播放海康摄像头直播流使用笔记
发布时间:2023年12月28日
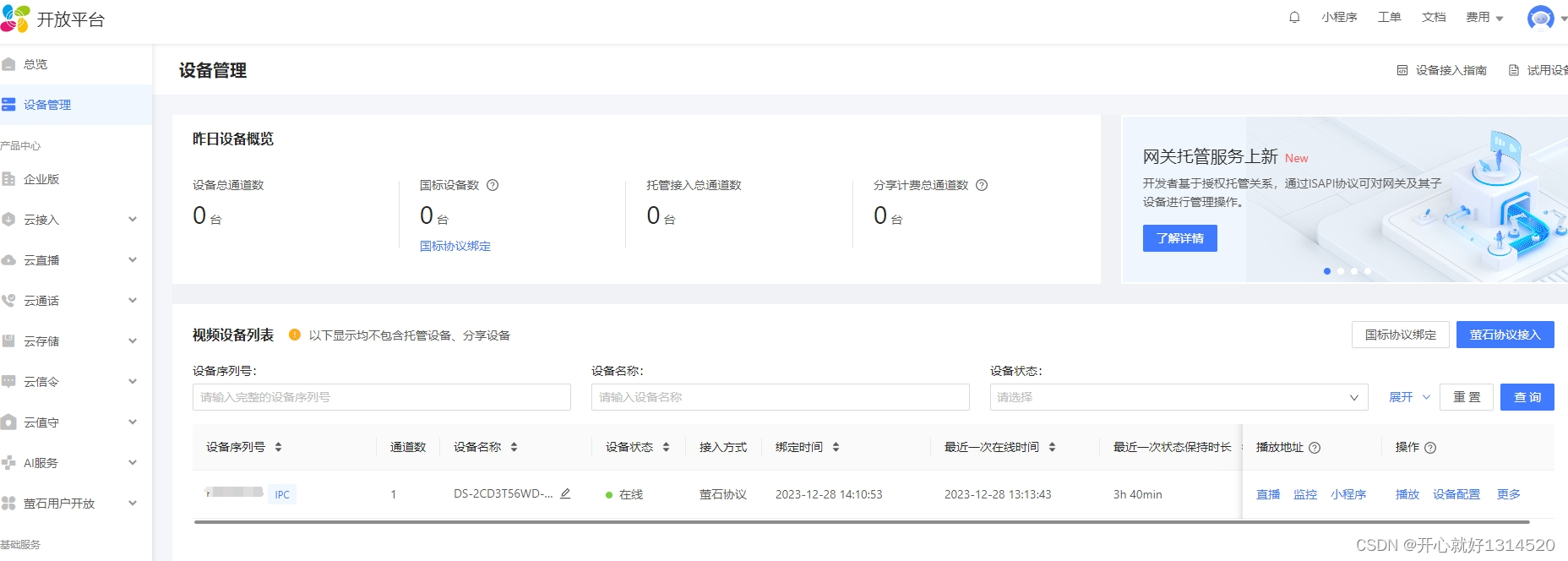
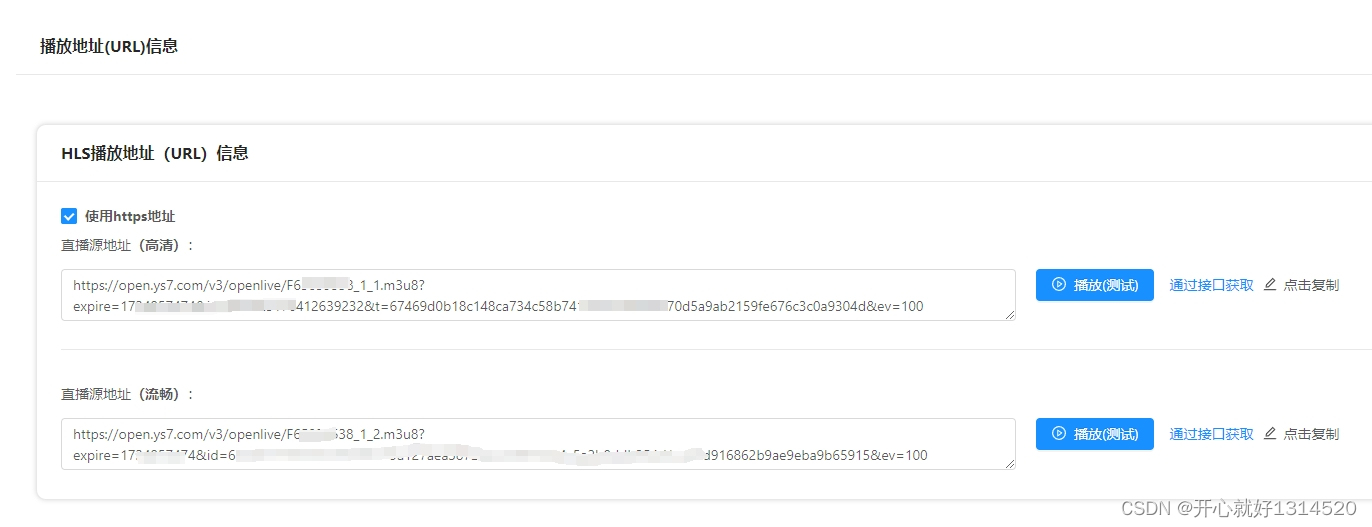
1、将海康摄像头绑定到萤石云平台,并查看直播流


2、项目中使用?
1、安装hls
cnpm i hls.js 2、封装组件(在components文件夹下新建bodyCapture文件夹下index.vue)
<template>
<el-dialog
title="遗体抓拍"
class="body_capture_dialog"
:visible.sync="$parent.bodyCaptureDialogVisible"
width="70%"
@closed="handleClose"
>
<el-row v-loading="loading">
<div class="container">
<div class="video_box">
<video :controls="false" id="video" :muted="true" :autoplay="true">
<source type="application/x-mpegURL" />
</video>
</div>
<!-- <div class="preview-box">
<img v-if="imgUrl" width="550" :src="imgUrl" alt="" />
<span v-else>截图预览</span>
</div> -->
</div>
</el-row>
<span slot="footer" class="dialog-footer">
<!-- <el-button @click="dialogVisible = false">取 消</el-button> -->
<el-button type="primary" @click="handleScreenshot">抓 拍</el-button>
</span>
</el-dialog>
</template>
<script>
import axios from "axios";
import store from "@/store";
import { getToken } from "@/utils/auth";
import HLS from "hls.js";
let hls = new HLS();
export default {
name: "bodyCapture",
data() {
return {
imgUrl: "",
loading: false,
};
},
props: {
businessCode: {
type: String,
default: "",
},
},
mounted() {
this.$nextTick(() => {
this.start();
});
},
methods: {
handleClose() {
this.$parent.bodyCaptureDialogVisible = false;
},
//点击播放
start() {
this.loading = true;
if (HLS.isSupported()) {
let video = document.getElementById("video");
hls.attachMedia(video);
hls.loadSource(
"https://open.ys7.com/v3/openlive/F6****38_1_1.m3u8?expire=***&id=*******&t=e******2bec967e593dc9eca&ev=100"
);
hls.on(HLS.Events.MANIFEST_PARSED, () => {
video.play();
this.loading = false;
console.log("加载成功");
});
hls.on(HLS.Events.ERROR, (event, data) => {
console.log("加载失败");
});
}
},
// 截图
handleScreenshot() {
let video = document.getElementsByTagName("video")[0]; // 获取video节点
let canvas = document.createElement("canvas"); // 创建canvas节点
let w = window.innerWidth;
let h = (window.innerWidth / 16) * 9;
canvas.width = w;
canvas.height = h; // 设置宽高
const ctx = canvas.getContext("2d");
ctx.drawImage(video, 0, 0, w, h); // video写入到canvas
console.log(canvas.toDataURL("image/png"), "截图");
this.imgUrl = canvas.toDataURL("image/png"); // 生成截图地址
this.updatePhoto(this.imgUrl);
},
//上传
updatePhoto(imgUrl) {
//数据
let postdata = {
businessCode: this.businessCode,
documentTypeCode: 1,
};
let formData = {
data: postdata,
};
let url = imgUrl.split(";base64,")[1];
formData.certificatesImageFile = url;
//文件上传,传输地址加上api,路径修改为全路径,因此前面要加/api
axios({
method: "post",
baseURL: ROOT,
withCredentials: true,
timeout: 5000,
url: "/api/photo-archival/save-photo-archival",
headers: {
"Content-Type": "application/json",
token: store.getters.token ? getToken() : null,
},
data: formData,
})
.then((res) => {
const { data } = res;
if (data && data.code == 1) {
this.$message.success("上传成功");
this.handleClose();
} else if (data && data.message) {
this.$message(data.message);
return;
}
})
.catch((error) => {
this.$message(error);
});
},
},
};
</script>
<style lang="scss" scoped>
.container {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
.video_box {
width: 100%;
height: 720px;
}
}
</style>
3、组件使用
<el-button
type="primary"
@click="bodyCapture()"
v-if="businessCode"
>遗体抓拍
</el-button>
<!-- 遗体抓拍 -->
<BodyCapture :businessCode="businessCode" v-if="bodyCaptureDialogVisible" />
data:(){
return {
bodyCaptureDialogVisible:false,
}
},
methods: {
//遗体抓拍点击
bodyCapture(){
this.bodyCaptureDialogVisible=true
},
}
tips:海康摄像机解绑https://sms.hikvision.com/dmBuC1
文章来源:https://blog.csdn.net/qq_38388578/article/details/135273644
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- EMD、EEMD、FEEMD、CEEMD、CEEMDAN的区别、原理和Python实现(二)EEMD
- 【提示学习论文七】Visual Prompt Tuning论文原理
- ssm基于Javaweb的网上奶茶店系统的设计与实现论文
- 基于SSM的图书商城(有报告)。Javaee项目。ssm项目。
- 什么是CrossOver软件 ?CrossOver 23支持多种Windows应用安装
- 【AI视野·今日Sound 声学论文速览 第四十一期】Thu, 4 Jan 2024
- Linuk安装Prometheus+grafana监控
- 基于51单片机的里程计价器
- 【C】extern 关键字
- 项目开发:基于Java+spingboot+vue房产销售管理系统的设计与实现