【PlantUML】- 时序图
发布时间:2024年01月13日
写在前面
??本篇文章,我们来介绍一下PlantUML的时序图。这个相对类图来讲,比较简单,也不需要布局。读完文章,相信你就能实际操作了。
一、基本概念
时序图,是我们梳理复杂系统交互或设计的一大法宝。概念不多解释,直接上示例。
二、具体步骤
1.环境说明
| 名称 | 说明 |
|---|---|
| Windows | Windows10 |
| Intellij IDEA版本 | Intellij IDEA 2019.2.3(Ultimate Edition) |
| PlantUML Integration | IDEA插件 2.23.0 |
2.元素
以下为PlantUML脚本,
@startuml
title 时序图的元素
participant ac << (A,#A8DEDF) AbstractClass >>
participant interface << (I,#B4A7E3) Interface >>
participant class << (C,#ADD1B2) Class >>
participant Participant as P
participant "()非字母形式" as P2
actor Actor as A #red
boundary Boundary as B #blue
control Control as C
database Database as D
entity Entity as E order 3
collections Collections as C2 order 2
queue Queue as Q order 1
@enduml
效果,

3.语法
以下为PlantUML脚本,
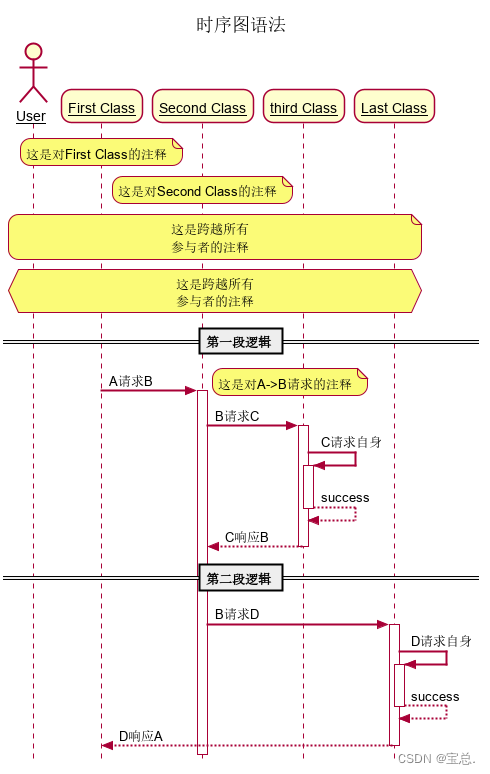
@startuml
skinparam style strictuml
skinparam sequenceArrowThickness 2
skinparam roundcorner 20
skinparam sequenceParticipant underline
autoactivate on
title 时序图语法
actor User
participant "First Class" as A
note over A: 这是对First Class的注释
participant "Second Class" as B
note over B: 这是对Second Class的注释
participant "third Class" as C
note across: 这是跨越所有\n参与者的注释
participant "Last Class" as D
hnote across: 这是跨越所有\n参与者的注释
== 第一段逻辑 ==
A -> B: A请求B
note right
这是对A->B请求的注释
end note
B -> C: B请求C
C -> C: C请求自身
return success
C --> B: C响应B
== 第二段逻辑 ==
B -> D: B请求D
D -> D: D请求自身
return success
D --> A: D响应A
@enduml
效果,

4.示例
以下为PlantUML脚本,
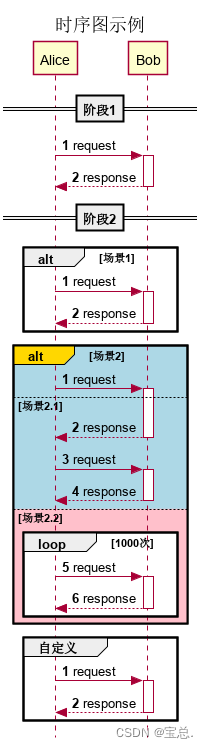
@startuml
skinparam style strictuml
autoactivate on
autonumber
title 时序图示例
==阶段1==
autonumber 1
Alice -> Bob: request
'Bob --> Alice: Response
return response
==阶段2==
autonumber 1
alt 场景1
Alice -> Bob: request
Alice <-- Bob: response
end
alt#Gold #LightBlue 场景2
autonumber 1
Alice -> Bob: request
else 场景2.1
Alice <-- Bob: response
Alice -> Bob: request
Alice <-- Bob: response
' return response
else #Pink 场景2.2
loop 1000次
Alice -> Bob: request
return response
end
end
group 自定义
autonumber
Alice -> Bob: request
Alice <-- Bob: response
end
@enduml
效果,

最后,分享以下个人比较喜欢的几种颜色,用于标识重要节点或流程。
#Lime, #Cyan, #Silver, #Magenta, #EEE, #FFBBBB, #DarkSalmon
至此,你就可以开启时序图的征程了~
三、参考资料
写在后面
??如果本文内容对您有价值或者有启发的话,欢迎点赞、关注、评论和转发。您的反馈和陪伴将促进我们共同进步和成长。
系列文章
【PlantUML】-类图
【PlantUML】-布局
【IDEA插件】- PlantUML integration-Can‘t find Graphviz
文章来源:https://blog.csdn.net/u010773514/article/details/135571093
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!