用 AI 生成 Vue 组件?
发布时间:2024年01月14日
大家好我是奇兵,三个月前,Vercel 推出了其 AI 代码生成工具 —— v0(v0.dev),这款工具可以快速生成前端组件代码,引起了前端圈的广泛关注。通过简单的描述,v0能够快速生成前端页面,让AI在前端开发领域的潜力更进一步展现出来,距离 AI 替代前端开发更近一步?在此之后,陆续出现了多个 v0 的替代品,下面就来分享两个好玩又好用的 AI 代码生成工具!
vue0
vue0 是最近刚开源的一个 AI 工具,借助 Open AI 实现。通过简单的描述,就可以快速生成一个 Vue 页面,目前支持 shadcn/vue,但很快就会支持更多的 UI 库。

vue0 的特性如下:
-
编写多遍步骤
-
编写迭代步骤
-
将组件存储在 fs 中
-
渲染生成的代码
-
添加用户功能
-
屏幕截图生成组件
-
简单元数据
-
改进缓存
下面是使用 vue0 快速生成 Vue 页面的教程:
,时长00:47
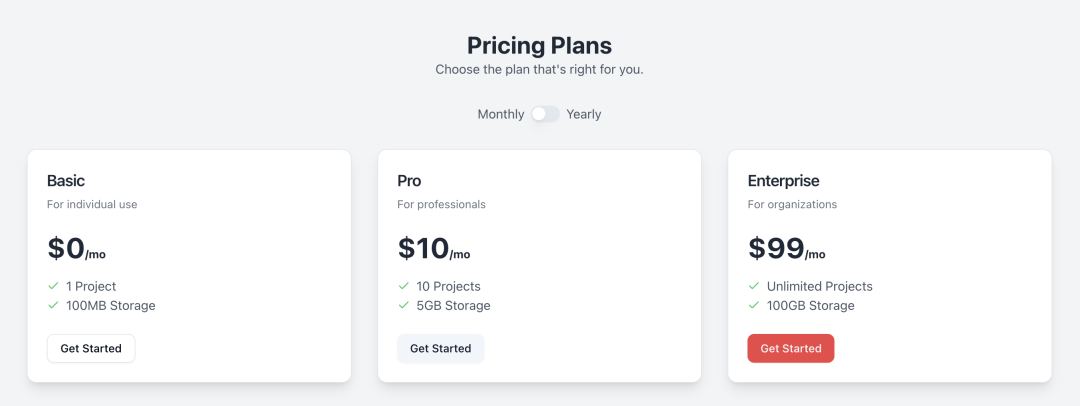
比如,对于以下页面:

生成的代码如下:
<script setup lang="ts">
import { ref } from 'vue';
import { Check } from 'lucide-vue-next';
import { Switch } from '@/components/ui/switch';
import { Card, CardContent, CardDescription, CardFooter, CardHeader, CardTitle } from '@/components/ui/card';
import { Button } from '@/components/ui/button';
const isYearly = ref(false);
</script>
<template>
<div class="p-10 bg-gray-100 dark:bg-black">
<div class="max-w-7xl mx-auto">
<div class="text-center mb-8">
<h2 class="text-3xl font-bold text-gray-800 dark:text-white">Pricing Plans</h2>
<p class="text-md text-gray-600 dark:text-gray-300">Choose the plan that's right for you.</p>
</div>
<div class="mb-8 text-center">
<label for="pricing-toggle" class="inline-flex items-center cursor-pointer">
<span class="mr-2 text-gray-600 dark:text-gray-400">Monthly</span>
<Switch
id="pricing-toggle"
v-model="isYearly"
aria-label="Toggle between month/year pricing"
class="mx-auto"
/>
<span class="ml-2 text-gray-600 dark:text-gray-400">Yearly</span>
</label>
</div>
<div class="grid md:grid-cols-3 gap-8">
<!-- Cards will go here with isYearly logic for pricing -->
<Card class="shadow-lg">
<CardHeader>
<CardTitle class="text-xl font-semibold text-gray-800 dark:text-white">Basic</CardTitle>
<CardDescription class="text-gray-500 dark:text-gray-400">For individual use</CardDescription>
</CardHeader>
<CardContent>
<p class="text-4xl font-bold text-gray-800 dark:text-white">$0<span class="text-sm">{{ isYearly ? '/yr' : '/mo' }}</span></p>
<ul class="mt-4">
<li class="flex items-center text-gray-600 dark:text-gray-300">
<Check class="mr-2 w-4 h-4 text-green-500" /> 1 Project
</li>
<li class="flex items-center text-gray-600 dark:text-gray-300">
<Check class="mr-2 w-4 h-4 text-green-500" /> 100MB Storage
</li>
</ul>
</CardContent>
<CardFooter>
<Button variant="outline">Get Started</Button>
</CardFooter>
</Card>
<!-- Repeat for other cards -->
<Card class="shadow-lg">
<CardHeader>
<CardTitle class="text-xl font-semibold text-gray-800 dark:text-white">Pro</CardTitle>
<CardDescription class="text-gray-500 dark:text-gray-400">For professionals</CardDescription>
</CardHeader>
<CardContent>
<p class="text-4xl font-bold text-gray-800 dark:text-white">$10<span class="text-sm">{{ isYearly ? '/yr' : '/mo' }}</span></p>
<ul class="mt-4">
<li class="flex items-center text-gray-600 dark:text-gray-300">
<Check class="mr-2 w-4 h-4 text-green-500" /> 10 Projects
</li>
<li class="flex items-center text-gray-600 dark:text-gray-300">
<Check class="mr-2 w-4 h-4 text-green-500" /> 5GB Storage
</li>
</ul>
</CardContent>
<CardFooter>
<Button variant="secondary">Get Started</Button>
</CardFooter>
</Card>
<!-- Repeat for other cards -->
<Card class="shadow-lg">
<CardHeader>
<CardTitle class="text-xl font-semibold text-gray-800 dark:text-white">Enterprise</CardTitle>
<CardDescription class="text-gray-500 dark:text-gray-400">For organizations</CardDescription>
</CardHeader>
<CardContent>
<p class="text-4xl font-bold text-gray-800 dark:text-white">$99<span class="text-sm">{{ isYearly ? '/yr' : '/mo' }}</span></p>
<ul class="mt-4">
<li class="flex items-center text-gray-600 dark:text-gray-300">
<Check class="mr-2 w-4 h-4 text-green-500" /> Unlimited Projects
</li>
<li class="flex items-center text-gray-600 dark:text-gray-300">
<Check class="mr-2 w-4 h-4 text-green-500" /> 100GB Storage
</li>
</ul>
</CardContent>
<CardFooter>
<Button variant="destructive">Get Started</Button>
</CardFooter>
</Card>
</div>
</div>
</div>
</template>
Github:https://github.com/zernonia/vue0
openv0
openv0 是一个生成式UI组件框架,凭借AI技术,可以轻松实现UI组件的实时预览、生成与迭代。它深度整合丰富的开源组件库与图标,为生成式工作流提供一站式资源。其设计核心理念在于高度模块化与精细的生成过程管理,确保流程的灵活与高效。组件生成采用多步骤管道化流程,每一步都由独立插件执行,进一步提升了整个流程的灵活性和效率。

openv0 目前支持的前端框架有:
-
React
-
Next.js
-
Svelte
支持的 UI 库有:
-
NextUI
-
Flowbite
-
Shadcn
下面是使用 openv0 快速生成页面的教程:
,时长01:10
Github:https://github.com/raidendotai/openv0/
大家不妨试一下。

文章来源:https://blog.csdn.net/we2006mo/article/details/135543441
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Git使用统一规范
- 学生管理系统(vue + springboot)
- linux基础知识面试题及一般面试技巧
- #mybatis #mapper.xml 分步查询 与 级联查询 一对多案例
- 13种解决USB设备错误的方法,看下有没有一个适合你
- 软件测试/测试开发丨Linux常用命令之性能统计
- react中的类(有状态)组件,函数(无状态)组件·示例,对比及组件样式引用方案(附代码)
- 全新加密叙事,以Solmash为代表的 LaunchPad 平台如何为用户赋能?
- 无缝打通易快报与电子签章系统,合同管理也能如此简单!
- 零[0],序,halcon函数区分