VUE组件--动态组件、组件保持存活、异步组件
发布时间:2024年01月19日
动态组件
有些场景可能会需要在多个组件之间进行来回切换,在vue中则使用<component :is="..."> 来实现组件间的来回切换
// App.vue
<template>
<component :is="tabComponent"></component>
<button @click="changeHandler">切换组件</button>
</template>
<script >
import Component1 from './components/Component1.vue'
import Component2 from './components/Component2.vue'
export default {
data(){
return{
tabComponent:"Component1"
}
},
methods:{
changeHandler(){
this.tabComponent = this.tabComponent == "Component1" ? "Component2" : "Component1"
console.log(this.tabComponent)
}
},
components:{
Component1,
Component2
}
}
</script>?changeHandler()使用三目运算符,来实现Component1和Component2之间的相互切换
// Component1.vue
<template>
<h2>组件1</h2>
</template>//Component2.vue
<template>
<h2>组件2</h2>
</template>?默认为组件1
?

组件保持存活
当组件1切换到组件2时,组件1会被强行销毁
// App.vue
<!--html代码(模块展示 显示在页面上的内容)-->
<template>
<component :is="tabComponent"></component>
<button @click="changeHandler">切换组件</button>
</template>
<!--vue代码-->
<script >
import Component1 from './components/Component1.vue'
import Component2 from './components/Component2.vue'
export default {
data(){
return{
tabComponent:"Component1"
}
},
methods:{
changeHandler(){
this.tabComponent = this.tabComponent == "Component1" ? "Component2" : "Component1"
console.log("切换至组件:")
console.log(this.tabComponent)
}
},
components:{
Component1,
Component2
}
}
</script>// Component1.vue
<template>
<h2>组件1</h2>
<p>{{ msg }}</p>
<button @click="updateHandler">更新数据</button>
</template>
<script>
export default {
data(){
return {
msg: "老数据"
}
},
methods:{
updateHandler(){
this.msg = "新数据"
}
},
beforeUnmount() {
console.log("组件1被销毁前")
},
unmounted() {
console.log("组件1被销毁")
}
}
</script>// Component2.vue
<template>
<h2>组件2</h2>
</template>
<script>
export default {
beforeUnmount() {
console.log("组件2被销毁前")
},
unmounted() {
console.log("组件2被销毁")
}
}
</script>初始态:?

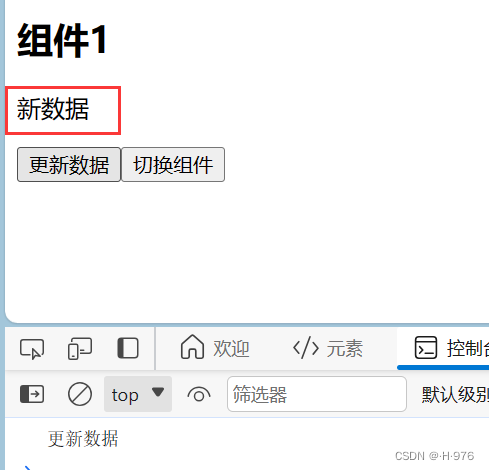
点击“更新数据”:

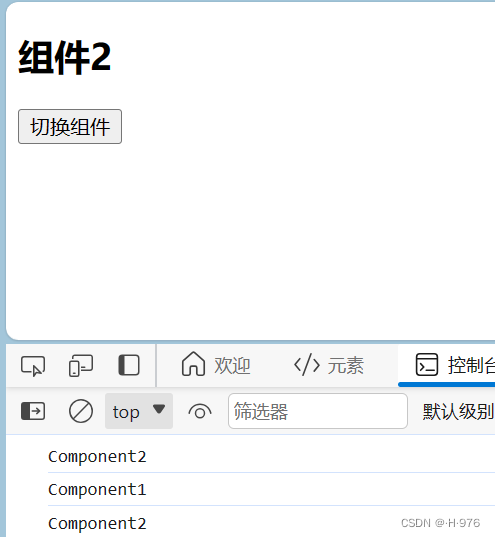
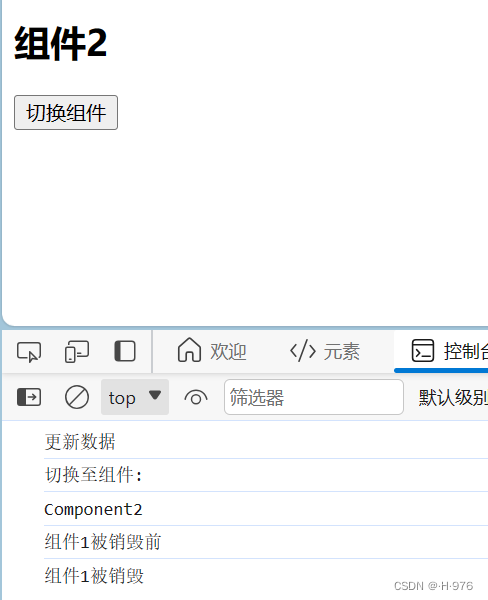
点击“切换组件”:

再次点击“切换组件”:

据上面的图可以发现在切换组件的过程中,更改过后的数据又变回老数据,则说明在组件的切换中,发生了组件的销毁及重建,若想要阻止切换组件时组件的销毁发生,可加上<keep-alive> (强制将被切换的组件使之仍然保持存活状态)
//App.vue 中的 template
<template>
<keep-alive>
<component :is="tabComponent"></component>
</keep-alive>
<button @click="changeHandler">切换组件</button>
</template>?


?此时,在组件切换的过程中,组件不再被销毁重建
异步组件
当有多个组件存在时,项目的运行时,组件默认会被同步加载
当组件过多时,采用同步加载组件会大大降低运行速度,所以vue提出了异步加载组件的方法:defineAsyncComponent?方法进行实现

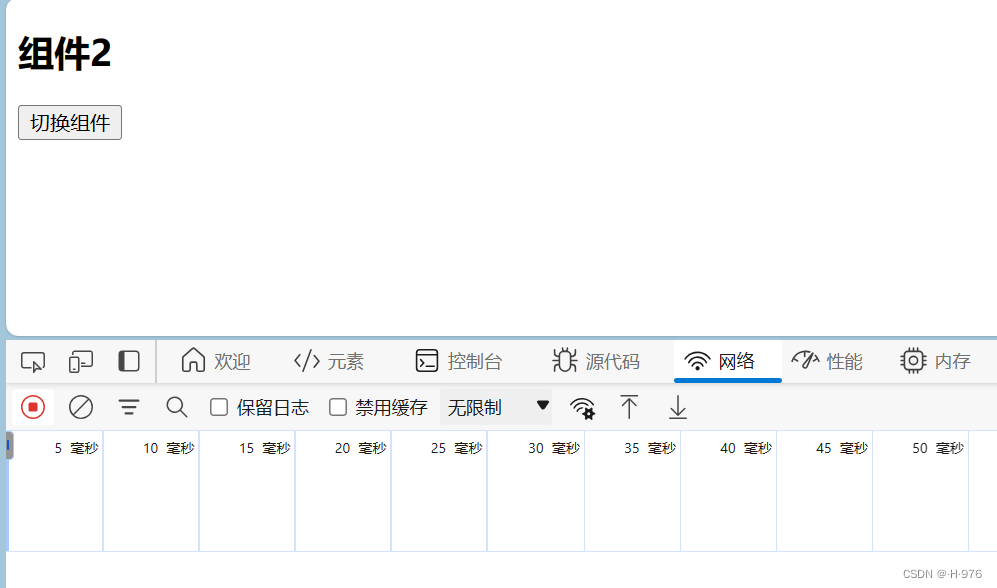
 ?实现组件的切换时,没有出现新的网络请求,则说明组件1和组件2一开始就已经被加载
?实现组件的切换时,没有出现新的网络请求,则说明组件1和组件2一开始就已经被加载
将组件2的导入方式改为以下形式即可实现异步组件的加载:
// App.vue 中的<script>
import Component1 from './components/Component1.vue'
import {defineAsyncComponent} from "vue"
const Component2 = defineAsyncComponent( () =>
import("./components/Component2.vue")
)

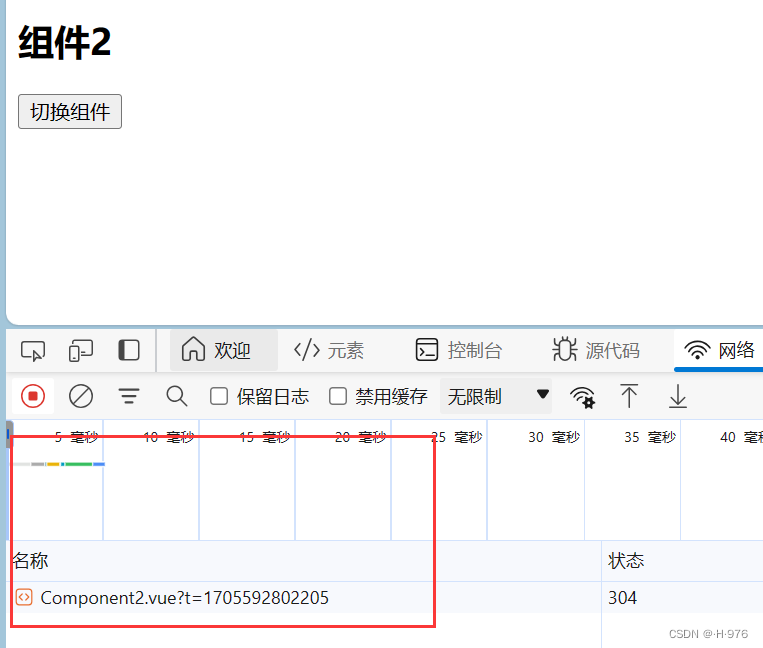
可以发现,此时出现了网络请求,说明Component2已实现了异步加载
文章来源:https://blog.csdn.net/qq_62799602/article/details/135686592
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- HTTPS加密:保障网络安全的重要一环
- zmq_connect和zmq_poll
- Python selenium find_element()示例详解
- obs video-io.c
- 50个开发必备的Python经典脚本(1-10)
- 在 js中 数组的属性操作都有哪些
- 国标视频监控平台EasyCVR如何通过接口调用下载设备录像文件
- java——网络编程
- C++系列-第3章循环结构-29-累乘和连除
- vue项目能正常启动但是打包报错