vue3通过ref调用子组件方法,第一次点击报找不到该方法,ref和v-if冲突
发布时间:2024年01月19日
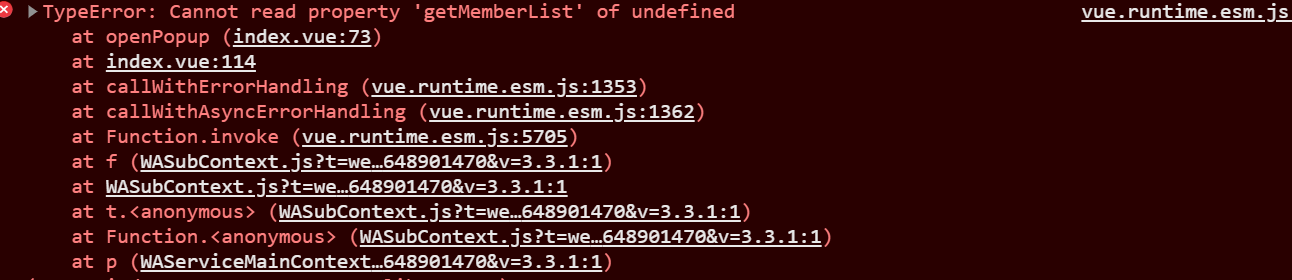
通过ref实现父子组件通信,但在第一次点击按钮的时候报找不到子组件的方法
原因:ref和v-if冲突,ref只有在组件渲染完成才注册引用信息,v-if首次为false没有把元素或子组件渲染,所以没有注册引用信息。

父组件
<uni-popup ref="popup" type="bottom" background-color="#fff">
<Address ref="getAddress" v-if="popupName === 'address'" 、@close="popup?.close()" />
<Service v-if="popupName === 'service'" @close="popup?.close()"/>
</uni-popup>
子组件
//获取地址列表
let getMemberList = async () => {
let res = await reqGetAddressList()
console.log(res)
getList.value = res.result
}
//这里因为使用了setup语法糖的形式,所以需要向外暴漏,父组件才可以进行使用
defineExpose({
getMemberList,
})
解决办法:
- ref所在的标签不要用v-if,使用v-show就好了。并且ref的父级标签也不要用v-if。能用v-show就用v-show。否则就会出现找不到子组件方法
- 使用定时器(不推荐)
- 使用vue3的nextTick方法,让调用ref组件方法的逻辑放到下一个时间片执行即可。(推荐)
文章来源:https://blog.csdn.net/web5219/article/details/135704924
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数据库系统原理例题之——数据库安全与保护
- 简单计算器
- 关于C#中的Select与SelectMany方法
- ubuntu安装cuda与cudnn
- Jtti:在Linux下怎么自动创建分区格式化且挂载硬盘的脚本
- Android 跨进程之间通信(IPC)方式之BroadcastReceiver
- Text2SQL学习整理(二) WikiSQL数据集介绍
- Unity协程的定义、使用及原理,与线程的区别、缺点全方面解析
- 1.15火星人(全排列+变进制数),涂国旗(搜索)
- 【开题报告】基于SpringBoot的校园兼职平台的设计与实现