html和css写去哪儿导航条
发布时间:2023年12月17日
目录
1、css代码
* {
padding: 0;
margin: 0;
list-style: none;
text-decoration: none;
}
.nav {
height: 50px;
background-color: rgb(36, 210, 188);
margin-top: 50px;
padding-left: 20px;
}
li {
float: left;
width: 75px;
line-height: 50px;
text-align: center;
}
a:hover {
background-color: rgb(0, 188, 212);
}
a {
display: block;
width: 100%;
height: 100%;
color: white;
}
.list {
width: 200px;
height: 40px;
/* background-color: blueviolet; */
display: none;
border: 1px solid rgb(0, 188, 212);
}
.list>li {
float: left;
margin-right: 25px;
}
a:hover~ul {
display: block;
}2、html代码
<ul class="nav">
<li><a href="">首页</a></li>
<li><a href="">机票</a>
<ul class="list">
<li>机票首页</li>
<li>低价机票</li>
</ul>
</li>
<li><a href="">酒店</a></li>
<li><a href="">火车票</a></li>
<li><a href="">度假</a></li>
<li><a href="">团购</a></li>
<li><a href="">门票</a></li>
<li><a href="">当地人</a></li>
<li><a href="">汽车票</a></li>
<li><a href="">行程设计</a></li>
<li><a href="">更多</a></li>
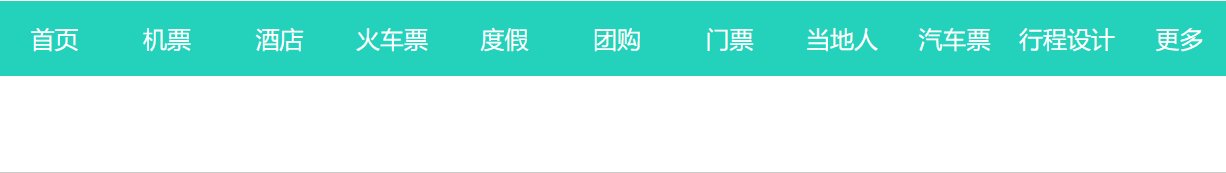
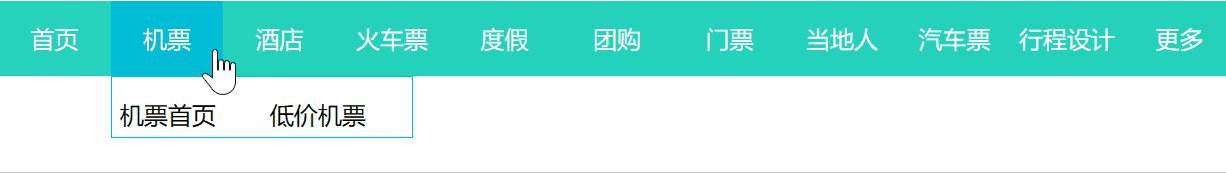
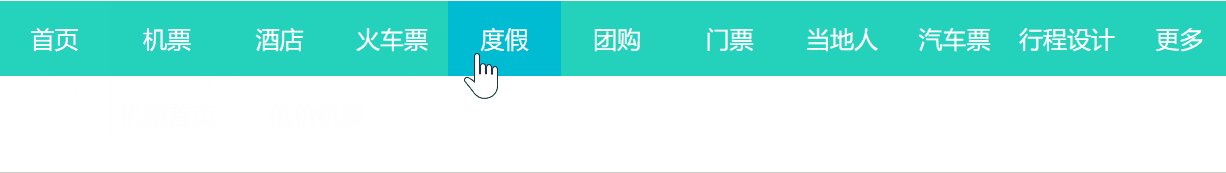
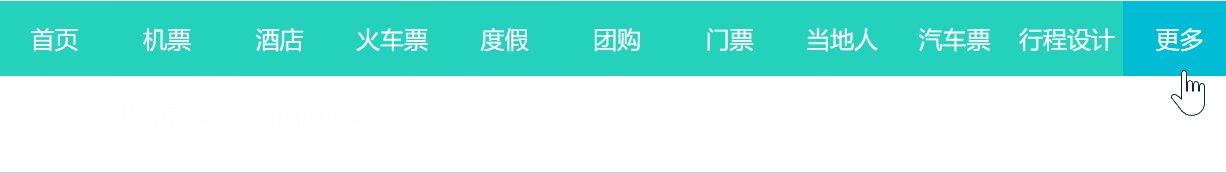
</ul>3、效果图

文章来源:https://blog.csdn.net/m0_56713342/article/details/134857785
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 17.Kubernetes集群资源备份还原(Velero Minio)
- 周口旅游大全微信小程序的设计与实现-计算机毕业设计源码63875
- 全志R128系统RTOS使用说明
- 在vue中,文件转base64示例
- 万应低代码入选《2023中国企业低代码/无代码产品应用与实践研究》优秀低代码厂商
- WIN32 桌面应用编程综合实验一学习记录
- 02-核心概念:镜像、容器、仓库,彻底掌握 Docker 架构核心设计理念
- SpringCloud(17~21章):Alibaba入门简介、Nacos服务注册和配置中心、Sentinel实现熔断与限流、Seata处理分布式事务
- 关于FPGA仿真复位信号和实际板子复位信号的吐血大坑
- Jmeter安装与测试