以 Serverfull 方式运行无服务器服务
当前 IT 架构中最流行的用例是从 Serverfull 转向 Serverless 设计。在某些情况下,我们可能需要以 Serverfull 方式设计服务或迁移到 Serverfull 作为运营成本的一部分。
在本文中,我们将展示如何将 Kumologica flow 作为 Docker 容器运行。通常,在 Kumologica 上构建的应用程序专注于无服务器计算,例如 AWS Lambda、Azure 函数或 Google 函数,但在这里我们将构建与在容器内运行的 NodeJS Express 应用程序非常相似的服务。
计划
我们将使用低代码集成工具构建一个简单的 hello world API 服务并将其包装为 docker 镜像。然后,我们将使用本地计算机中的映像运行 docker 容器。然后使用外部客户端测试 API。
先决条件
要开始开发,我们需要准备好以下实用程序和访问权限。
1.NodeJS安装
2. Kumologica Designer
3.安装Docker
执行
创建服务
首先,我们通过打开设计器来开始Hello World服务的开发。要打开设计器,请使用以下命令kl open。
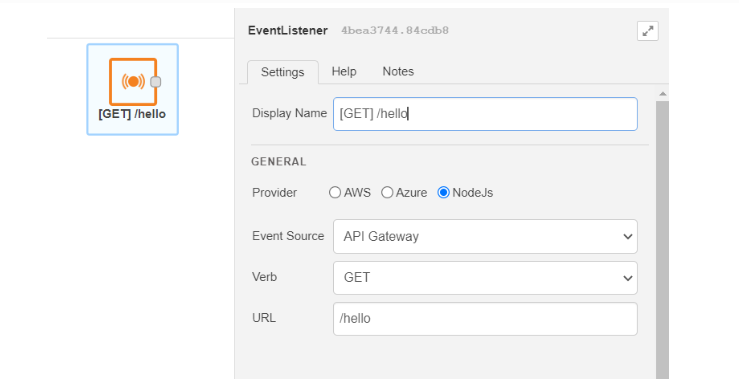
打开设计器后,将EvenListener 节点拖放到画布上。单击打开配置并提供以下详细信息。
Provider : NodeJSVerb : GETPath : /helloDisplay Name : [GET] /hello

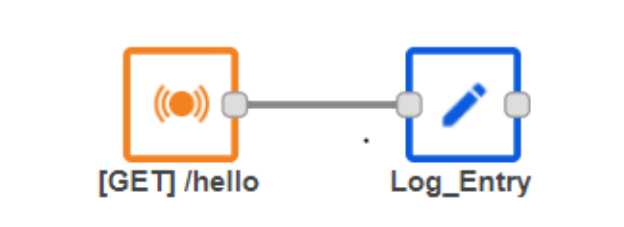
现在将记录器 节点从托盘拖放到画布上,并将其连接到 EventListener 节点之后。
Display name : Log_Entrylevel : INFOMessage : Inside the serviceLog Format : String

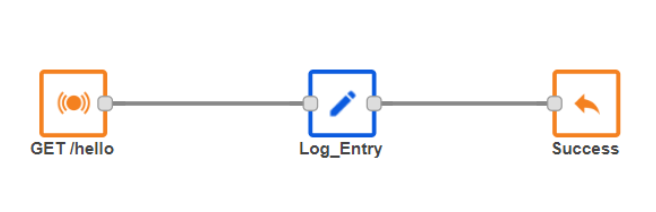
将EventListenerEnd 节点拖放到画布上,将其连接到 Logger 节点并提供以下配置。???????
Display Name : SuccessPayload : {"status" : "HelloWorld"}ContentType : application/json

该流程现已完成。让我们将其docker化。
Docker化流程
要对流程进行 docker 化,请打开项目文件夹,并将以下Docker 文件放置在根项目文件夹中(与 package.json 处于同一级别)。???????
FROM node:16-alpineWORKDIR /appCOPY package*.json ./RUN npm installENV PATH /app/node_modules/.bin:$PATHCOPY . .EXPOSE 1880CMD ["node","index.js"]
注意:上面的Dockerfile是非常基本的,可以根据您的需要进行修改。
现在我们需要添加另一个文件,将 Kumologica 流视为 NodeJS Express 应用程序运行。
使用以下 Javascript 内容创建一个index.js文件。将“your-flow.json”替换为项目文件夹中 flow.json 的名称。???????
const { NodeJsFlowBuilder } = require('@kumologica/runtime');new NodeJsFlowBuilder('your-flow.json').listen();
现在,我们通过从Postman或您选择的任何 REST 客户端调用端点来在本地测试流程。
curl http://localhost:1880/hello
您将收到以下回复:
{"status" : "HelloWorld"}?当我们完成本地测试后,现在我们将基于 Docker 文件构建一个镜像。
要构建映像,请转到项目文件夹的根目录,然后从 Windows 中的命令行或 Mac 中的终端运行以下命令。
docker build . -t hello-kl-docker-app现在,案卷图像已构建。让我们通过运行以下命令在本地检查图像。
docker images让我们通过执行以下命令来测试本地运行图像的图像。
docker images通过运行以下命令检查容器
docker ps -a您现在应该会看到列出的容器名称和 ID。现在我们已准备好将映像推送到您选择的任何注册表。
作者:Pranav K
更多技术干货请关注公号【云原生数据库】
squids.cn,云数据库RDS,迁移工具DBMotion,云备份DBTwin等数据库生态工具。
irds.cn,多数据库管理平台(私有云)。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【LeetCode:69. x 的平方根 | 二分】
- 使用 mybatis-plus 的mybaits的一对多时, total和record的不匹配问题
- JDBC常见的几种连接池使用(C3PO、Druid、HikariCP 、DBCP)
- 基于FPGA的视频接口之高速IO
- ioctl操作实现
- C++ continue语句
- mybatis-flex笔记
- 有没有免费好用的进销存管理系统?
- HTTP一些状态码的记录
- 【DWJ_1703225514】基于Sklearn航空公司服务质量分析