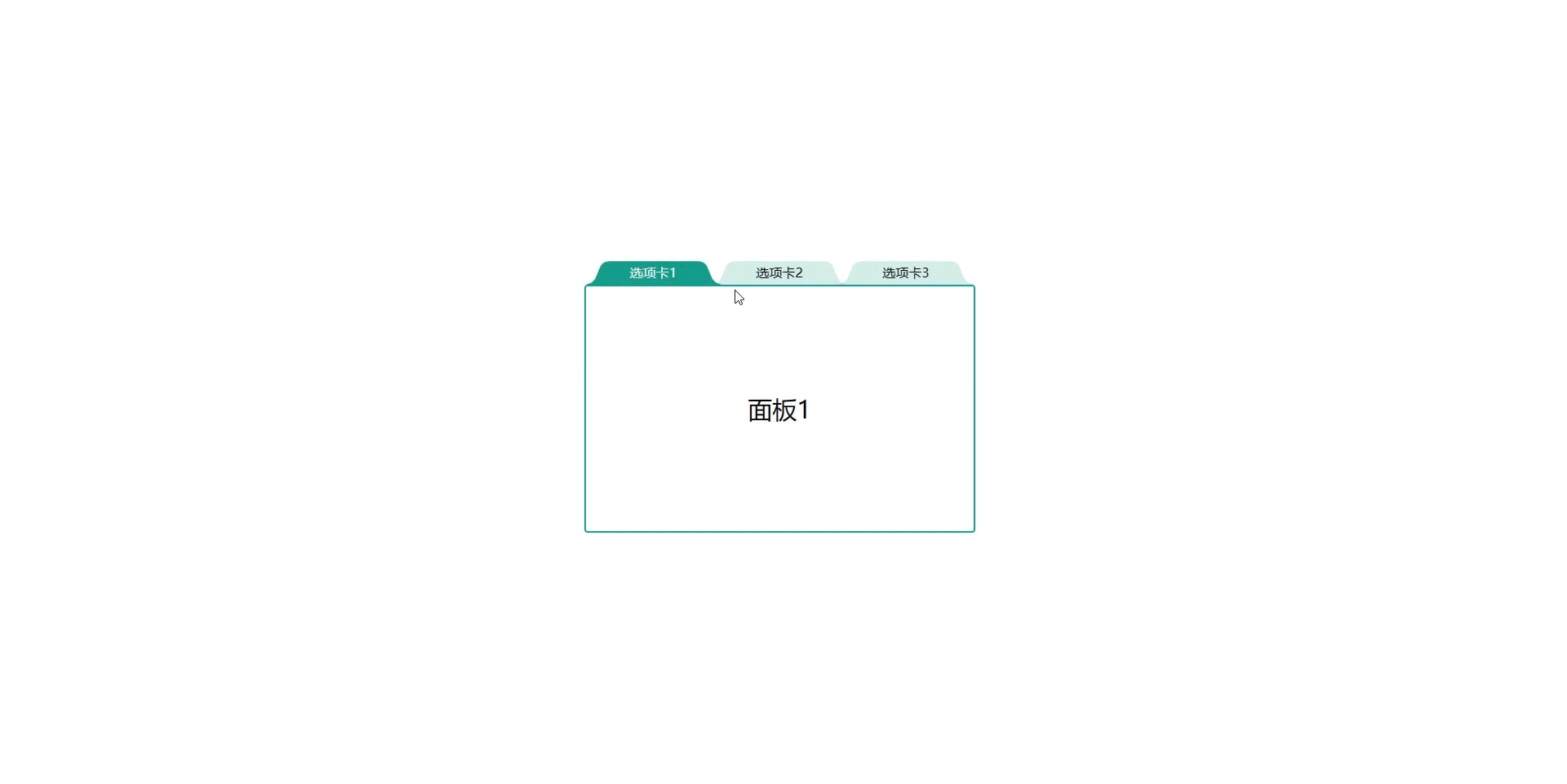
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>纯CSS实现弧边选项卡</title>
<link rel="stylesheet" href="212.css">
</head>
<body>
<div class="tabs">
<input type="radio" name="tabs" id="label1" hidden checked>
<input type="radio" name="tabs" id="label2" hidden>
<
文章来源:https://blog.csdn.net/weixin_68127493/article/details/135697611
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ai写论文大纲的软件有哪些?介绍5个简单好用的软件
- 外贸业务员该如何写好一份有质感的年终总结?内附外贸大神例文
- Adobe Audition CC 2018
- nordic——SDK和开发板对照选型表
- 请说说MyBatis的工作原理?#{}和${}的区别?Mybatis如何执行批量操作?
- 【中小型企业网络实战案例 五】配置可靠性和负载分担
- HackTheBox - Medium - Linux - Backend
- 中泰3月起永久免签!快速了解泰国数字化业务的那些欺诈威胁
- 黑客技术(网络安全)自学1.0
- vue刷新当前页面