vue中key的用法
发布时间:2024年01月04日
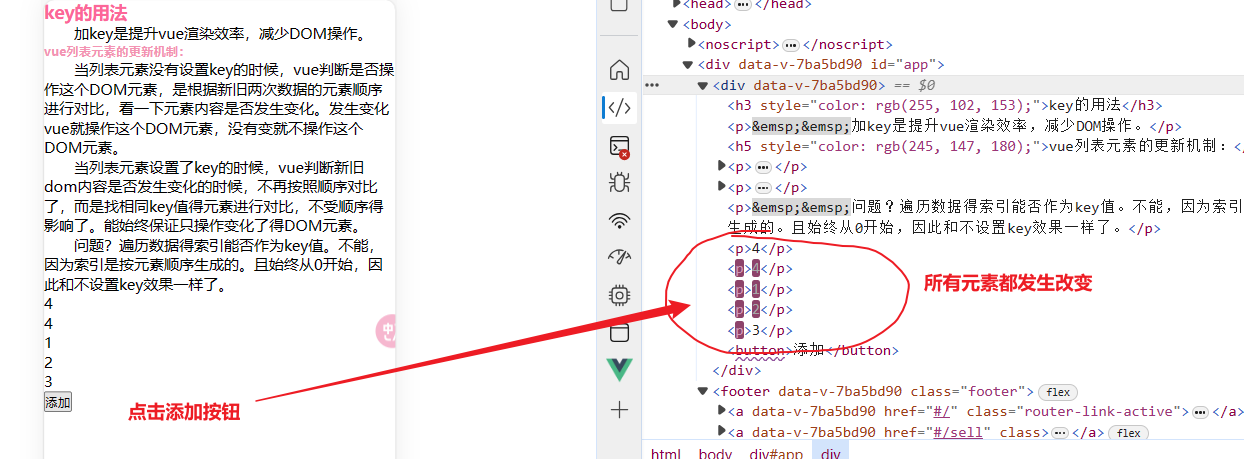
加key是提升vue渲染效率,减少DOM操作。
vue列表元素的更新机制:
? ? ? ??当列表元素没有设置key的时候,vue判断是否操作这个DOM元素,是根据新旧两次数据的元素顺序进行对比,看一下元素内容是否发生变化。发生变化vue就操作这个DOM元素,没有变就不操作这个DOM元素。
? ? ? ??当列表元素设置了key的时候,vue判断新旧dom内容是否发生变化的时候,不再按照顺序对比了,而是找相同key值得元素进行对比,不受顺序得影响了。能始终保证只操作变化了得DOM元素。
?问题:遍历数据得索引能否作为key值?
? ? ?不能,因为索引是按元素顺序生成的。且始终从0开始,因此和不设置key效果一样了。
案例:
不加:key="item":
<template>
<div>
<h3 style="color: #f69">key的用法</h3>
<p v-for="item in arr">{{ item }}</p>
<!-- <button @click="arr.push(4)">添加</button> -->
<button @click="arr.unshift(4)">添加</button>
<!-- 用:key 元素单个添加,不改变原有元素,不用:key 元素都变动,改变原有元素 -->
</div>
</template>
<script>
export default {
data() {
return {
arr: [1, 2, 3],
};
},
methods: {},
created: {},
};
</script>
?运行:

加key="item":
<template>
<div>
<h3 style="color: #f69">key的用法</h3>
<p v-for="item in arr" :key="item">{{ item }}</p>
<!-- <button @click="arr.push(4)">添加</button> -->
<button @click="arr.unshift(4)">添加</button>
<!-- 用:key 元素单个添加,不改变原有元素,不用:key 元素都变动,改变原有元素 -->
</div>
</template>
<script>
export default {
data() {
return {
arr: [1, 2, 3],
};
},
methods: {},
created: {},
};
</script>
运行:

?
文章来源:https://blog.csdn.net/LxyingINGing/article/details/135395540
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- AII系统ChatGPT付费创作系统V2.6.2独立版 +WEB端+ H5端 + 小程序端源码测试安装教程
- org.springframework.boot.cloud.CloudFoundryVcapEnvironmentPostProcessor
- .net8时代,微软.net开发策略,F#不就是VB语言吗?
- XSS(跨站脚本攻击)漏洞介绍
- RabbitMQ与SpringAMQP
- actor模型及其存在的问题 1.环路死锁(可通过重入解决) 2.多路死锁(较难解决)
- python快速上手
- 手写Vue3源码
- 可运营的SSL证书在线生成系统源码,附带图文搭建教程
- Java------连接池