nuxt中设置默认的seo信息以及对指定路由界面的设置
发布时间:2024年01月06日
设置默认的SEO信息,这里暂时只写了title,keywords,description三个内容,作为举例
全局默认的SEO信息设置
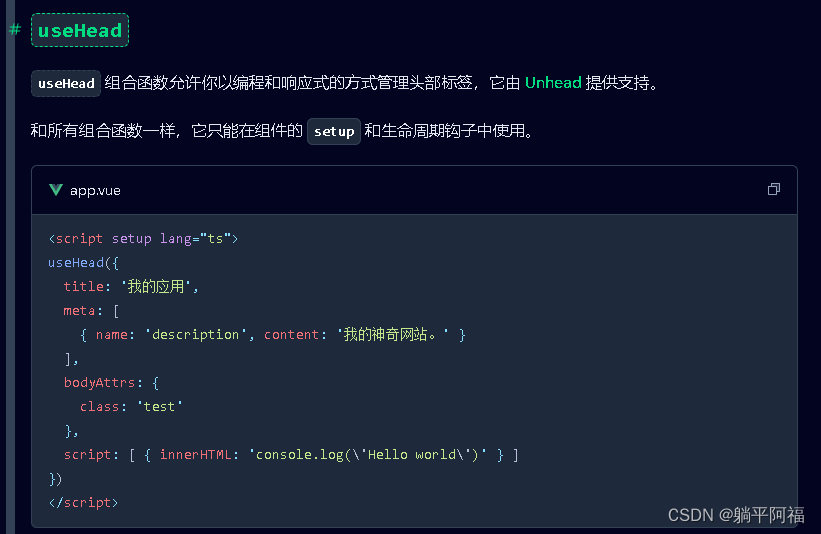
官网示例
在app.vue文件中的script标签中使用 useHead
功能很强大,可以用来实现原生html中的head的绝大部分功能

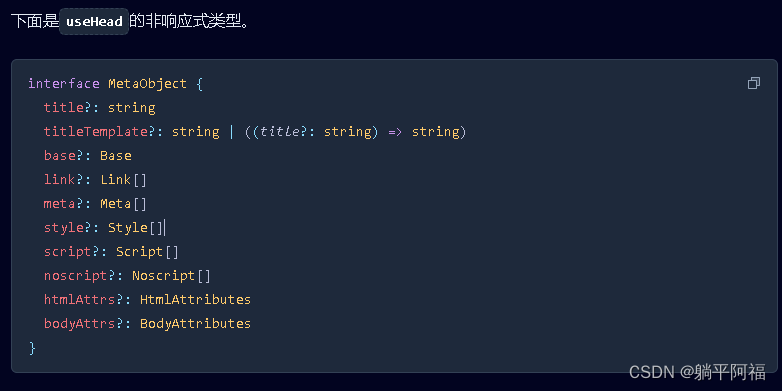
自定义例子
useHead 的非相应式类型有以下众多属性,本次只涉及title以及mate

代码
<script lang="ts" setup>
useHead({
title: '这个是默认的网站标题',
meta: [
{ name: 'description', content: '这是你网站的描述内容' },
{ name: 'keywords', content: '这个是你网站的关键字' }
],
})
</script>
指定路由界面的SEO信息设置
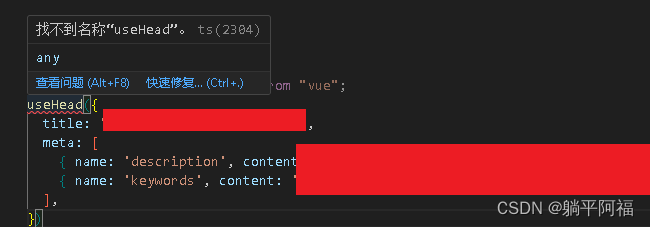
最开始想接着使用 useHead 但是冒红找不到,写了以下运行后也没有效果

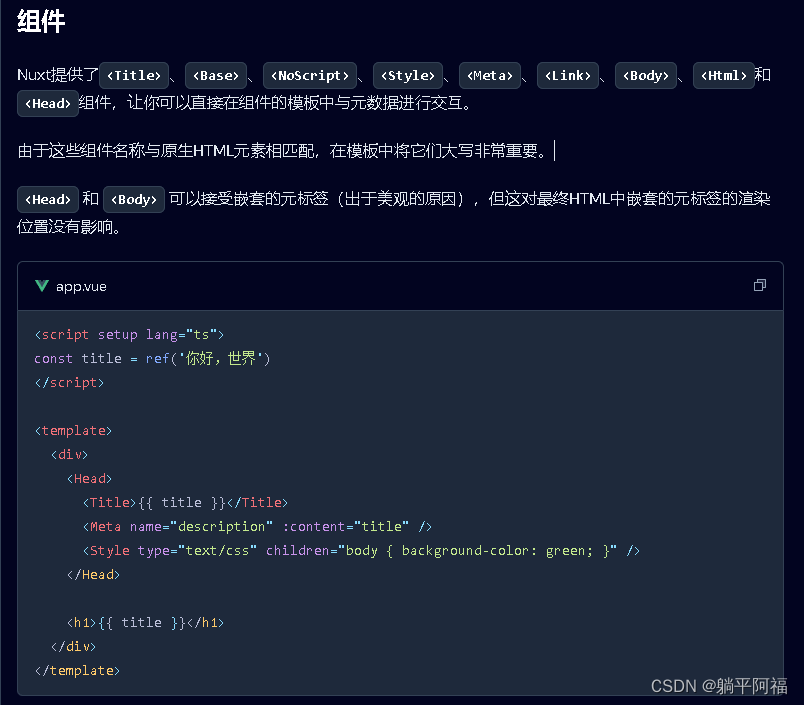
最后使用的是官方提供的组件 Head

/pages/xx.vue 文件中的 template 区域
<div>
<Head>
<Title>xx页面的标题</Title>
<Meta name="description" content="网站描述" />
<Meta name="keywords" content="网站关键字" />
</Head>
</div>
<Head> 需要写在似于Vue2的根元素中,但实际渲染的位置不会影响
文章来源:https://blog.csdn.net/wsfufua/article/details/135359177
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Modbus转Profinet解决方案,轻松搭建工业通信“桥梁”
- 【Emgu.CV教程】第18篇 、色彩处理之颜色空间转换
- Python之路:网络工程师的自动化进阶(第2版)
- unity学习笔记
- 从 `go build` 到 `go test`:Go 语言命令行工具全解析
- 探秘 JAVA 工厂模式:深度详解与实例分析
- 【UE材质】通过曲线图谱和颜色曲线来控制材质运动
- Redis - redis.windows.conf配置文件及RDB和AOF数据持久化方案
- 【RT-DETR有效改进】移动设备网络ShuffleNetV1(超轻量化网络主干)
- 记一次有趣的 VSCode 版本更新(快速偷懒版)