nuxt3 Cannot find package ‘@popperis/core‘ 开发过程与踩坑记录心得
欢迎点击领取 -《前端开发面试题进阶秘籍》:前端登顶之巅-最全面的前端知识点梳理总结
微信搜索:“前端登顶之巅” 底部资源库 获取最新线路;
需求简介:公司需要开发一个官方网站,在技术选型上面最终定nuxt3+vue3+vite
版本:nuxt3.9.1、vue3、vite5.0.11
本篇文章不过多解释创建nuxt3与基础的框架目录结构问题,敬请谅解!
一、踩坑记录问题点:
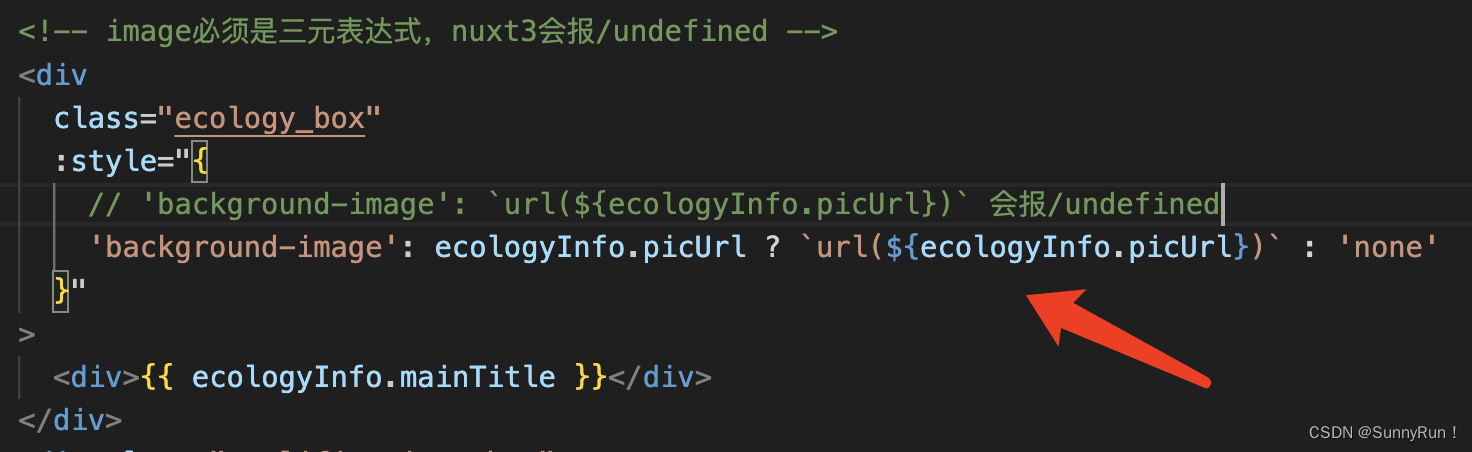
1、【Nuxt】Nuxt3 控制台警告 [Vue Router warn]: No match found for location with path “/undefined
2、设置自定义动态路由[slug].html访问
3、配置全局环境变量访问不同接口域名
4、使用内置NuxtLayout开发自定义骨架布局
5、配置nuxt.config.ts属性:modules、runtimeConfig、app、nitro、vite、hooks;等包含本地配置代理与nuxt2不同,需在nitro中配置
6、预渲染-配置添加针对所有路由
7、部署问题,pnpm包引起的项目部署够报 “ Cannot find package ‘@popperis/core’ imported from /app/.output/server/chunks/app/_nuxt/default-AlcRvqCQ.mis ”
二、解决问题
1)【Nuxt】Nuxt3 控制台警告 [Vue Router warn]: No match found for location with path “/undefined

2)设置自定义动态路由[slug].html访问
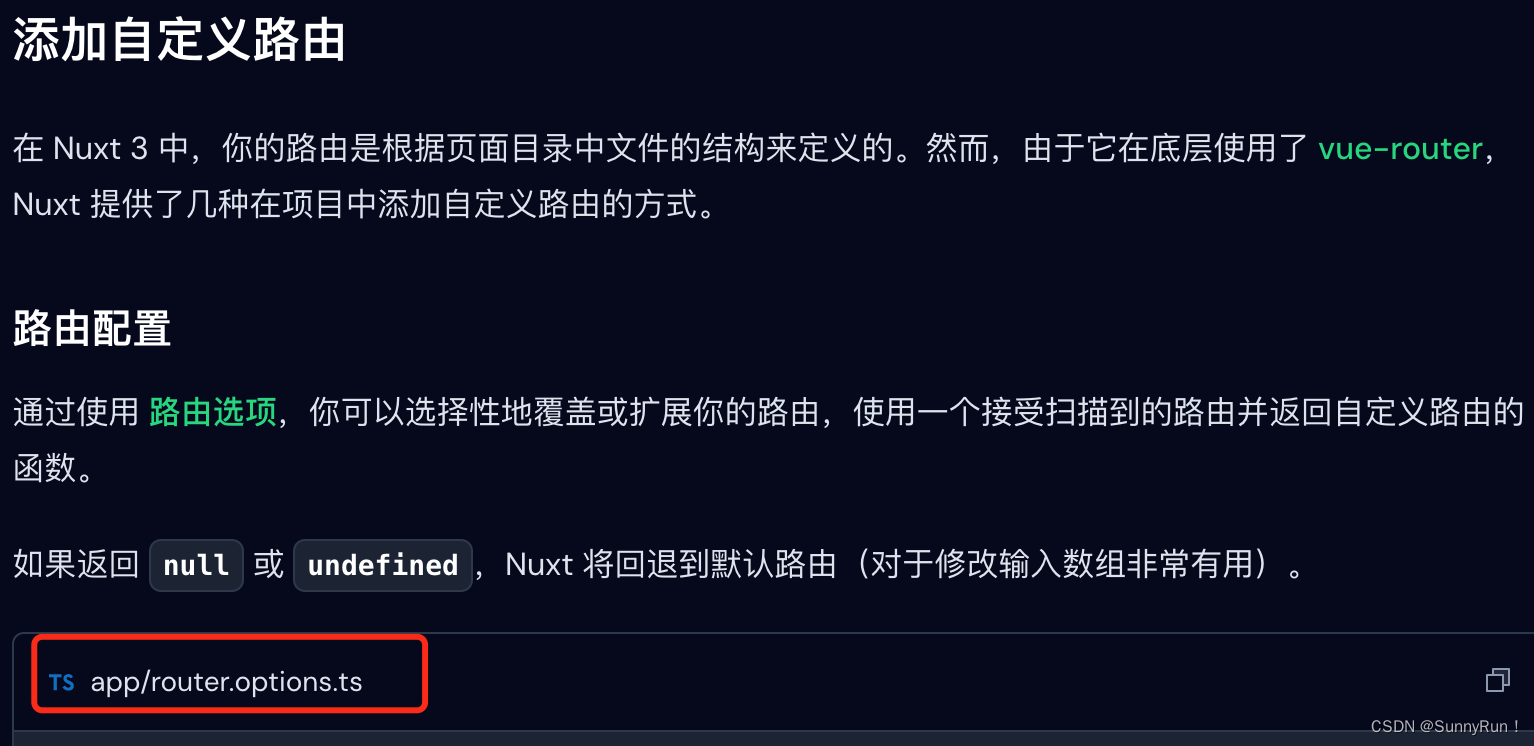
1、官网只解释了自定义路由的添加方法并未详细做出解释在哪块
2、官网其实是有个文件的路径显示,在根路径下面创建app文件夹
3、在app文件夹下面创建router.options.ts文件作为自定义路由

4、示例: 添加后缀让我们的项目更加像html书写出来的也叫伪静态,动态路由有利于后台管理平台或者低代码生成我们的想要的界面,更加便捷与灵活,减少开发成本,只需要固定的生成方式即可;
import type { RouterConfig } from '@nuxt/schema'
export default <RouterConfig> {
routes: (_routes) => [
{
path: '/',
redirect: '/home.html'
},
{
name: 'home',
path: '/home.html',
component: () => import('~/pages/home.vue').then(r => r.default || r)
},
{
name: 'about',
path: '/about/:slug.html',
component: () => import('~/pages/about/[slug].vue').then(r => r.default || r)
},
],
}
3)配置全局环境变量访问不同接口域名
- 创建.env.development和.env.production
//.env.development
# 构建生产预渲染
BUILD_BASE_API = 'http://api.com:8080'
# 后端接口公共路径
NUXT_BASE_API = ''
- 修改package.json文件启动和构建命令
"dev": "nuxt dev --dotenv .env.development --host",
"build:test": "nuxt build --dotenv .env.development && npm run created",
"build:prod": "nuxt build --dotenv .env.production && npm run created",
"created": "mkdir .output/server/node_modules/@popperjs && mv .output/server/node_modules/@sxzz/popperjs-es .output/server/node_modules/@popperjs/core"
- 在nuxt.config.ts中添加全局访问接口前缀名
runtimeConfig: {
public: {
baseURL: process.env.NUXT_BASE_API
}
},
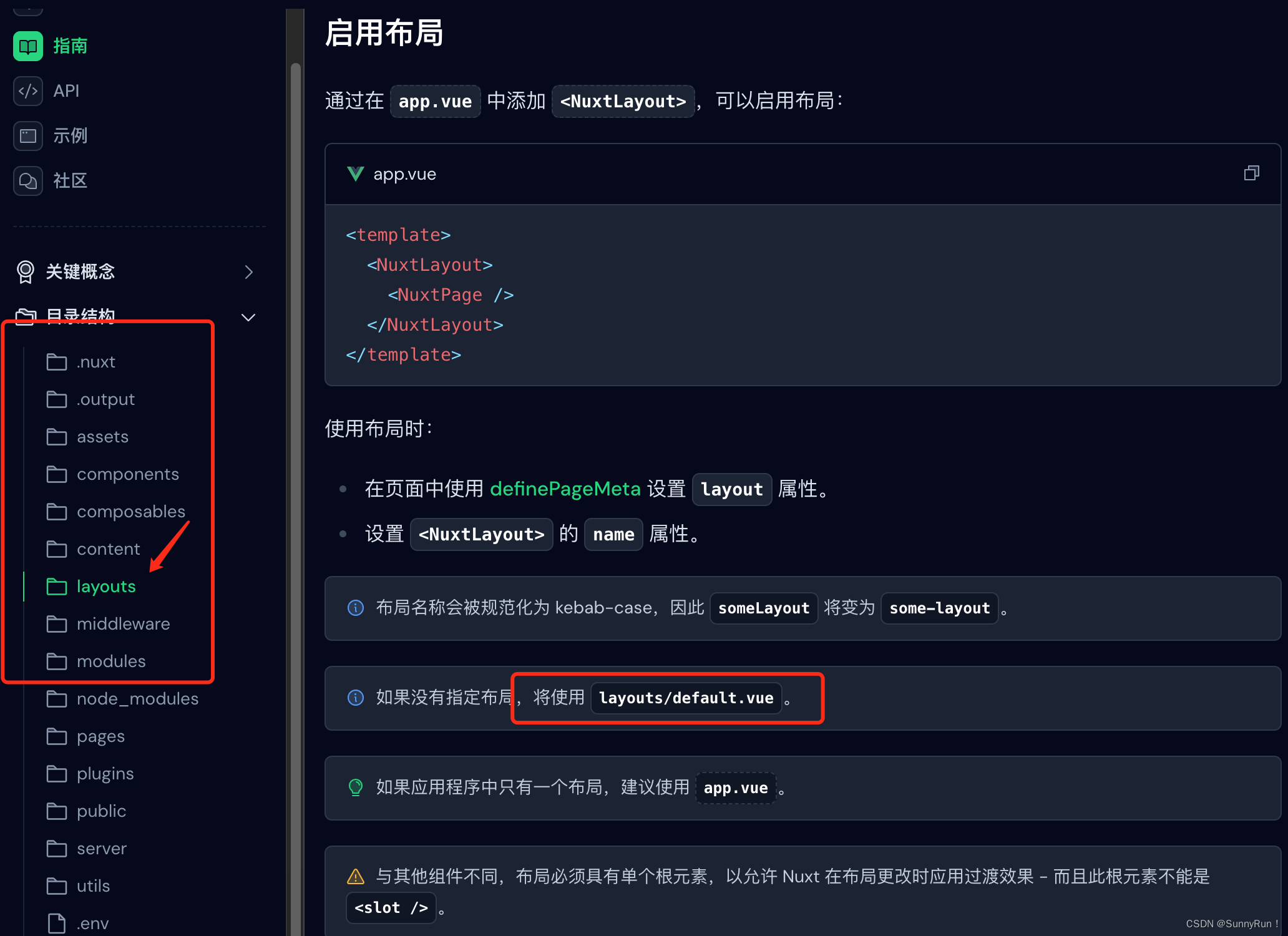
4)使用内置NuxtLayout开发自定义骨架布局,根文件也可使用default输出!

5)配置nuxt.config.ts属性:modules、runtimeConfig、app、nitro、vite、hooks;等包含本地配置代理与nuxt2不同,需在nitro中配置
6)预渲染-配置添加针对所有路由(含5的内容)
import axios from "axios";
const baseURL = process.env.BUILD_BASE_API
// 动态获取后端返回的前端路由做处理,处理数据依据后端返回逻辑调整 => ['/home.html', '/about/1.html']
const getRoutes = async () => {
const endpoint = baseURL + '/router/list';
const response = await axios.get(endpoint)
const articlesRouter = response.data?.data?.list || [];
const navlist = articlesRouter.filter((item: any) => item.link).map((opt: any) => opt.link)
const menuList = articlesRouter.map((item: any) => item.menuList?.length && item.menuList).filter(Boolean).flat().map((opt: any) => opt.link)
const all = [...navlist, ...menuList]
// ['/home.html', '/about/1.html']
return all
}
export default defineNuxtConfig({
ssr: true,
devtools: { enabled: false },
modules: ['@element-plus/nuxt', 'nuxt-swiper'],
swiper: {},
runtimeConfig: {
public: {
baseURL: process.env.NUXT_BASE_API
}
},
css: ['@/assets/styles/global.scss'], // 配置项目全局css样式
app: {
head: {
title: "测试",
link: [{ rel: "icon", href: "/favicon.ico", type: 'image/x-icon' }],
meta: [
{ charset: "utf-8" },
{ name: "viewport", content: "width=device-width, initial-scale=1" },
{ hid: "keywords", name: "keywords", content: "" },
{ hid: "description", name: "description", content: "" },
],
},
},
nitro: { // 配置nitro本地开发环境代理
devProxy: {
"/website": {
target: "http://api:8080/website",
changeOrigin: true,
prependPath: true,
},
},
},
vite: { // 配置vite构建剔除CMD面板警告问题
build: {
minify: 'terser',
terserOptions: {
compress: {
drop_console: false,
drop_debugger: true,
pure_funcs: ['console.log']
},
format: {
comments: false
}
},
}
},
hooks: { // 配置nitro前置构建生产预渲染html内容,加速访问
async 'nitro:config'(nitroConfig: any) {
if (nitroConfig.dev) return
let slugs = await getRoutes()
nitroConfig?.prerender?.routes.push(...slugs)
return
}
},
})
7)部署问题,pnpm包引起的项目部署够报 “ Cannot find package ‘@popperis/core’ imported from /app/.output/server/chunks/app/_nuxt/default-AlcRvqCQ.mis ”
1、解决办法,在package.json文件中新增: “created”: “mkdir .output/server/node_modules/@popperjs && mv .output/server/node_modules/@sxzz/popperjs-es .output/server/node_modules/@popperjs/core” 命令
2、引起的原因是pnpm创建下载的依赖包,与npm包的存放路径位置不一致导致的这个问题,所以需要我们手动拷贝或者命令行创建,使其更加便捷
"scripts": {
"dev": "nuxt dev --dotenv .env.development --host",
"build:test": "nuxt build --dotenv .env.development && npm run created",
"build:prod": "nuxt build --dotenv .env.production && npm run created",
"created": "mkdir .output/server/node_modules/@popperjs && mv .output/server/node_modules/@sxzz/popperjs-es .output/server/node_modules/@popperjs/core"
},
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【KingbaseES】实现MySql函数len
- ssm办公信息化管理系统app(开题+源码)
- 【服务器】安装Node.js开发环境
- 利用淘宝/天猫API实现商品数据的实时获取、处理与分析
- 【Pytorch】学习记录分享5——PyTorch卷积神经网络
- openfire源码篇(一)检出源码并运行
- Python 教程 02:Python 编程环境的搭建与 IDE 的选择
- vue3以指令的形式使用防抖事件
- 算法题系列7·获得数组中多数元素
- 从零开始做题:逆向 ret2text level2
