【ArkTS】路由传参
发布时间:2023年12月17日
传参
使用router.pushUrl(),router.push()官方不推荐再使用了。
格式:
router.pushUrl({
url: 路由地址,
params:{
参数名:值
}
)
跳转时需要注意路由表中是否包含路由地址。
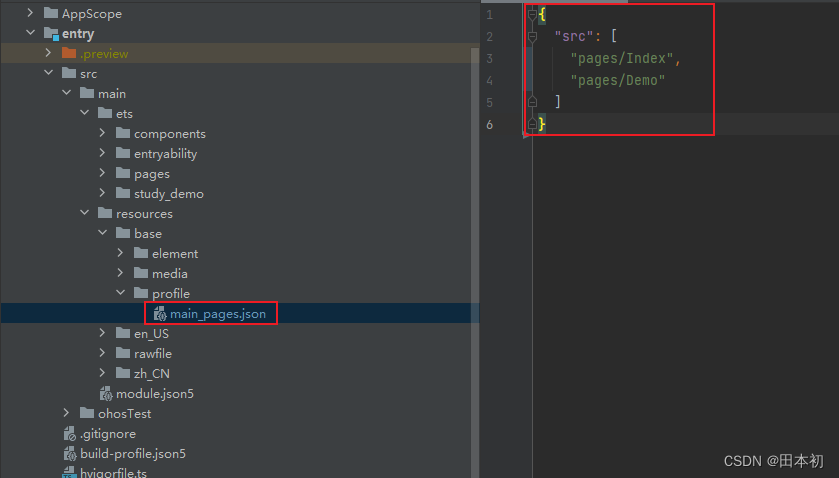
路由表路径: entry > src > main > resources > base > profile > main_pages.json

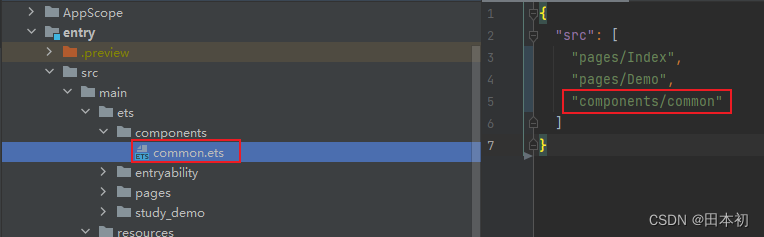
注意:在pages目录下创建的文件会自动添加到main_pages.json文件中,在非pages目录下创建的页面,需要手动在该文件下添加路由信息。
例如,我components目录下的common.ets如果需要跳转到Demo页面,需要在main_pages.json文件中声明,否则跳转会报错。

接收
let 变量名 = router.getParams()['参数名']
文章来源:https://blog.csdn.net/owo_ovo/article/details/135038494
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Element UI CascaderPanel级联组件使用和踩坑总结
- STA | 什么是Noise噪声检查?
- 精选50张网络监控拓扑图,都看懂了才算入门
- openssl3.2 - 官方demo学习 - keyexch - x25519.c
- Linux网络编程学习心得.3
- 那些网站运营者不会轻易告诉你的SEO技巧
- Transformer and Pretrain Language Models3-2
- ORA-600 adg无法查询故障
- JVM老年代内存优化
- Hexo+GitHub搭建个人网站简要流程即遇到的问题