web超简单JQuery鼠标移动到图片上显示文字(超简单提示框属性的运用)
发布时间:2023年12月27日
效果展示:
 注意事项:
注意事项:
????????引用JQuery文件地址和图片地址要更换一下。提示框属性的宽应该和图片的宽保持一致。
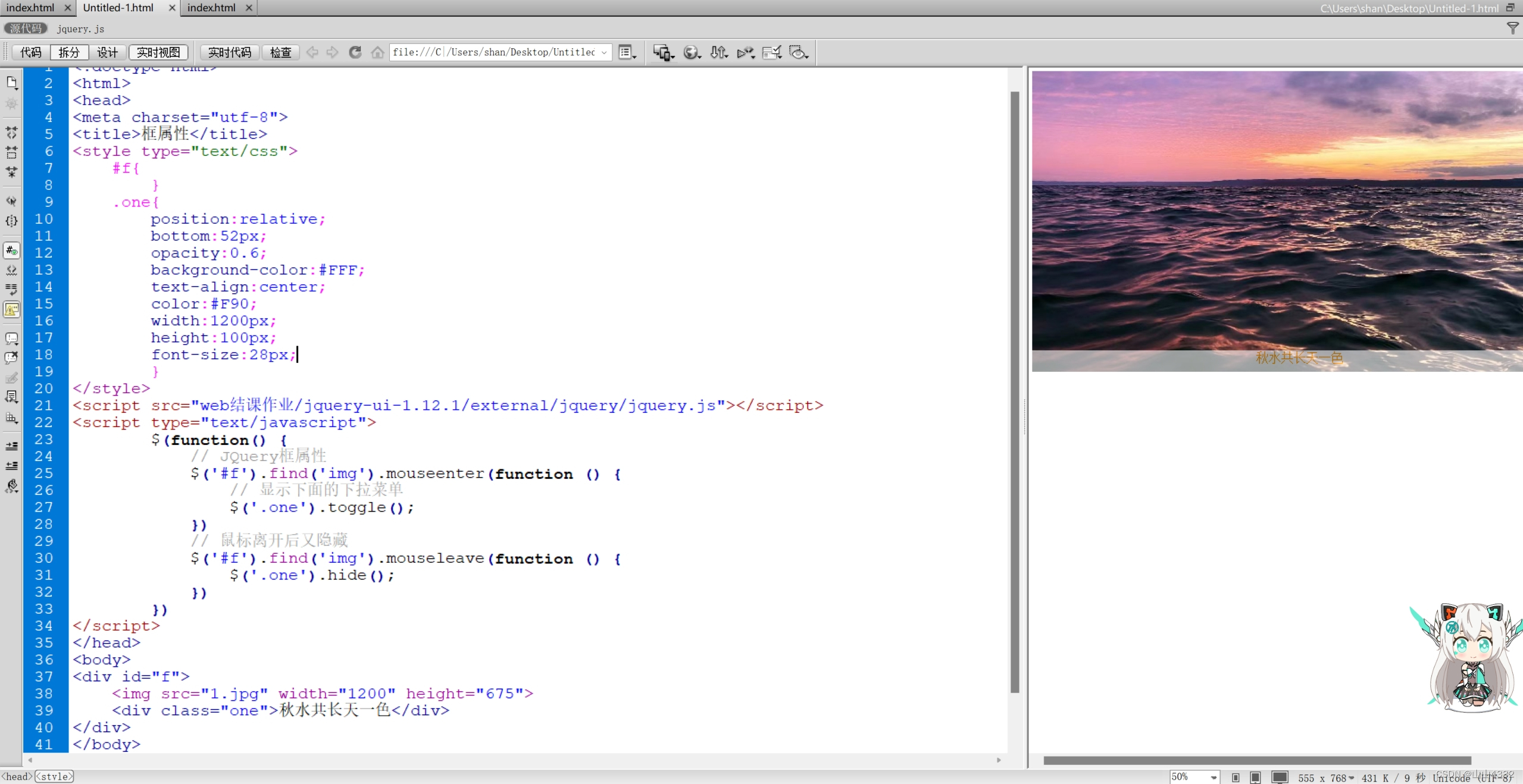
?html界面:
 ?html代码:
?html代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>框属性</title>
<style type="text/css">
#f{
}
.one{
position:relative;
bottom:52px;
opacity:0.6;
background-color:#FFF;
text-align:center;
color:#F90;
width:1200px;
height:100px;
font-size:28px;
}
</style>
<script src="web结课作业/jquery-ui-1.12.1/external/jquery/jquery.js"></script>
<script type="text/javascript">
$(function() {
// JQuery框属性
$('#f').find('img').mouseenter(function () {
// 显示下面的下拉菜单
$('.one').toggle();
})
// 鼠标离开后又隐藏
$('#f').find('img').mouseleave(function () {
$('.one').hide();
})
})
</script>
</head>
<body>
<div id="f">
<img src="1.jpg" width="1200" height="675">
<div class="one">秋水共长天一色</div>
</div>
</body>
</html>
文章来源:https://blog.csdn.net/qq_64064356/article/details/135251503
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java环境准备:JDK与IDEA
- 数据库SQL ,零基础入门到精通,看完这一篇就够了!
- 2023-12-29 C++薄弱知识点整理(C++内存部分)(3)
- 新火种AI|福布斯Top50,估值高达50亿,这家AI法律公司令人震惊
- Java19:反射
- 1985-2022年企业级数字经济核心产业专利数据库
- 昇腾AI和智子引擎的产业应用指南:让大模型下沉到生产一线
- 蓝底白字车牌的定位与字符分割识别 MATLAB 仿真
- 数据结构---栈和队列
- 玩转贝启科技BQ3588C开源鸿蒙系统开发板 —— 编译构建及此过程中的踩坑填坑(4)