封装 element el-date-picker时间选择区间
发布时间:2024年01月24日
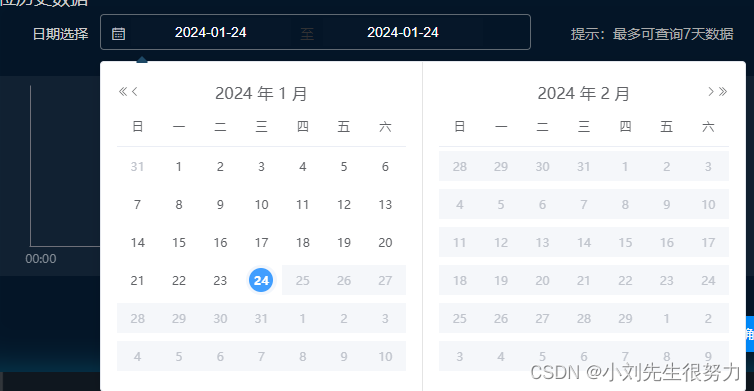
基于el-date-picker 处理满足项目需求。(:最多选择7天)
效果: 1 大于当前时间的以后日期禁选。2 选中时间的前后七天可选 (最多可查询7天数据)3


<template>
<section class="warning-container">
<header class="query-head">
<el-form :inline="true" class="query-form">
<div>
<el-form-item label="日期选择" label-width="120px">
<el-date-picker
v-model="daterangeBizOccurDate"
type="daterange"
:clearable="true"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
:picker-options="pickerOptions"
value-format="yyyy-MM-dd"
@change="onLoad"
>
</el-date-picker>
</el-form-item>
<el-form-item label=" " label-width="30px">
<span style="color: #aaa">提示:最多可查询7天数据</span>
</el-form-item>
</div>
</el-form>
</header>
</section>
</template>
<script>
export default {
props: {},
data () {
return {
daterangeBizOccurDate: [],
maxDate: new Date(),
selectData: '',
pickerOptions: {
disabledDate: (time) => {
if (this.selectData) {
const maxDurationTem = 6 * 24 * 3600 * 1000
return time.getTime() > this.maxDate
|| time.getTime() > this.selectData + maxDurationTem
|| time.getTime() < this.selectData - maxDurationTem
} else {
return time.getTime() > this.maxDate
}
},
onPick: ({ maxDate, minDate }) => {
this.selectData = minDate.getTime()
if (maxDate) {
// 第二次点击日期选择器,选好初始时间和结束时间后,解除禁用限制
this.selectData = ''
}
}
}
}
},
watch: {},
mounted () {
this.defaultDate()
},
methods: {
defaultDate (){
// 初始化时默认当前时间
let sTime = window.$dayjs(new Date()).format('YYYY-MM-DD')
let eTime = window.$dayjs(new Date()).format('YYYY-MM-DD')
// startTime: window.$dayjs().format('YYYY-MM-DD 00:00:00'),
// endTime: window.$dayjs().add(1, 'day').format('YYYY-MM-DD 00:00:00')
this.daterangeBizOccurDate = [new Date(sTime), new Date(eTime)] // 显示的默认时间
},
onLoad (val) {
// 时间改变时推送事件给父组件进行调用处理
this.$emit('selectDay7', val)
}
}
}
</script>
<style lang="scss" scoped>
::v-deep {
.el-date-editor .el-range-separator {
width: 8%;
}
.el-table {
min-height: 200px;
.el-table__cell {
padding: 0;
height: 48px;
.cell {
line-height: 26px;
}
}
&.zmj-el-table::before {
height: 1px;
}
}
.el-form-item__label {
color: #fff;
}
.el-pagination {
display: flex;
align-items: center;
justify-content: flex-end;
padding: 30px 0;
.el-pagination__total,
.el-pagination__jump {
color: #fff;
}
button, .el-pager li {
background: #031e3c;
color: #fff;
&.active {
background: #1e4966;
}
}
button:disabled {
color: #999;
}
.el-input .el-input__inner {
height: 28px;
}
}
.el-select.query-select {
width: 345px;
}
.el-tag.el-tag--info {
background-color: #1A293A;
border-color: #43576F;
color: #fff;
& > .el-tag__close {
color: #8B929B;
background-color: #1A293A;
}
}
}
.warning-container {
// width: 83vw;
margin-top:-35px;
// margin-left: 200px;
// padding-top: 36px;
.warning-table-wrap {
width: 100%;
overflow: hidden;
}
.warning-type {
padding: 2px 8px;
border-radius: 3px;
&.type1 {
background: #39131D;
border: 1px solid #FF757A;
color: #FF757A;
}
&.type2 {
background: #4B4510;
border: 1px solid #FFE395;
color: #FFE395;
}
&.type3 {
background: #122E58;
border: 1px solid #A2C7FF;
color: #A2C7FF;
}
&.type4 {
background: #125853;
border: 1px solid #A2FFEC;
color: #A2FFEC;
}
}
}
.query-head {
// margin-bottom: 14px;
}
.query-form {
display: flex;
justify-content: space-between;
::v-deep {
.el-form-item:nth-of-type(1) {
.el-select.query-select {
width: 420px;
}
}
}
::v-deep{
.el-input__inner .el-range-input{
background-color: #061729;
color: #FFFFFF;}
}
}
</style>
文章来源:https://blog.csdn.net/lzfengquan/article/details/135822548
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SpringBoot 一个注解实现数据脱敏
- Centos7:Jenkins+gitlab+node项目启动(2)
- Wordle 游戏实现 - 使用 C++ Qt
- Linux 系统开机启动流程
- Spring如何使用自定义注解来实现自动管理事务?
- Minecraft Fabric模组开发教程#6 多语言 合成表 提示
- DALL-E 2: Hierarchical Text-Conditional Image Generation with CLIP Latents
- 算法通关村第十七关 | 黄金挑战 | 跳跃游戏
- 淘宝支持“仅退款”了
- php 常量与变量