Nginx配置动静分离实例(Nginx处理静态资源)
发布时间:2024年01月13日
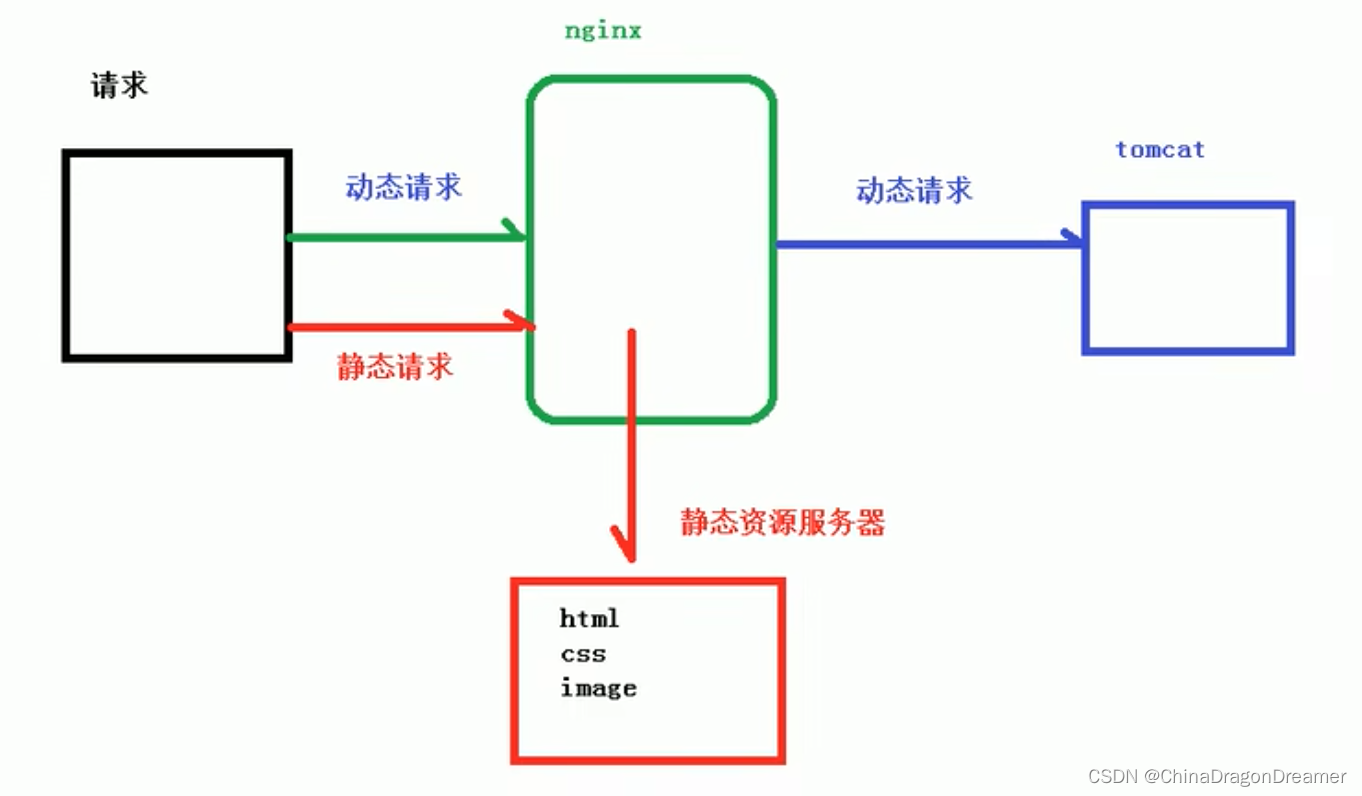
Nginx动静分离概述
Nginx 动静分离是指动态请求跟静态请求分开,可以理解为使用Nginx处理静态页面(包含静态资源文件),Tomcat处理动态页面;
提醒一下:下面实例讲解是在Mac系统演示的;
两个方式实现动静分离
- 方式一:纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案;
- 方式二:动态跟静态文件混合在一起发布,通过Nginx 来分开;
第一步:准备静态资源
在/usr/local/Cellar/nginx/1.25.3目录里创建一个文件夹用于存放静态资源;
注意:1.25.3是Nginx的版本,以自己电脑里的目录为准。
例如创建resource文件夹里,然后在里面创建images文件夹和web文件夹;
images文件夹里存放图片资源,web文件夹里存放html网页;
本文演示的资源文件名称:nginx-logo.png、test.html
test.html内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
</head>
<body>
<h1>测试静态资源 </h1>
</body>
</html>
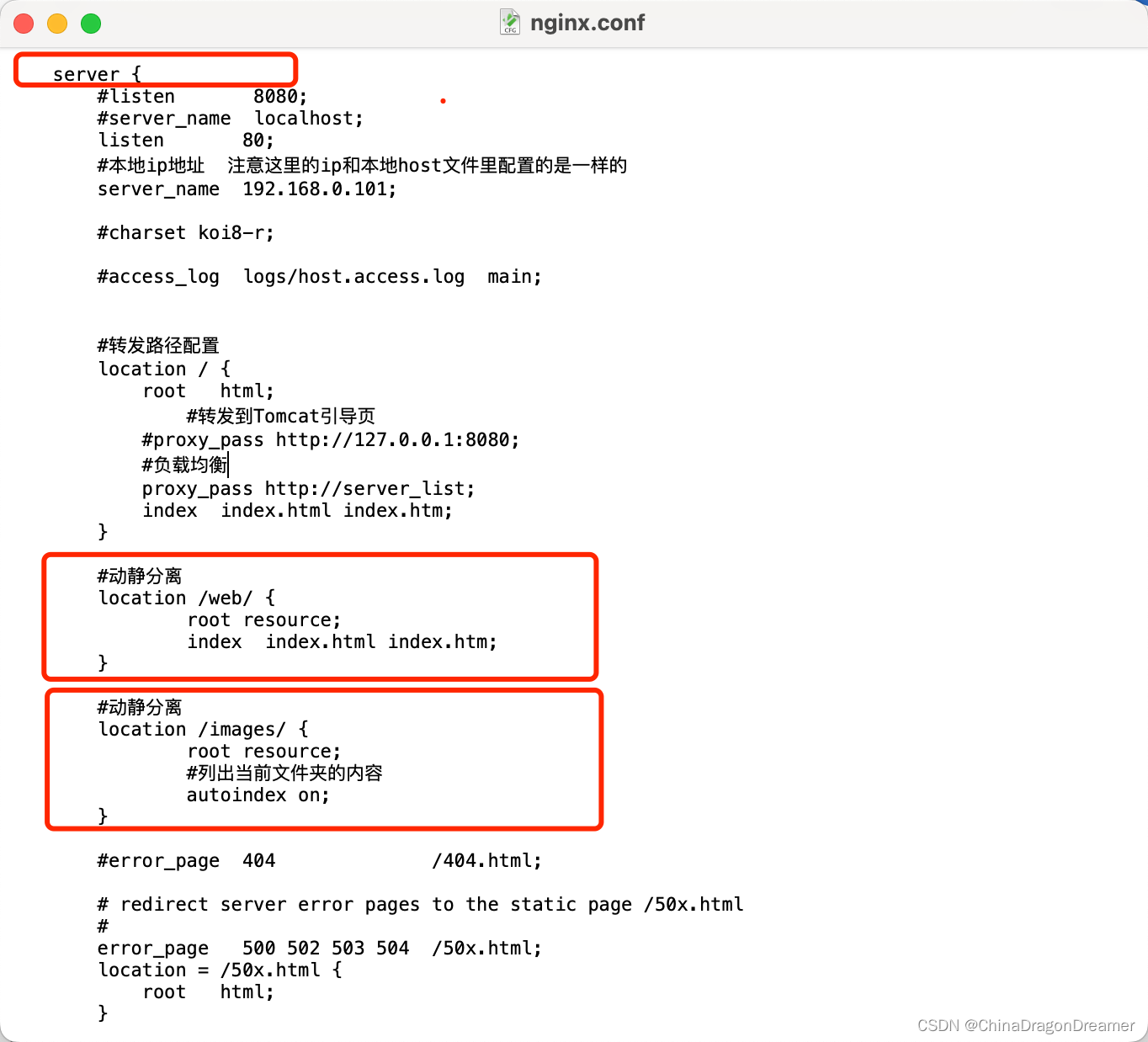
第二步:在nginx.config文件里进行动静分离配置如下图所示
第五步:启动Nginx,验证效果
在终端里输入nginx按回车键;
在浏览器里输入http://192.168.0.101/web/test.html
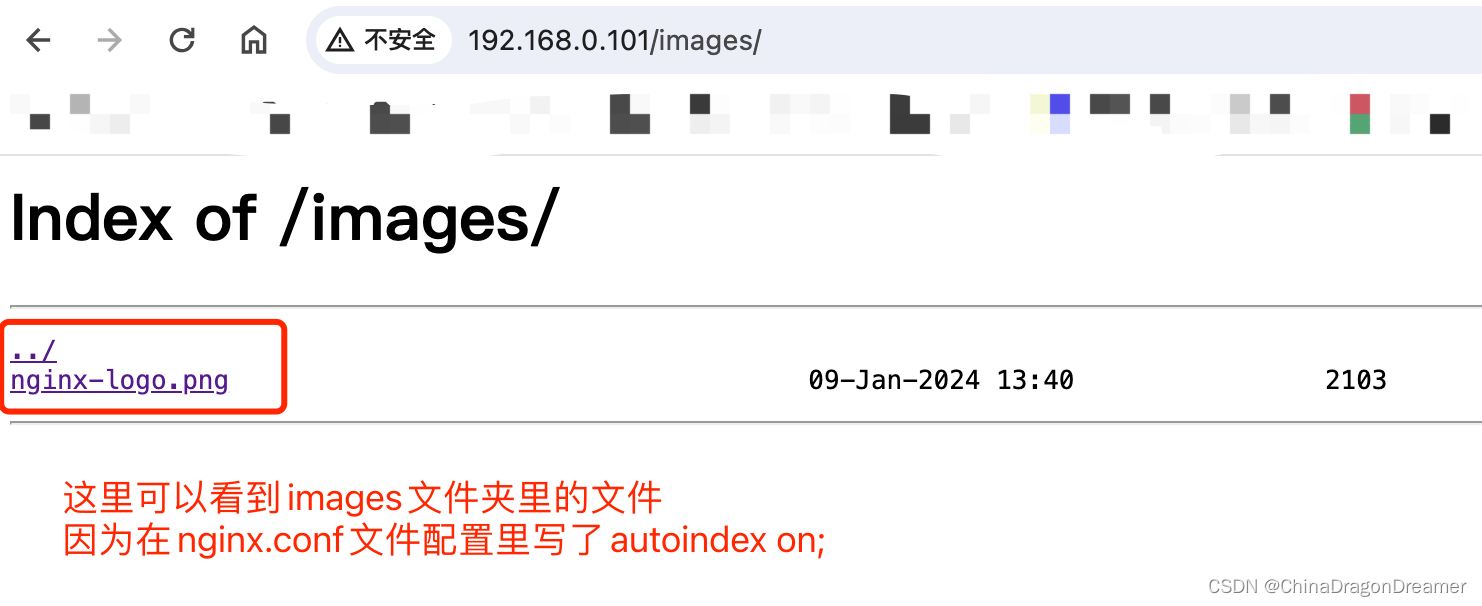
在浏览器里输入http://192.168.0.101/images/
在浏览器里输入http://192.168.0.101/images/nginx-logo.png
以上就是Nginx配置动静分离实例(Nginx处理静态资源)的全部内容讲解。
文章来源:https://blog.csdn.net/ChinaDragon10/article/details/135570222
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【网页设计与制作成品】 HTML+CSS制作美味糖果网站】
- (ros2)gazebo颜色设置
- Egg项目报错:nodejs.PROTOCOL_SEQUENCE_TIMEOUTError: Handshake inactivity timeout
- 驱动器使能信号控制状态机(H3UPLC控制外部脉冲轴)
- CHS_01.1.3.1+操作系统的运行机制
- Docker-consule 服务发现与注册
- Orchestrator源码解读2-故障失败发现
- Linux/Uinx 什么是栈帧?
- 重生奇迹mu中的幻术园
- Zookeeper入门