10.云原生之在线开发调试
文章目录
vscode-server介绍
VSCode Server(Visual Studio Code Server)是一个基于 Visual Studio Code 的远程开发解决方案。它允许你在远程服务器或容器中运行 VSCode,并通过浏览器或本地的 VSCode 客户端与之进行交互。简单总结是web版本VSCode。
VSCode Server 的工作原理是将 VSCode 的核心功能作为一个服务运行在远程环境中,而不是在本地机器上。通过与远程服务器建立连接,你可以在本地机器上的浏览器中打开 VSCode 界面,并像在本地运行 VSCode 一样进行代码编辑、调试和扩展安装等操作。
使用 VSCode Server 的好处包括:
- 资源隔离:你可以在远程服务器或容器中运行 VSCode,从而将开发环境与本地机器分离。这对于资源有限或需要特定环境的开发任务非常有用。
- 协作与共享:多个开发者可以同时连接到同一个远程 VSCode 实例,实现协同编辑和调试。这对于团队协作和知识共享非常有帮助。
- 跨平台支持:由于 VSCode Server 是通过浏览器访问的,因此可以在不同的操作系统上使用,包括 Windows、macOS 和 Linux。
- 扩展支持:VSCode Server 支持大多数 VSCode 扩展,你可以在远程环境中安装和使用你喜欢的扩展,以提供更丰富的开发体验。
要使用 VSCode Server,你需要在远程服务器或容器中安装并运行 VSCode Server,并通过浏览器访问它。可以使用 VSCode 客户端或者使用 VSCode 的 Remote Development 扩展来连接到远程 VSCode Server。
总而言之,VSCode Server 提供了一种灵活的远程开发解决方案,让你可以在远程环境中使用 VSCode 的强大功能,提高开发效率和协作能力。
VSCode Server 和云开发结合
VSCode Server 和云开发结合使用可以带来许多好处,下面是一些主要的好处:
- 灵活的开发环境: 云开发提供了弹性和可扩展的计算资源,使你能够根据需要创建和管理开发环境。通过在云上运行 VSCode Server,你可以随时随地使用浏览器访问你的开发环境,无需依赖特定的本地机器或配置。
- 资源隔离和共享: 在云上运行 VSCode Server 可以将开发环境与本地机器分离,这意味着你可以利用云提供的强大计算资源,而不会受限于本地机器的性能或存储容量。此外,多个开发者可以同时连接到同一个云上的 VSCode Server 实例,实现协同编辑和调试,促进团队协作和知识共享。
- 跨平台支持: 云开发平台通常支持多种操作系统,包括 Windows、macOS 和 Linux。这意味着你可以在不同的操作系统上使用浏览器访问云上的 VSCode Server,无需担心本地机器的兼容性问题。
- 数据安全和持久性: 在云上运行 VSCode Server 可以确保你的代码和开发环境的数据得到安全保护和持久化存储。云提供了备份、灾难恢复和数据安全性的机制,可以保障你的开发环境和数据的安全。
- 强大的扩展支持: VSCode Server 支持大多数 VSCode 扩展,你可以在云上的开发环境中安装和使用你喜欢的扩展,以提供更丰富的开发体验。这使得你可以根据项目需求自定义你的开发环境,并使用适合你的工作流程的工具和扩展。
总的来说,将 VSCode Server 和云开发结合使用可以提供灵活、可扩展和安全的开发环境,使你能够随时随地进行开发,并与团队成员共享和协作。这种组合可以提高开发效率、降低开发成本,并为你的项目提供更好的可管理性和可靠性。
vscode-server安装
version: "2.1"
services:
code-server:
image: lscr.io/linuxserver/code-server:latest
container_name: code-server
environment:
- PUID=1000
- PGID=1000
- TZ=Etc/UTC
- PASSWORD=password #optional
- HASHED_PASSWORD= #optional
- SUDO_PASSWORD=password #optional
- SUDO_PASSWORD_HASH= #optional
- PROXY_DOMAIN=code-server.my.domain #optional
- DEFAULT_WORKSPACE=/config/workspace #optional
volumes:
- /path/to/appdata/config:/config
ports:
- 8443:8443
- 30000-39000:30000-39000
restart: unless-stopped
建议此处预制一些端口,开发中可能会用到,如开发java项目远程debug等
| 参数 | 功能 |
|---|---|
| -p 8443 | Web 图形用户界面 |
| -e PUID=1000 | 对于用户 ID - 请参阅下面的说明 |
| -e PGID=1000 | 对于 GroupID - 请参阅下面的说明 |
| -e TZ=Etc/UTC | 指定要使用的时区,请参阅此列表 。 |
| -e PASSWORD=password | 可选的 web gui 密码,如果提供或未提供,则不会进行身份验证。PASSWORDHASHED_PASSWORD |
| -e HASHED_PASSWORD= | 可选的 web gui 密码、覆盖、有关如何创建它的说明如下。PASSWORD |
| -e SUDO_PASSWORD=password | 如果设置了此可选变量,则用户将具有使用指定密码在代码服务器终端中具有 sudo 访问权限。 |
| -e SUDO_PASSWORD_HASH= | (可选)通过哈希设置 sudo 密码(优先于 var)。格式为 .SUDO_PASSWORD t y p e type typesalt$hashed |
| -e PROXY_DOMAIN=code-server.my.domain | 如果设置了此可选变量,则将代理此域以进行子域代理。查看文档 |
| -e DEFAULT_WORKSPACE=/config/workspace | 如果设置了此可选变量,则 code-server 将默认打开此目录 |
| -v /config | 包含所有相关的配置文件。插件在config\extensions下 |
浏览器方式 http://ip:8443
code-server安装插件
在线安装插件
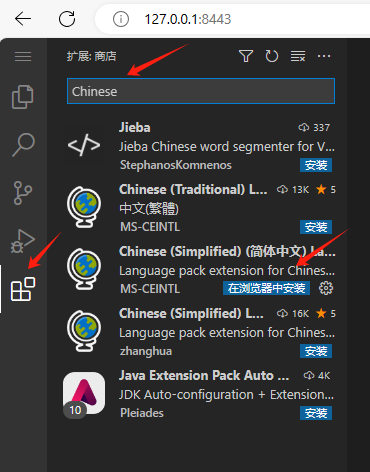
点击左侧菜单扩展->搜索插件名称->点击安装

离线安装插件
若是遇到在线安装插件失败的情况(网络原因),需要离线安装
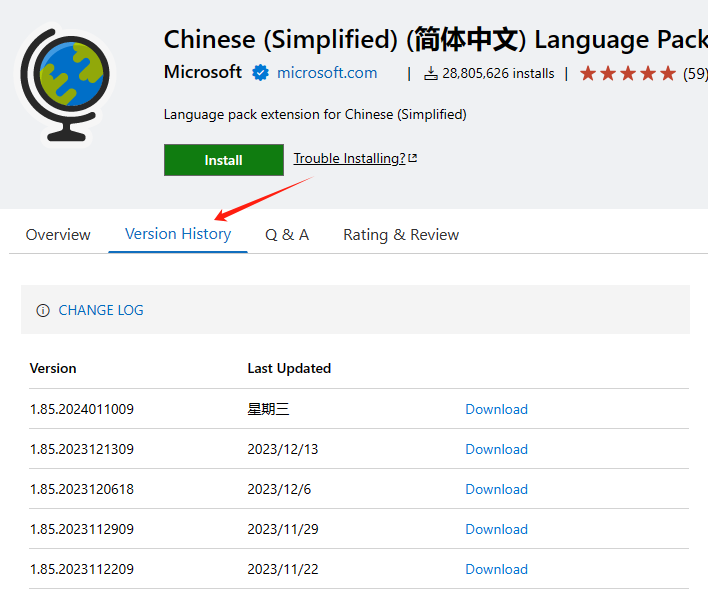
- 确定安装的vscode-server版本

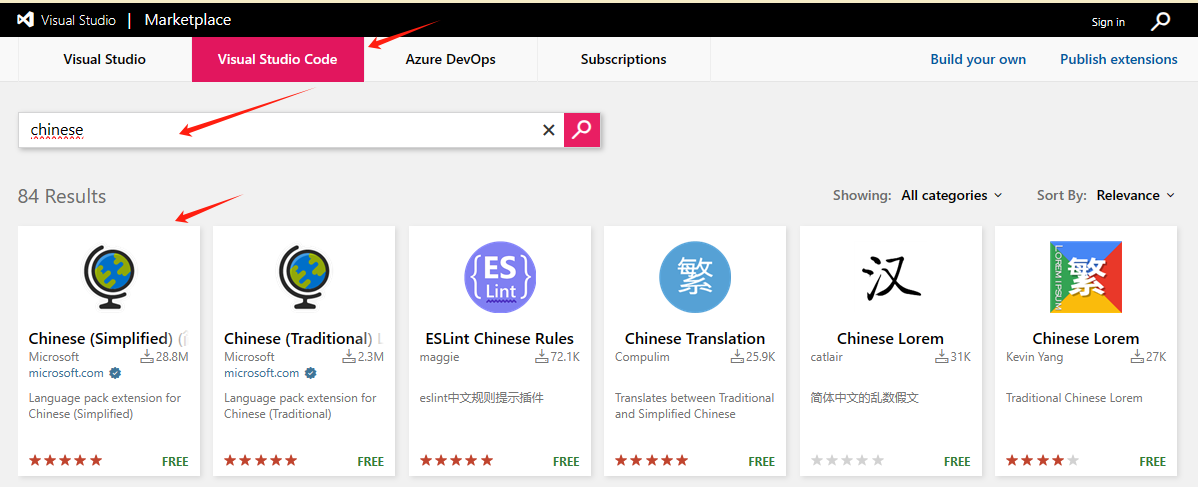
- 插件市场下载对应版本插件,插件市场:Visual Studio Marketplace
- 如搜索chinese安装中文插件

- 选择插件版本下载

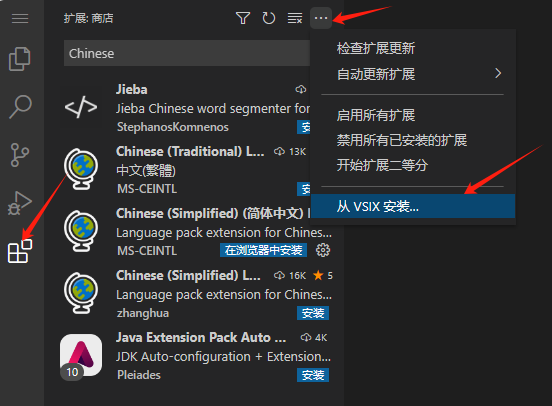
- 点击拓展按钮?点击右上角三个点···?点击install from vsix

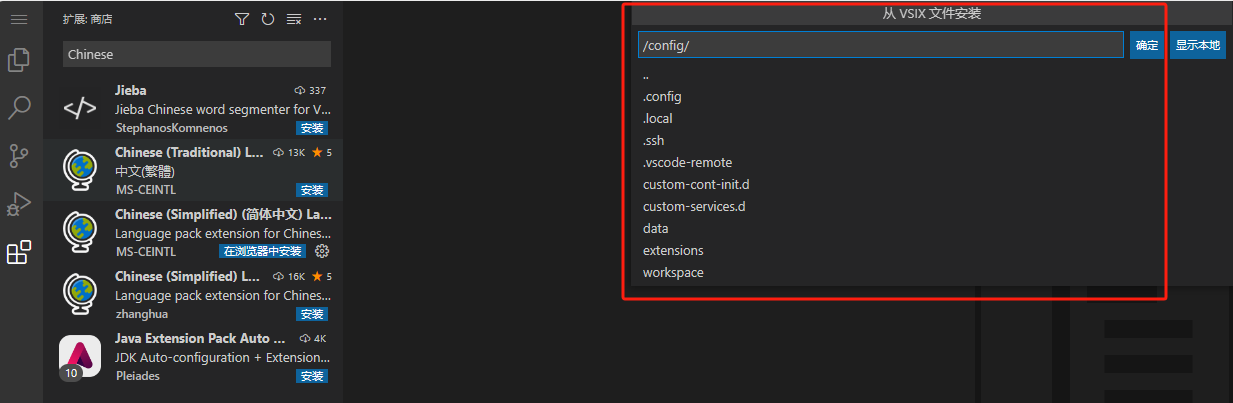
点击后展示如下,其中搜索框为容器中的文件系统路径
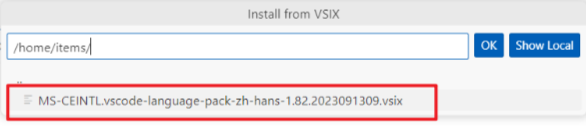
- 通过Xftp工具将下载插件上传到服务器挂载的容器路径下,点击安装即可

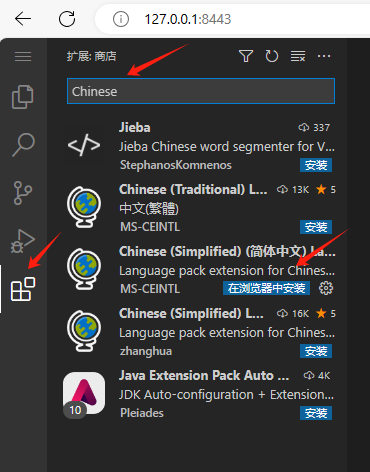
安装中文插件

配置开发环境
注意:安装vscode-server默认安装git,个人推荐在容器中安装开放环境重新打包docker镜像,原因很简单有一些环境或者插件在开发过程中才察觉到进行安装,此时重新打包镜像就好,等逐步完善了在重新制作Dockerfile
下载jdk和maven安装包 jdk官网下载 maven官网下载
在容器中安装开放环境
vs-code的java扩展需要jdk-11以上,而我们很多项目还停留在古老的jdk-8,所以需要两个都安装,启动vs-code使用11,编译运行项目使用jdk8.
- docker以root身份进入容器
docker exec -it --user root <container_id> /bin/bash
- 在容器内部安装jdk、Maven等,建议下载安装包离线安装(挂载好管理)
# 容器在线安装
sudo apt update
sudo apt install openjdk-11-jdk
sudo apt install openjdk-8-jdk
sudo apt install openjdk-17-jdk
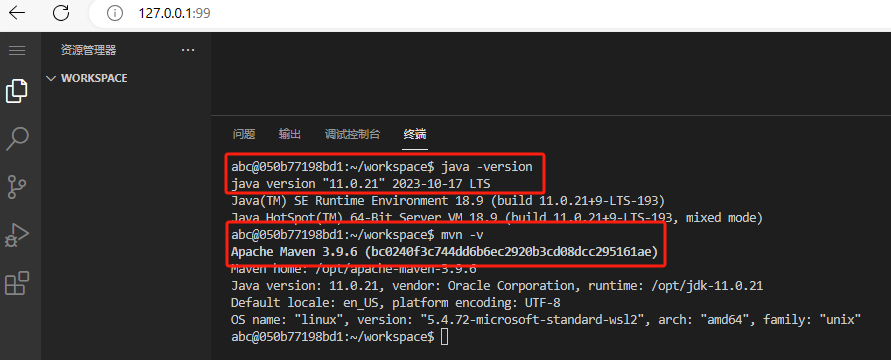
java -version
sudo apt install maven
mvn --version
sudo apt install nodejs npm
node --version
npm --version
- 离线安装jdk并配置环境变量
# 要将宿主机文件上传到Docker容器中,离线安装放在/opt目录下
docker cp <宿主机文件路径> <容器名称或ID>:<容器内目标路径>
#解压
tar -zxvf jdk-11.0.11_linux-x64_bin.tar.gz
# # 设置环境变量,Ctrl + O保存 | Ctrl + x退出
sudo nano /etc/profile
#文件增加如下代码
JAVA_HOME=/opt/jdk-11.0.21
export PATH=${JAVA_HOME}/bin:$PATH
# 执行命令重新生效
. /etc/profile
#查看java版本
java -version
- 离线安装maven
# 下载
http://maven.apache.org/download.cgi
# 解压
tar zxvf apache-maven-3.9.6-bin.tar.gz
# 设置环境变量,Ctrl + O保存 | Ctrl + x退出
sudo nano /etc/profile
# 添加如下配置
MAVEN=/opt/apache-maven-3.9.6
export PATH=${JAVA_HOME}/bin:${MAVEN}/bin:$PATH
# 配置文件生效
. /etc/profile
# 验证
mvn -v
- 浏览器中访问vscode 验证环境

- 修改maven配置
nano /usr/share/maven/conf/settings.xml
# 根据自身情况修改,/usr/share/maven映射的/etc/maven
# 建议将/usr/share/maven/conf/settings.xml挂载出去
# 建议将settings.xml中localRepository私有仓库路径修改到挂载路径下
- 将容器重新打包为docker镜像
# 停止容器
docker stop <容器名称或容器ID>
# 容器打包镜像
docker commit <容器名称或容器ID> <新镜像名称>
# docker commit 命令只会将容器的文件系统快照保存为一个新的镜像,并不包括容器的数据卷或其他持久化数据
# 所有/config下文件不会打包到镜像中,需挂载出来持久存储
在使用 docker commit 命令创建镜像时,文件系统指的是容器的根文件系统,包括容器中的所有文件和目录。这包括容器中的操作系统文件、安装的软件、用户数据等。
具体来说,文件系统路径包括但不限于以下内容:
- /bin, /sbin, /usr/bin, /usr/sbin: 可执行文件的路径。
- /etc: 配置文件的路径。
- /opt:用于存放可选的应用程序和软件包
- /lib, /lib64, /usr/lib, /usr/lib64: 库文件的路径。
- /usr/share: 共享数据的路径。
- /var: 可变数据的路径,例如日志文件、数据库文件等。
- /home: 用户主目录的路径。
当你使用 docker commit 命令创建镜像时,它会将容器的整个文件系统快照保存为一个新的镜像。这意味着镜像将包含容器中的所有文件和目录,以及容器的文件系统状态。
需要注意的是,docker commit 命令创建的镜像可能会变得很大,因为它包含了容器的完整文件系统。在生产环境中,建议使用 Dockerfile 和适当的构建步骤来创建镜像,以便更好地管理镜像的大小和内容。
- 导出镜像
docker save -o <目标文件名.tar> <镜像名称:标签>
- 加载镜像
docker load -i <导出的镜像文件.tar>
- 将镜像上传到harbor(建议上传到稳定的仓库,如阿里云仓库)
docker login <Harbor地址> -u <用户名> -p <密码>
docker tag <镜像名称:标签> <Harbor地址>/<项目名称>/<镜像名称:标签>
- 修改docker-compose.yaml文件volumes配置
version: "2.1"
services:
code-server:
image: 导出的本地镜像(上传后使用服务路径镜像)
container_name: my-code-server-java
environment:
- PUID=1000
- PGID=1000
- DEFAULT_WORKSPACE=/config/workspace
- PASSWORD=123456
- TZ=Asia/Shanghai
volumes:
- ./config:/config
- ./config/maven/conf:/opt/apache-maven-3.9.6/conf
ports:
- 99:8443
restart: unless-stopped
Dockerfile制作镜像
- 上述操作容器一旦重启会丢失,建议参考GitHub - linuxserver/docker-code-server重新制作镜像,Dockerfile.yml
FROM ghcr.io/linuxserver/baseimage-ubuntu:jammy
# set version label
ARG BUILD_DATE
ARG VERSION
ARG CODE_RELEASE
LABEL build_version="Linuxserver.io version:- ${VERSION} Build-date:- ${BUILD_DATE}"
LABEL maintainer="aptalca"
# environment settings
ARG DEBIAN_FRONTEND="noninteractive"
ENV HOME="/config"
RUN \
echo "**** install runtime dependencies ****" && \
apt-get update && \
apt-get install -y \
git \
jq \
libatomic1 \
nano \
net-tools \
netcat \
sudo && \
echo "**** install code-server ****" && \
if [ -z ${CODE_RELEASE+x} ]; then \
CODE_RELEASE=$(curl -sX GET https://api.github.com/repos/coder/code-server/releases/latest \
| awk '/tag_name/{print $4;exit}' FS='[""]' | sed 's|^v||'); \
fi && \
mkdir -p /app/code-server && \
curl -o \
/tmp/code-server.tar.gz -L \
"https://github.com/coder/code-server/releases/download/v${CODE_RELEASE}/code-server-${CODE_RELEASE}-linux-amd64.tar.gz" && \
tar xf /tmp/code-server.tar.gz -C \
/app/code-server --strip-components=1 && \
echo "**** clean up ****" && \
apt-get clean && \
rm -rf \
/config/* \
/tmp/* \
/var/lib/apt/lists/* \
/var/tmp/*
# add local files
COPY ./root /
##########安装java相关环境########################
# 思路:将离线下载安装包拷贝进来安装,在删除安装包
#https://www.oracle.com/java/technologies/downloads/
#https://adoptopenjdk.net/?variant=openjdk8&jvmVariant=hotspot
#https://maven.apache.org/index.html
# 安装OpenJDK 11
RUN apt-get update && \
apt-get install -y openjdk-11-jdk
# 安装Maven
RUN apt-get install -y maven
# 安装Node.js
RUN apt-get install -y curl && \
curl -sL https://deb.nodesource.com/setup_14.x | bash - && \
apt-get install -y nodejs
# 设置环境变量
ENV JAVA_HOME=/usr/lib/jvm/java-11-openjdk-amd64
ENV PATH=$PATH:$JAVA_HOME/bin
##################################
# ports and volumes
EXPOSE 8443
- 打包镜像
docker build -t <image_name>:<tag> .
git拉取项目
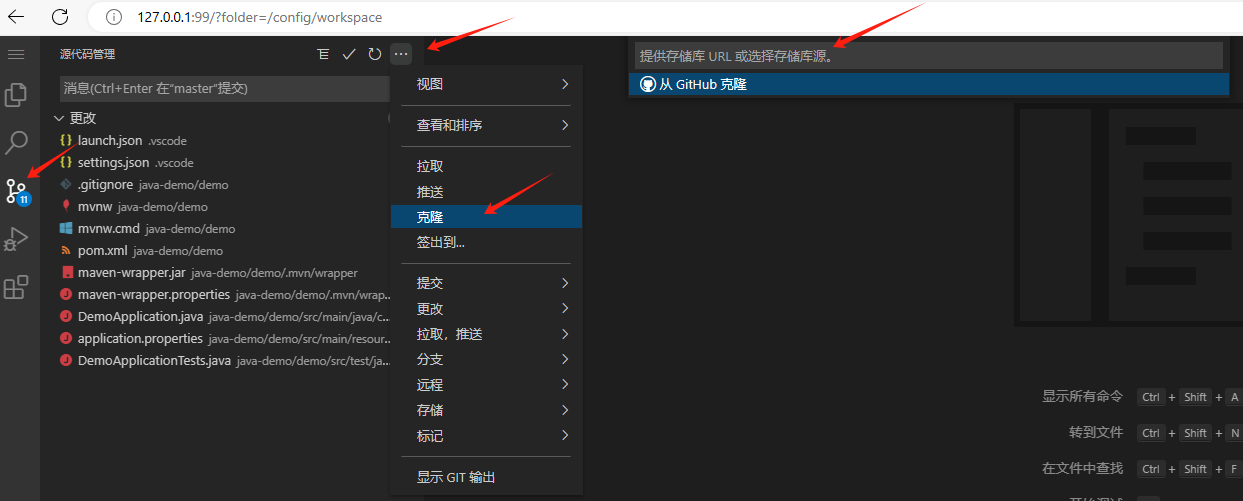
- 拉取项目

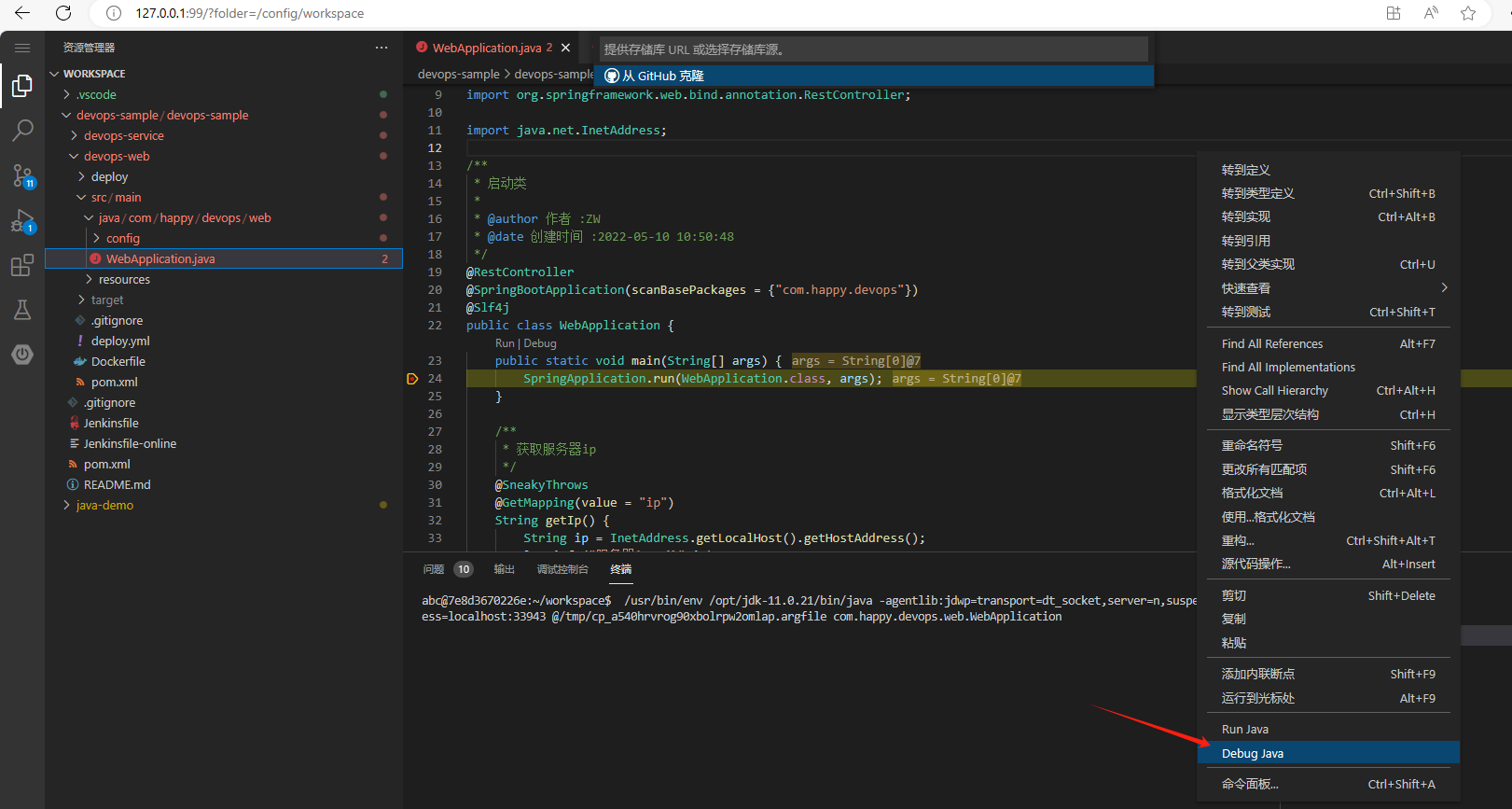
- 右击运行项目进入断点

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- js的垃圾回收机制,浏览器和node的垃圾回收机制是一回事么
- 2024 年需要克服的10个CRM 挑战
- 【Codelab】如此简单!一文带你学会 15 个 HarmonyOS JS 组件
- YOLOv5改进系列(27)——添加SCConv注意力卷积(CVPR 2023|即插即用的高效卷积模块)
- 多功能神器,强劲升级,太极2.x你值得拥有!
- Agilent N9030A信号分析仪
- springboot学生信息管理系统
- 小白水平理解面试经典题目LeetCode 88 Merge Sorted Array【Java实现】
- Shell脚本②变量
- 计算机设计大赛信息可视化设计的获奖经验剖析解读—基于本专栏文章助力4C大赛【全网最全万字攻略-获奖必读】