flutter FractionallySizedBox / 百分比布局、根据父容器百分比布局 / 点击空白隐藏键盘
发布时间:2024年01月04日
用法与SizedBox类似,只不过FractionallySizedBox的宽高是百分比大小,widthFactor,heightFactor参数就是相对于父控件的比例。注意设置FractionallySizedBox宽高后,其子组件设置的宽高将不起作用
FractionallySizedBox(
widthFactor: 0.5, // 百分比 - 整个区域最大的宽度
heightFactor: 0.5, // 百分比 - 整个区域最大的高度
child: SizedBox.fromSize(
size: Size(300.0, 370.0), // 不起作用, 被 widthFactor 和 heightFactor 限制了.
child: RaisedButton(
color: Colors.pink,
child: Text('pressed',style: TextStyle(color: Colors.white),),
onPressed: () {
print('onPressed');
}),
),
)
点击空白关闭、隐藏键盘

// 点击空白 关闭键盘 时传的一个对象
FocusNode blankNode = FocusNode();
把内容放在这个里面,加入FocusManager.instance.primaryFocus?.unfocus(), 就可以了
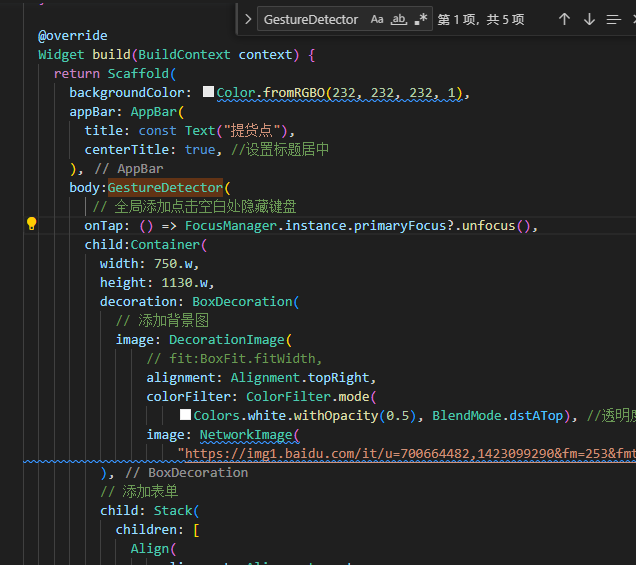
GestureDetector(
// 全局添加点击空白处隐藏键盘
onTap: () => FocusManager.instance.primaryFocus?.unfocus(),
child:Container()
)
也可以这样放这里InkWell
InkWell(
onTap: ()=>closeKeyboard(context), //点击空白关闭键盘
child: )
定义一个方法closeKeyboard
void closeKeyboard(BuildContext context) {
FocusScope.of(context).requestFocus(blankNode);
}
文章来源:https://blog.csdn.net/u010843503/article/details/135387386
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 12-20
- 万界星空科技AI低代码云MES系统
- 全球知名的五款JavaScript混淆加密工具详解
- 如何在Vue3中实现无缝热重载:提升你的开发效率
- call、apply、bind应用题型
- 解决VMware 虚拟机 ubuntu 20.04 异常关闭导致虚拟网卡 ens33 无法工作问题
- 网络安全(初版,以后会不断更新)
- 以 Serverfull 方式运行无服务器服务
- 【每日一题】2865. 美丽塔 I-2024.1.24
- 智慧校园整体解决方案:PPT全文49页,附下载