JS代码输出题:return Promise.resolve() 情况
发布时间:2023年12月17日
题目:
Promise.resolve().then(() => {
console.log(0);
return Promise.resolve(4);
}).then((res) => {
console.log(res)
})
Promise.resolve().then(() => {
console.log(1)
}).then(() => {
console.log(2)
}).then(() => {
console.log(3)
}).then(() => {
console.log(5)
})
分析步骤:
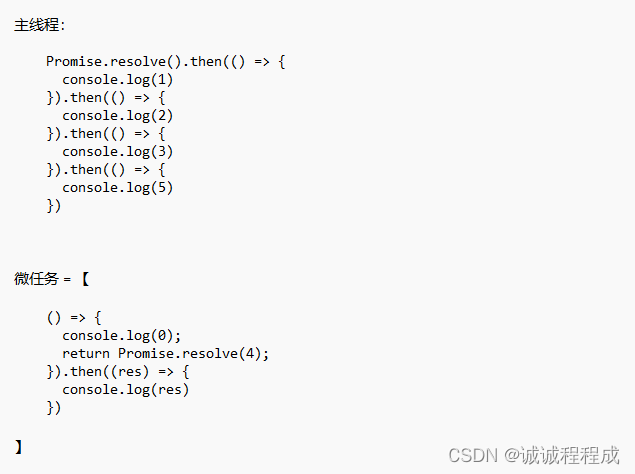
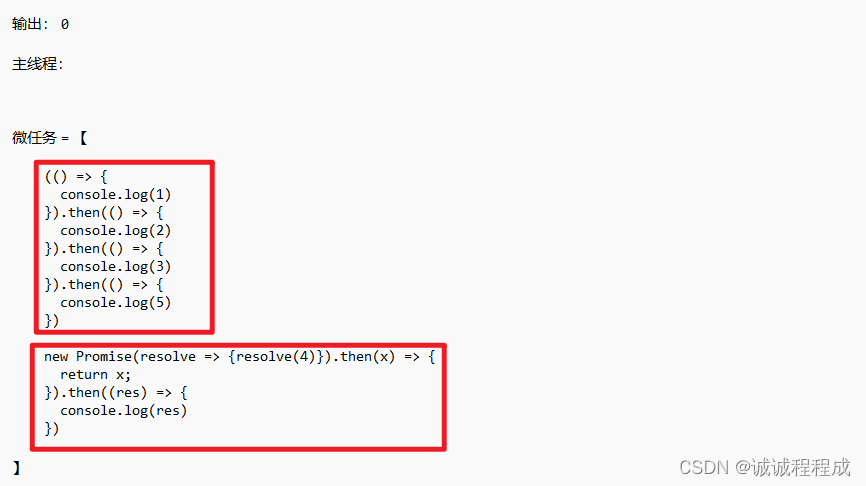
第一个 Promise 执行,产生一个微任务,加入到微任务队列中

第二个 Promise 也执行,又产生一个微任务,加入到微任务队列中

微任务队列中,第一个微任务拿出来执行
先执行其中的同步代码,打印出 0

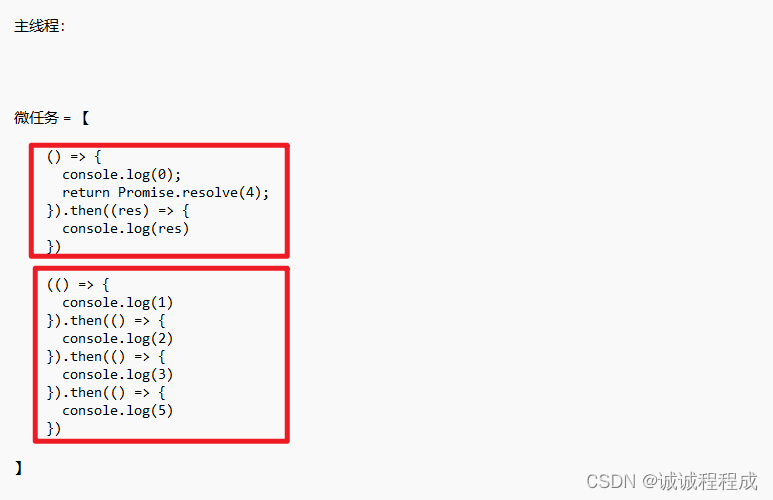
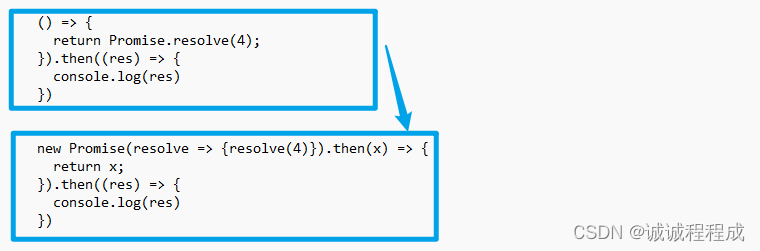
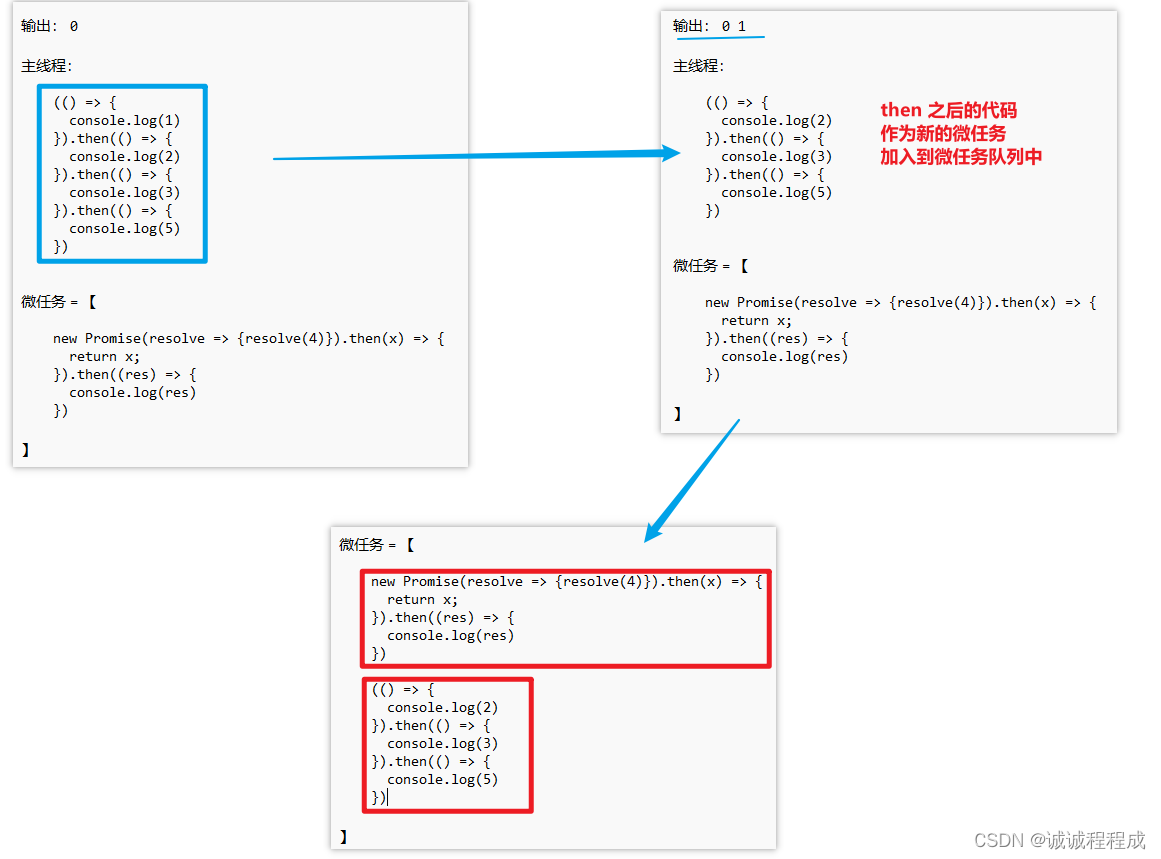
下面遇到了 return Promise.resolve() 情况
代码格式可以改写为以下形式,并加入到微任务队列中


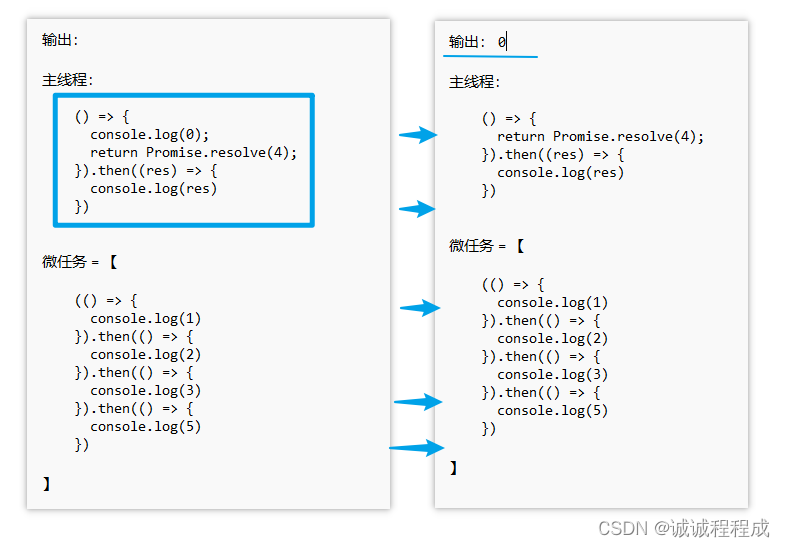
接下来取出来第一个微任务,执行
打印出来 1
新的微任务加入到 微任务队列中

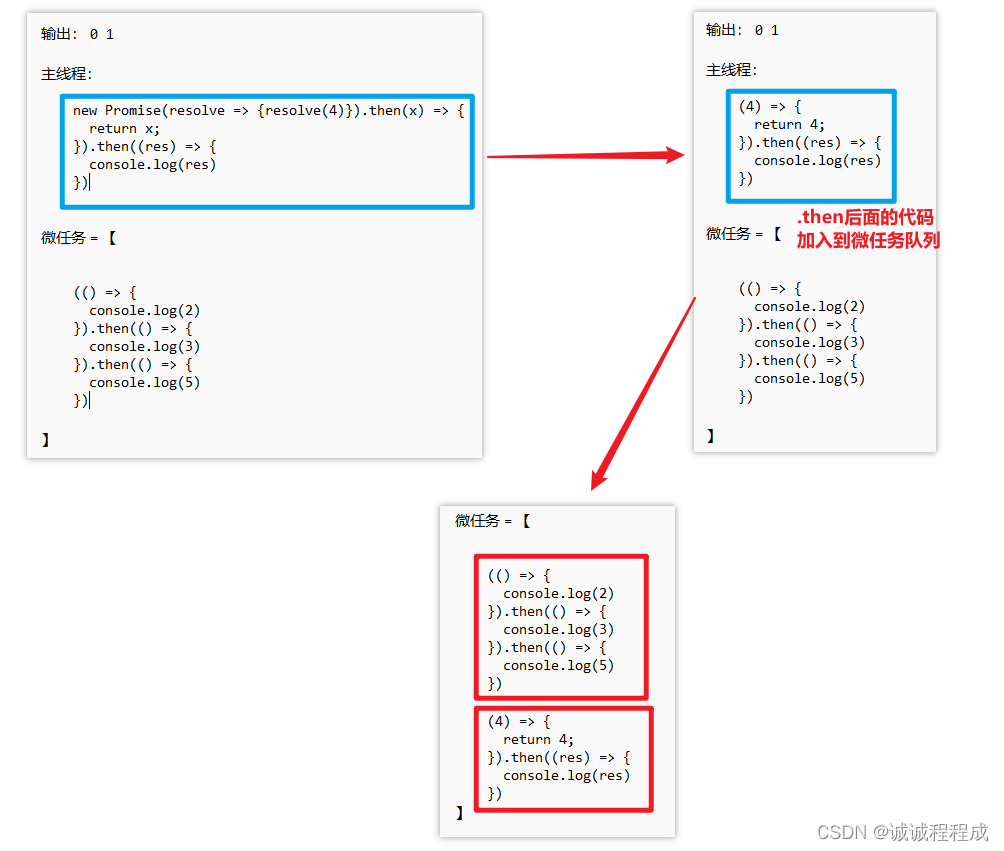
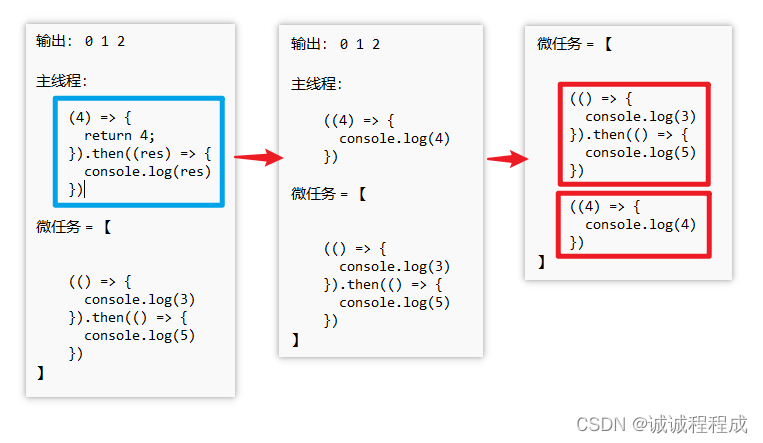
继续取出微任务队列中,前面的微任务,执行
resolve(4) 后,传递 4 给 then 的参数

继续取出微任务队列中,前面的微任务,执行
打印出 2

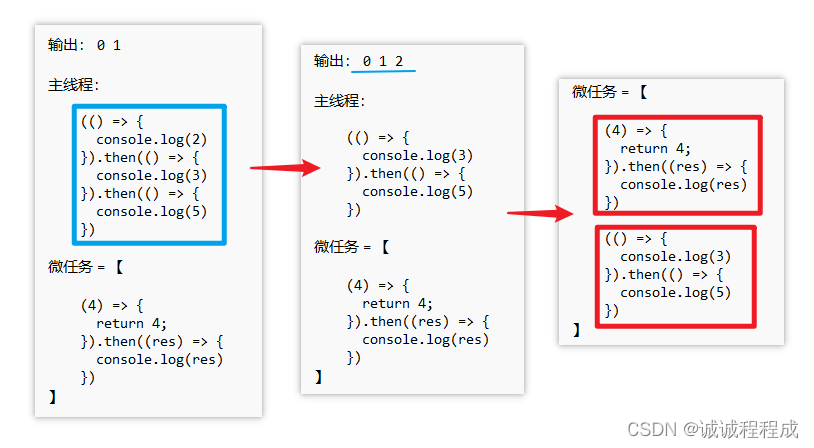
继续取出微任务队列中,前面的微任务,执行
传递 4 给 then 的参数

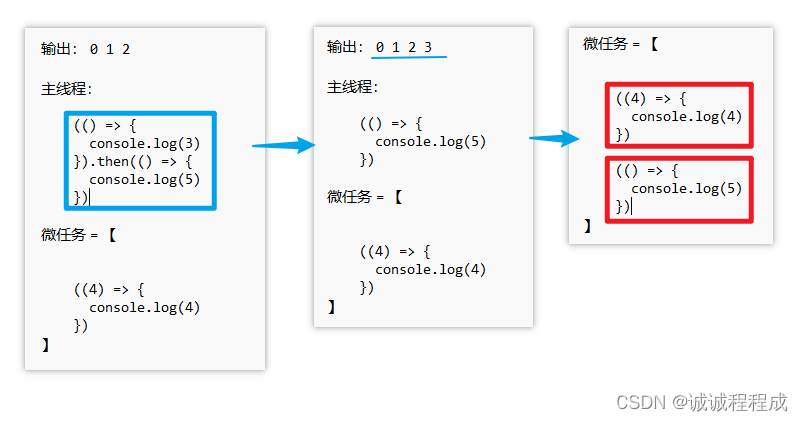
继续取出微任务队列中,前面的微任务,执行
打印出 3

… … 后面省略,再依次打印出 4、5
输出结果是: 0 1 2 3 4 5
文章来源:https://blog.csdn.net/weixin_52268321/article/details/135050025
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章