vue3-组件通信
发布时间:2024年01月21日
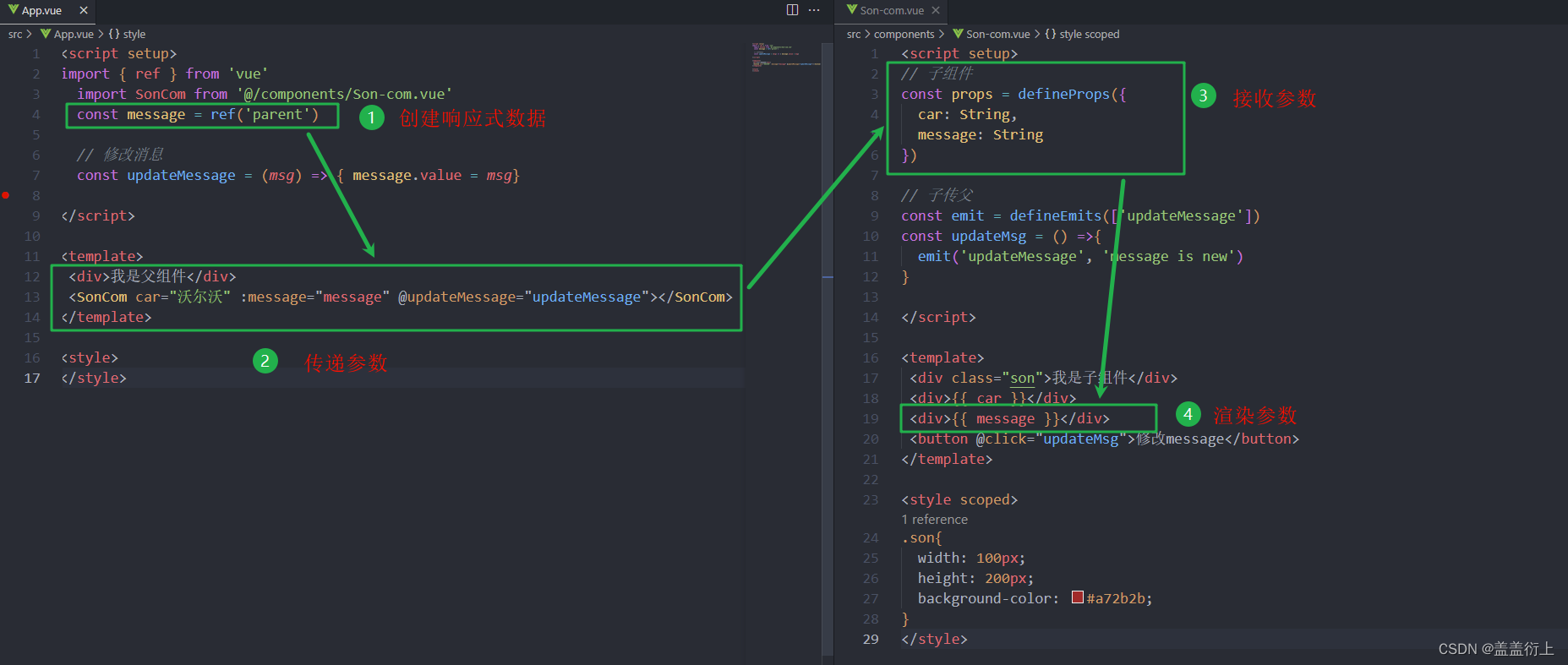
1. 父传子-defineProps
父组件:
<script setup>
import { ref } from 'vue'
import SonCom from '@/components/Son-com.vue'
const message = ref('parent')
</script>
<template>
<div></div>
<SonCom car="沃尔沃" :message="message"></SonCom>
</template>
<style>
</style>
子组件接收:
<script setup>
// 子组件
const props = defineProps({
car: String,
message: String
})
</script>
<template>
<div class="son">我是子组件</div>
<div>{{ car }}</div>
<div>{{ message }}</div>
</template>
<style scoped>
.son{
width: 100px;
height: 200px;
background-color: #a72b2b;
}
</style>
解释:

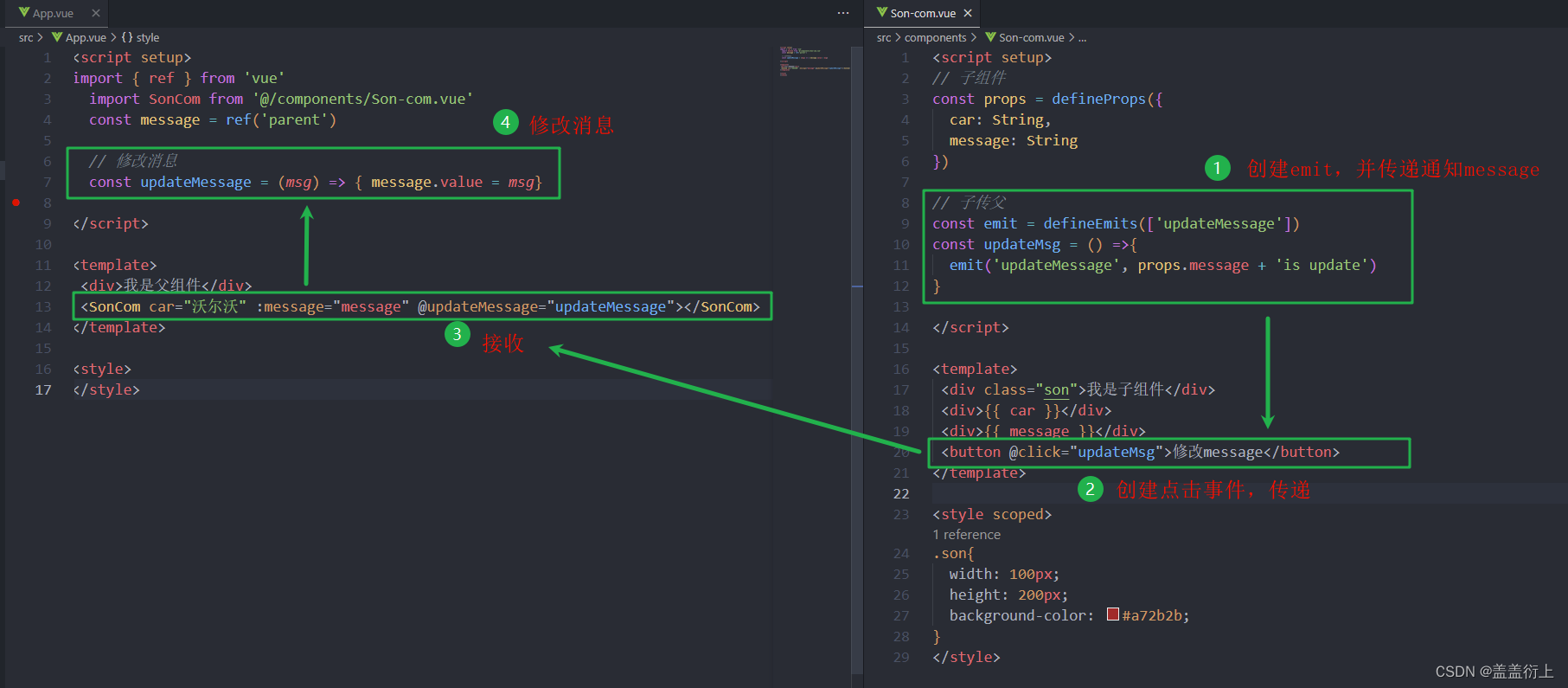
2. 子传父 - defineEmits
子组件:
<script setup>
// 子组件
const props = defineProps({
car: String,
message: String
})
// 子传父
const emit = defineEmits(['updateMessage'])
const updateMsg = () =>{
emit('updateMessage', props.message + 'is update')
}
</script>
<template>
<div class="son">我是子组件</div>
<div>{{ car }}</div>
<div>{{ message }}</div>
<button @click="updateMsg">修改message</button>
</template>
<style scoped>
.son{
width: 100px;
height: 200px;
background-color: #a72b2b;
}
</style>
父组件:
<script setup>
import { ref } from 'vue'
import SonCom from '@/components/Son-com.vue'
const message = ref('parent')
// 修改消息
const updateMessage = (msg) => { message.value = msg}
</script>
<template>
<div>我是父组件</div>
<SonCom car="沃尔沃" :message="message" @updateMessage="updateMessage"></SonCom>
</template>
<style>
</style>
解释:

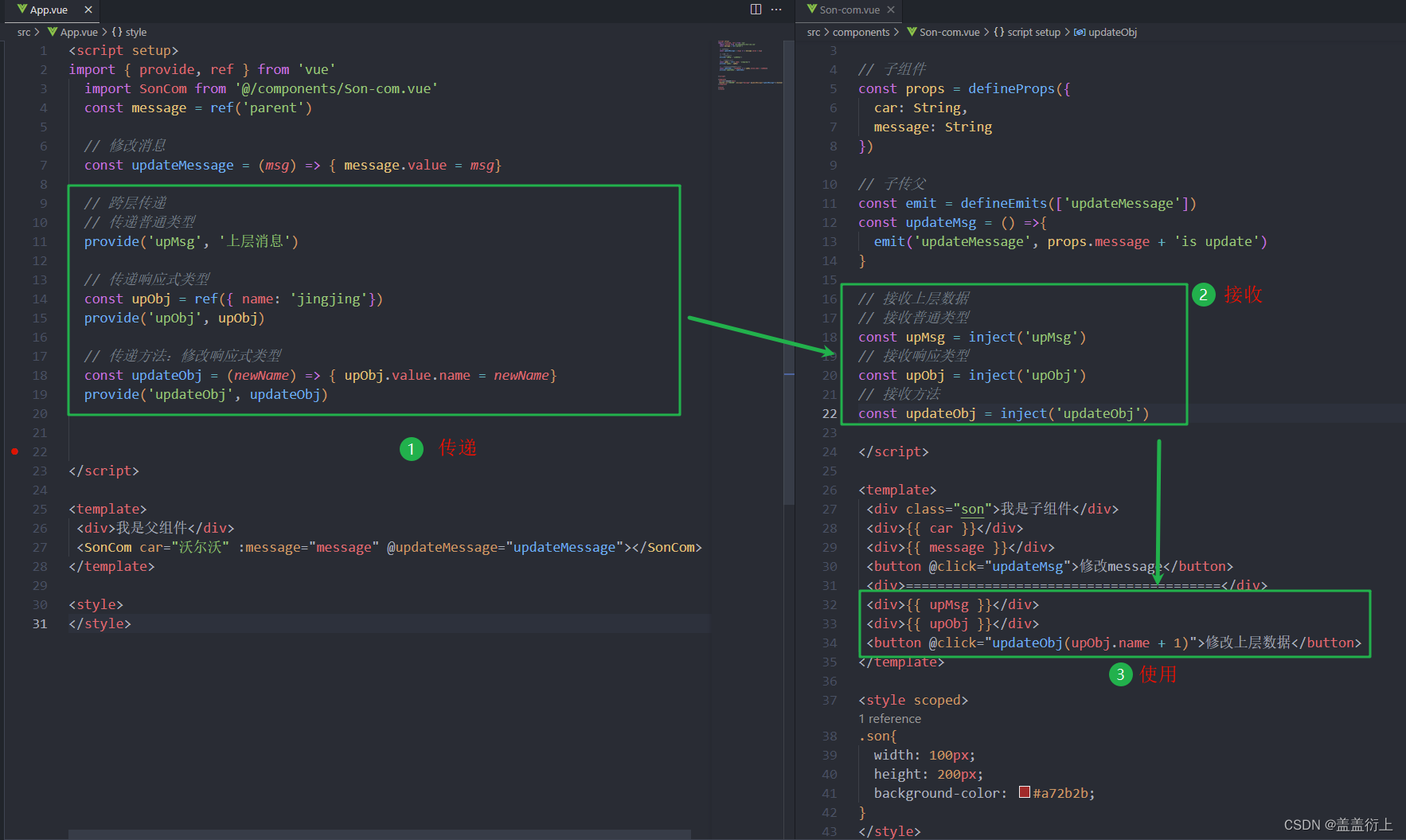
3. 跨层传递 - provide和inject
上层组件(祖组件):
// 跨层传递
// 传递普通类型
provide('upMsg', '上层消息')
// 传递响应式类型
const upObj = ref({ name: 'jingjing'})
provide('upObj', upObj)
// 传递方法:修改响应式类型
const updateObj = (newName) => { upObj.value.name = newName}
provide('updateObj', updateObj)
下层组件(孙组件):
// 接收上层数据
// 接收普通类型
const upMsg = inject('upMsg')
// 接收响应类型
const upObj = inject('upObj')
// 接收方法
const updateObj = inject('updateObj')
案例:

文章来源:https://blog.csdn.net/m0_72560900/article/details/135731497
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 3 python快速上手
- PTL-V3(Battery)System Developer‘s Manual
- 【分布式技术专题】「分析Web服务器架构」Tomcat服务器的运行架构和LVS负载均衡的运行机制(修订版)
- 【算法与数据结构】134、LeetCode加油站
- 为什么静态IP是您批量创建社交媒体和账户管理必备?
- 提升设计效率,这10款Adobe XD插件让你欲罢不能!
- OSCHINA & Gitee 联合呈现,《2023 中国开源开发者报告》正式发布,总结分非常帮,可以免费看的报告!
- 首届”欧柯奇杯高交会“免费参与了,快来看看如何报名
- Labview局部变量、全局变量、引用、属性节点、调用节点用法理解及精讲
- django二手车辆管理系统(程序+开题报告)