QCheckBox 选择框样式
发布时间:2024年01月24日
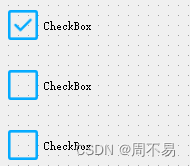
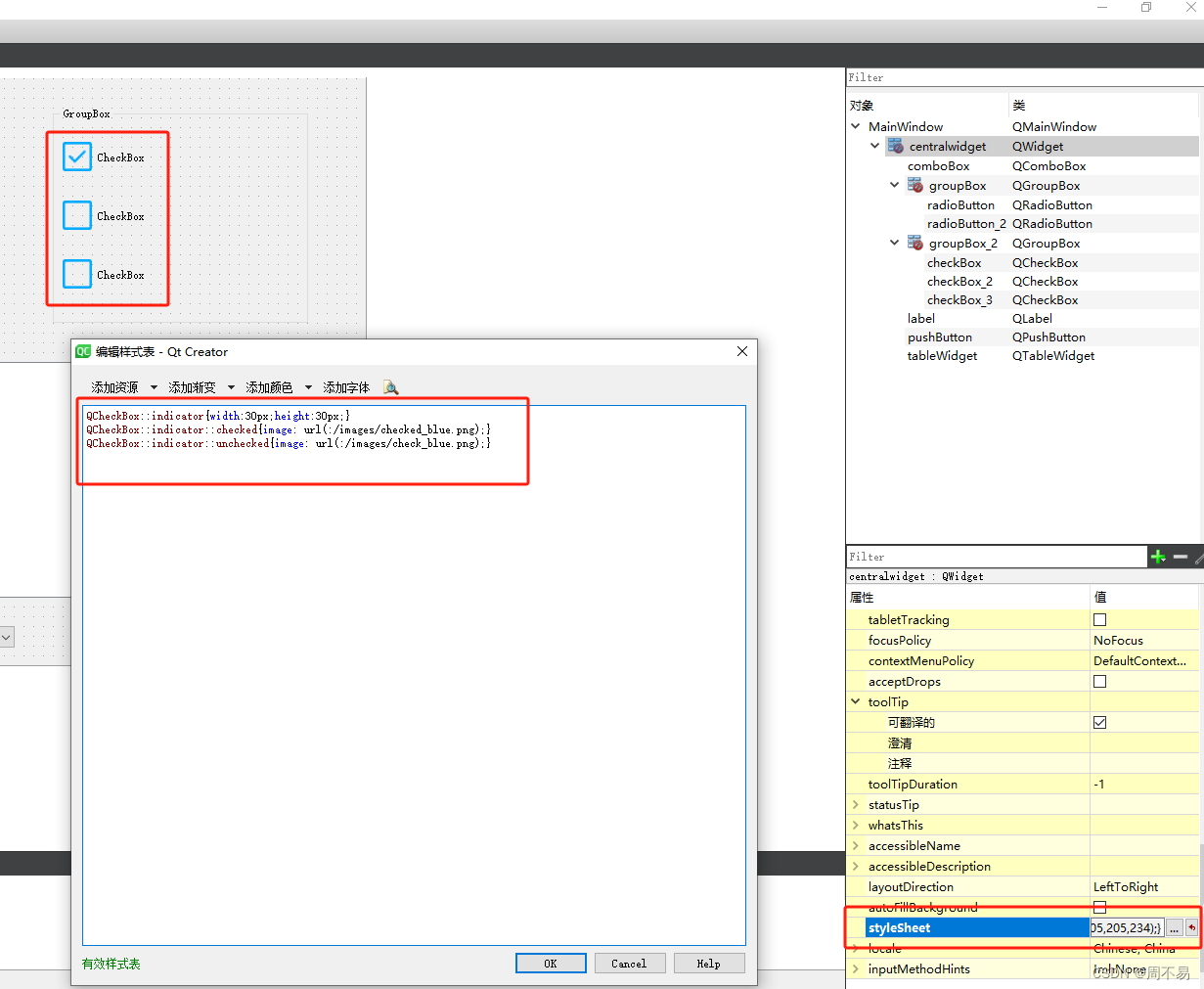
先看效果

原理是通过图片来替换原有的小黑框。通过样式来设置选中和未选中状态对应的图片
设置框的宽度和高度
QCheckBox::indicator{width:30px;height:30px;}
设置框选中对应的图片
QCheckBox::indicator::checked{image: url(:/images/checked_blue.png);}
设置框取消选中对应的图片
QCheckBox::indicator::unchecked{image: url(:/images/check_blue.png);}
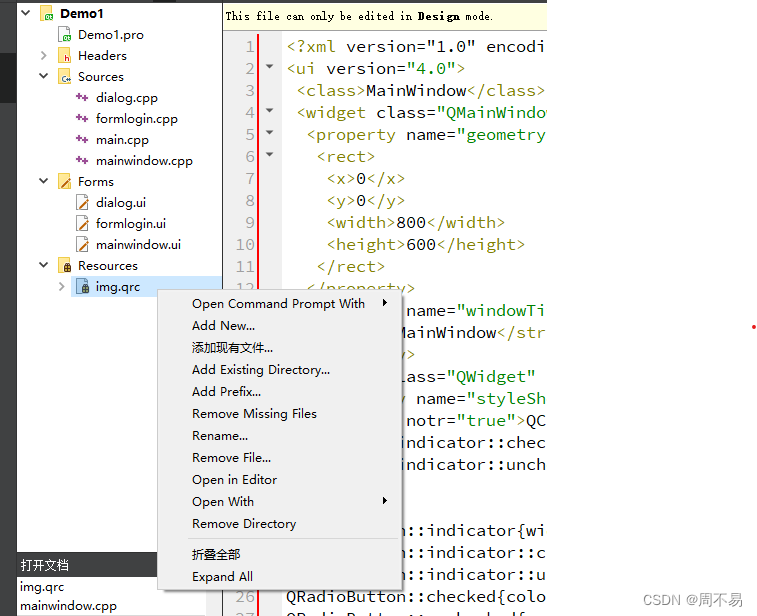
url(:/images/check_blue.png)是添加的资源文件,不会添加的同学可以往下看:
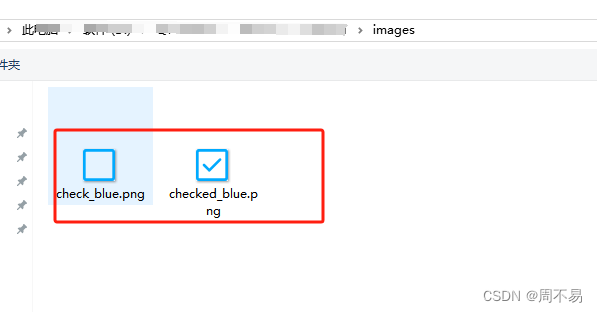
首先需要准备两张图片,一张是选中状态的,另一张是未选中状态的。
?
放到代码所在目录下,新建 一个images文件夹。
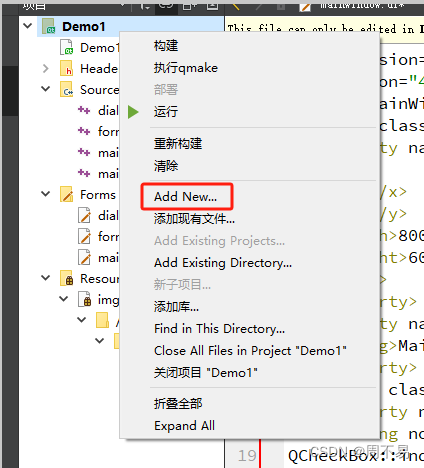
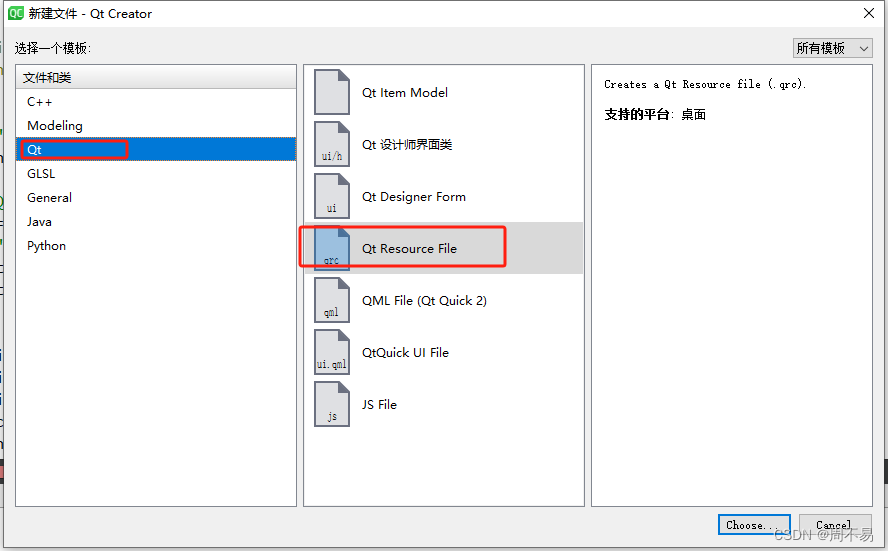
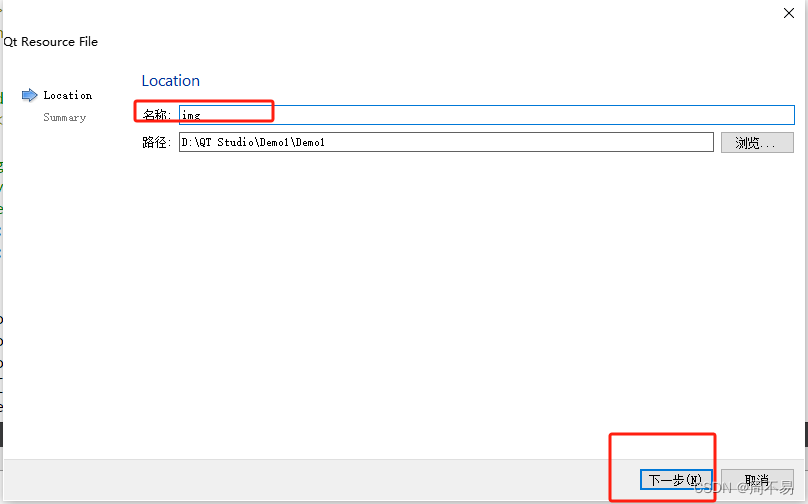
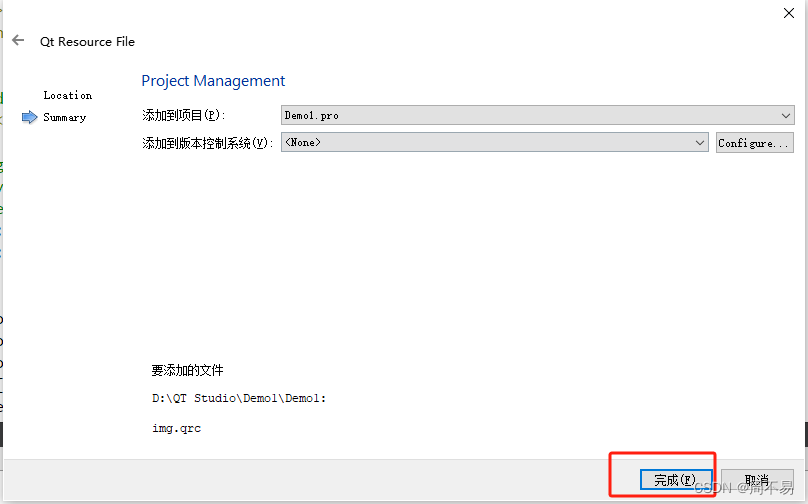
然后添加资源文件



?
?
?
最后添加样式就可以了
?
文章来源:https://blog.csdn.net/zhouhui1982/article/details/135820245
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!