〖大前端 - ES6篇①〗- ES6简介
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:哈哥撩编程,十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列

? ES6简介
ES6即ECMAScript 6的简写,那么什么是ECMAScript 6呢?

ECMAScript就是由ECMA这个标准化组织制定的一个语言标准,具体来说就是ECMA这个标准化组织规定了我们的语法和api
那么什么是语法?什么是api?我们在学习JavaScript的时候已经对语法有了一定的了解,语法就是编写脚本语言时需要遵循的基本的方法和规则,比如如何声明变量,如何声明常量,基本的数据类型有那些等等。api可以简单理解为方法或函数。比如规定了数组的方法有push()、pop()等,所以ECMAScript可以看作语法和API的集合
? ES与JavaScript的关系
JavaScript(浏览器端) = ECMAScript(语法+API) + DOM + BOM

? ES的版本
🌟 ES的版本命名方式
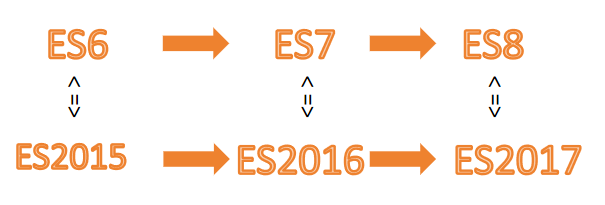
ES的版本命名方式有两种:按照版本号命名(比如ES6、ES7、ES8等)、按照推出年份命名(比如ES2015、ES2016、ES2017),我们只需要了解哪个版本和哪个推出年份对应就行了,比如ES6推出年份时2015年,所以ES6和ES2015指的是一个版本。

大家要注意,ES6是ES6+的基础,而ES7、ES8、ES9相当于在ES6的基础上扩展的语法或API,我们学习的重点还是要放在ES6上。
🌟 ES6的历史版本
在ES6(ECMAScript 6)之前,有4个版本,分别是ES1~3和ES5。
关于ES4:
为什么历史版本没有ES4呢?因为ES4被废弃了,之所以被废弃,是因为ES4是一次特别大的改革,太激进了,导致ES4和ES3看起来像两种截然不通的语言,跨度太大。ES4中不太激进的部分被吸收到了ES5,有点激进的部分被吸收到了ES6,还有些更激进的部分等待后续的版本吸收
在ES6的历史版本功能里,ES1和ES2还不太成型,我们用的最多的是ES3里的内容,比如do…while、switch、正则表达式等。ES5由于兼容性不太好,所以ES5推出的例如forEach、map、filter、Object.create、Object.defineProperty等用的就不太多。
🌟 ES6的兼容性
主流浏览器的最新版本几乎全部支持ES6
IE老版本等不支持的浏览器可以用Babel转码
所以,放心大胆的使用ES6吧!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 天眼销使用指南
- 实施企业增长战略:明确需求和战略咨询公司选择尤为重要
- android 13.0 app应用安装黑名单
- 几个跟数字人项目相关的开源大模型
- 什么是七要素便携式气象站
- 自适应动量因子梯度下降BP神经网络的人口预测
- Unity VR Pico apk安装失败:INSTALL_FAILED_UPDATE_INCOMPATIBLE
- 八大排序——快速排序(霍尔 | 挖空 | 前后指针 | 非递归)
- 【我的RUST库】get_local_info 0.2.0发布
- 鸿鹄电子招投标系统源码实现与立项流程:基于Spring Boot、Mybatis、Redis和Layui的企业电子招采平台