CSS盒子的浮动与网页布局(重点,有电影页面案例)
浮动适用于那种盒子的并列布局
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
? 普通流(标准流)
? 浮动
? 定位
标准流(普通流/文档流)
所谓的标准流: 就是标签按照规定好默认方式排列.
1. 块级元素会独占一行,从上向下顺序排列。
? 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
2. 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
? 常用元素:span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
注意:实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式) 。
为什么需要浮动?
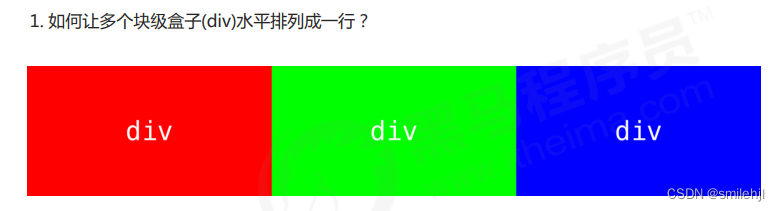
提问1:我们用标准流能很方便的实现如下效果吗?

答案是:比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
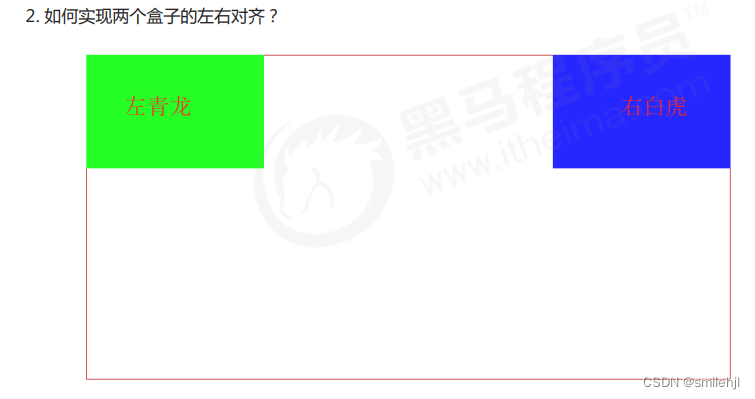
提问2:我们用标准流能很方便的实现如下效果吗?

总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式.
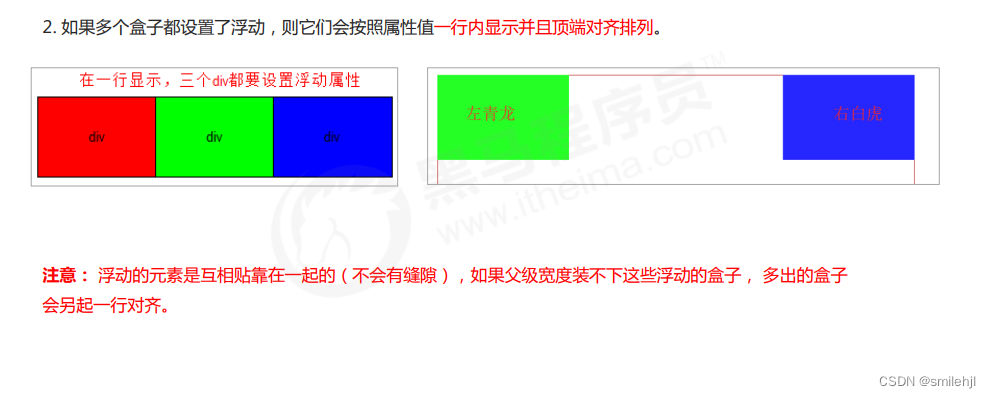
浮动最典型的应用:可以让多个块级元素一行内排列显示。
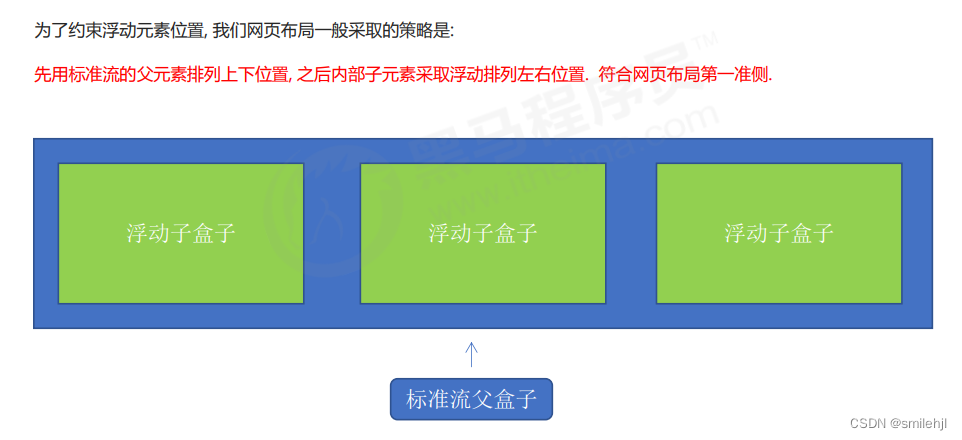
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
如何实现浮动效果
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。

浮动特性(重难点)
加了浮动之后的元素,会具有很多特性,需要我们掌握的.
1. 浮动元素会脱离标准流(脱标)
2. 浮动的元素会一行内显示并且元素顶部对齐
3. 浮动的元素会具有行内块元素的特性.简单总结:加了浮动属性之后,不占用标准流的空间,元素顶部对齐,具有行内块特性
?
1. 浮动元素会脱离标准流(脱标)
2. 浮动的元素会一行内显示并且元素顶部对齐
3. 浮动的元素会具有行内块元素的特性.
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
? 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
? 浮动的盒子中间是没有缝隙的,是紧挨着一起的
? 行内元素同理
浮动布局注意点
1. 浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置2. 一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
?浮动元素和标准流父级搭配使用
常见网页布局
1
2
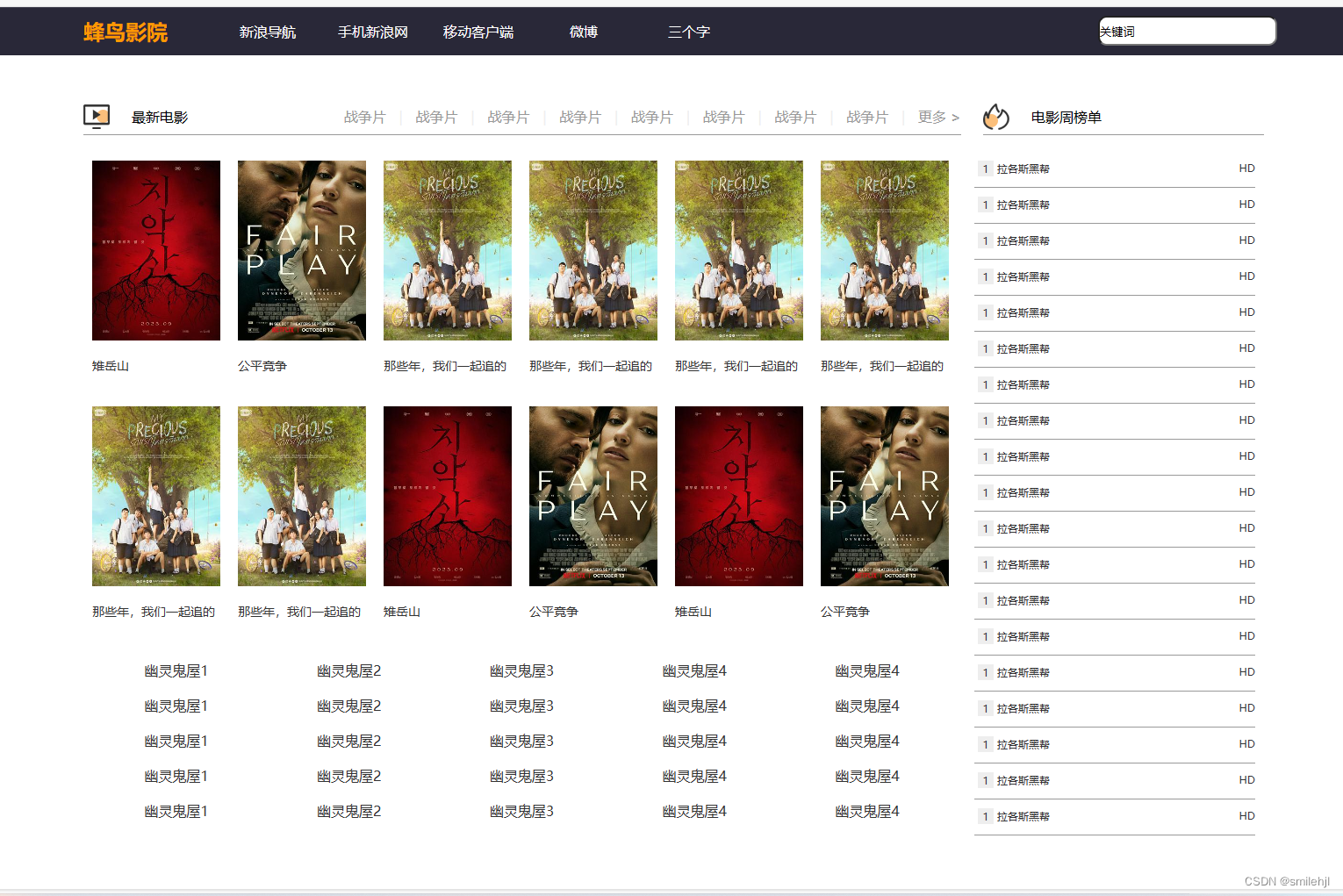
综合案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.top {
height: 55px;
background-color: #292838;
margin-bottom: 40px;
}
.top1 {
float: left;
width: 150px;
height: 55px;
color: #ff9900;
line-height: 55px;
margin-left: 250px;
}
.top2 {
margin-left: 80px ;
text-align: center;
}
.top2 a {
float: left;
width: 120px;
height: 55px;
color: #fff;
line-height: 55px;
}
.top2 a:hover {
background-color: #155faa;
}
.top3 {
float: right;
margin-right: 250px;
text-align: center;
}
.top3 input {
width: 200px;
height: 30px;
margin-top: 10px;
border-radius: 10px;
}
.nav {
height: 40px;
width: 1360px;
padding: 10px;
/* background-color: rgb(132, 126, 126); */
margin: 0 auto;
}
.navleft {
width: 1000px;
height: 40px;
float: left;
/* background-color: aquamarine; */
margin-right: 10px;
border-bottom: 1px solid #999999;
/* 添加背景图片 */
background-image: url(images/icon_1.png);
background-repeat: no-repeat;
/* 背景图像垂直居中 */
background-position: 0 center;
/* 文字垂直居中 */
line-height: 40px;
}
.navleft:hover {
color: #ff9900;
}
.navright {
width: 320px;
height: 40px;
/* background-color: #d78; */
float: left;
margin-left: 15px;
border-bottom: 1px solid #999999;
/* 添加背景图片 */
background-image: url(images/icon_12.png);
background-repeat: no-repeat;
/* 背景图像垂直居中 */
background-position: 0 center;
/* 文字垂直居中 */
line-height: 40px;
}
.navright span {
display: inline-block;
margin-left: 55px;
font-size: 16px;
}
.navright span:hover {
color: #ff9900;
}
.lastnew {
display: inline-block;
margin-left: 55px;
font-size: 16px;
}
.type ul li {
/* 去除标点样式 */
list-style: none;
display: inline-block;
color: #999999;
font-size: 16px;
}
.type ul li:hover {
color: #ff9900;
}
.type {
/* 向右浮动 */
float: right;
}
.type em {
font-style: normal;
color: #eeeeee;
margin: 0 10px;
}
.main {
height: 780px;
width: 1360px;
/* background-color: #999999; */
/* 水平居中 */
margin: 0 auto;
padding: 10px;
}
.mainleft {
width: 1000px;
height: 780px;
float: left;
/* background-color: aquamarine; */
}
.mainright {
width: 320px;
height: 780px;
/* background-color: #d78; */
float: left;
margin-left: 15px;
/* background-color: aqua; */
}
.mainli li {
list-style: none;
width: 320px;
height: 20px;
padding: 10px 0;
font-size: 12px;
border-bottom: 1px solid #999999;
}
.mainli li a:hover {
color: #ff9900;
}
a {
color: #333333;
text-decoration: none;
}
.mainli .li1 {
padding-top: 0;
}
.mainright_spanright {
display: inline-block;
float: right !important;
}
.mainright_spanleft {
display: inline-block;
width: 18PX;
height: 18PX;
background-color: #eeeeee;
margin: 0 4px;
line-height: 18px;
text-align: center;
}
.mainleft .main_up {
height: 560px;
/* margin: 10px; */
/* background-color: rgb(125, 141, 149); */
}
.mainleft .main_down {
height: 190px;
margin: 10px;
margin-top: 20px;
/* background-color: rgb(141, 231, 160); */
}
.div_image {
height: 260px;
width: 146px;
/* background-color: #ff9900; */
margin-left: 20px;
float: left;
margin: 10px;
}
.div_image img {
height: 205px;
width: 100%;
}
.div_image a {
display: inline-block;
height: 50px;
/* 字体不加粗 */
font-weight: 400;
font-size: 14px;
line-height: 50px;
overflow: hidden;
}
.div_image a:hover{
color: #ff9900;
}
.main_down ul li {
list-style: none;
display: inline-block;
width: 192px;
height: 20px;
/* background-color: #ff9900; */
margin-bottom: 20px;
text-align: center;
}
.main_down ul li a:hover{
color: #ff9900;
}
</style>
</head>
<body>
<div class="box">
<div class="top">
<div class="top1">
<h2>蜂鸟影院</h2>
</div>
<div class="top2">
<a href="#">新浪导航</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">微博</a>
<a href="#">三个字</a>
</div>
<div class="top3">
<input type="text" value="关键词">
</div>
</div>
<div class="nav">
<div class="navleft">
<div class="lastnew">最新电影</div>
<div class="type">
<ul>
<li>战争片 <em>|</em></li></li>
<li>战争片 <em>|</em></li>
<li>战争片 <em>|</em></li>
<li>战争片 <em>|</em></li>
<li>战争片 <em>|</em></li>
<li>战争片 <em>|</em></li>
<li>战争片 <em>|</em></li>
<li>战争片 <em>|</em></li>
<li> 更多 <strong>></strong></li>
</ul>
</div>
</div>
<div class="navright">
<span>电影周榜单</span>
</div>
</div>
<div class="main">
<div class="mainleft">
<div class="main_up">
<div class="div_image">
<img src="./images/a30948011546630ddb1a47784328f3cb.jpg">
<a href="#">雉岳山</a>
</div>
<div class="div_image">
<img src="./images/4fb827be8f3659e9484c4183cfae5108.jpg">
<a href="#">公平竞争</a>
</div>
<div class="div_image">
<img src="./images/e6389c603062be3917998dfa95aac76f.jpg">
<a href="#">那些年,我们一起追的女孩</a>
</div>
<div class="div_image">
<img src="./images/e6389c603062be3917998dfa95aac76f.jpg">
<a href="#">那些年,我们一起追的女孩</a>
</div>
<div class="div_image">
<img src="./images/e6389c603062be3917998dfa95aac76f.jpg">
<a href="#">那些年,我们一起追的女孩</a>
</div>
<div class="div_image">
<img src="./images/e6389c603062be3917998dfa95aac76f.jpg">
<a href="#">那些年,我们一起追的女孩</a>
</div>
<div class="div_image">
<img src="./images/e6389c603062be3917998dfa95aac76f.jpg">
<a href="#">那些年,我们一起追的女孩</a>
</div>
<div class="div_image">
<img src="./images/e6389c603062be3917998dfa95aac76f.jpg">
<a href="#">那些年,我们一起追的女孩</a>
</div>
<div class="div_image">
<img src="./images/a30948011546630ddb1a47784328f3cb.jpg">
<a href="#">雉岳山</a>
</div>
<div class="div_image">
<img src="./images/4fb827be8f3659e9484c4183cfae5108.jpg">
<a href="#">公平竞争</a>
</div>
<div class="div_image">
<img src="./images/a30948011546630ddb1a47784328f3cb.jpg">
<a href="#">雉岳山</a>
</div>
<div class="div_image">
<img src="./images/4fb827be8f3659e9484c4183cfae5108.jpg">
<a href="#">公平竞争</a>
</div>
</div>
<div class="main_down">
<ul>
<li><a href="#">幽灵鬼屋1</a></li>
<li><a href="#">幽灵鬼屋2</a></li>
<li><a href="#">幽灵鬼屋3</a></li>
<li><a href="#">幽灵鬼屋4</a></li>
<li><a href="#">幽灵鬼屋4</a></li>
<li><a href="#">幽灵鬼屋1</a></li>
<li><a href="#">幽灵鬼屋2</a></li>
<li><a href="#">幽灵鬼屋3</a></li>
<li><a href="#">幽灵鬼屋4</a></li>
<li><a href="#">幽灵鬼屋4</a></li>
<li><a href="#">幽灵鬼屋1</a></li>
<li><a href="#">幽灵鬼屋2</a></li>
<li><a href="#">幽灵鬼屋3</a></li>
<li><a href="#">幽灵鬼屋4</a></li>
<li><a href="#">幽灵鬼屋4</a></li>
<li><a href="#">幽灵鬼屋1</a></li>
<li><a href="#">幽灵鬼屋2</a></li>
<li><a href="#">幽灵鬼屋3</a></li>
<li><a href="#">幽灵鬼屋4</a></li>
<li><a href="#">幽灵鬼屋4</a></li>
<li><a href="#">幽灵鬼屋1</a></li>
<li><a href="#">幽灵鬼屋2</a></li>
<li><a href="#">幽灵鬼屋3</a></li>
<li><a href="#">幽灵鬼屋4</a></li>
<li><a href="#">幽灵鬼屋4</a></li>
</ul>
</div>
</div>
<div class="mainright">
<ol class="mainli">
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
<li>
<a href="#">
<span class=" mainright_spanleft">1</span>拉各斯黑帮
<span class=" mainright_spanright">HD</span>
</a>
</li>
</ol>
</div>
</div>
</div>
</body>
</html>本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2023 英特尔On技术创新大会直播 |打造自己的聊天机器人
- 探索顺序表:数据结构中的秩序之美(c语言实现常见功能接口)
- HAL库学习
- 浏览器指纹有哪些?有什么方法可以修改浏览器指纹?
- 利用闭包与高阶函数实现缓存函数的创建
- 【第七在线】为什么智能商品管理是对传统商品管理模式的颠覆?
- 安泰电子电压放大器的三个特性是指什么
- 安卓ADB实操教程:以三星Galaxy S10为例
- ptaR7-6/zzuli2106 有去有回
- [渗透测试学习] Clicker - HackTheBox