修改antd表单Form.Item的label颜色的方法
发布时间:2023年12月18日
默认的Form.item的标签颜色为黑色,但是如果我是用深色背景,这样的情况下表单就看不清楚label了,就像下面的情况,密码两个字完全看不到,所以想把它改为白色字体,就像上面的账号两个字一样:

所以怎么修改呢?

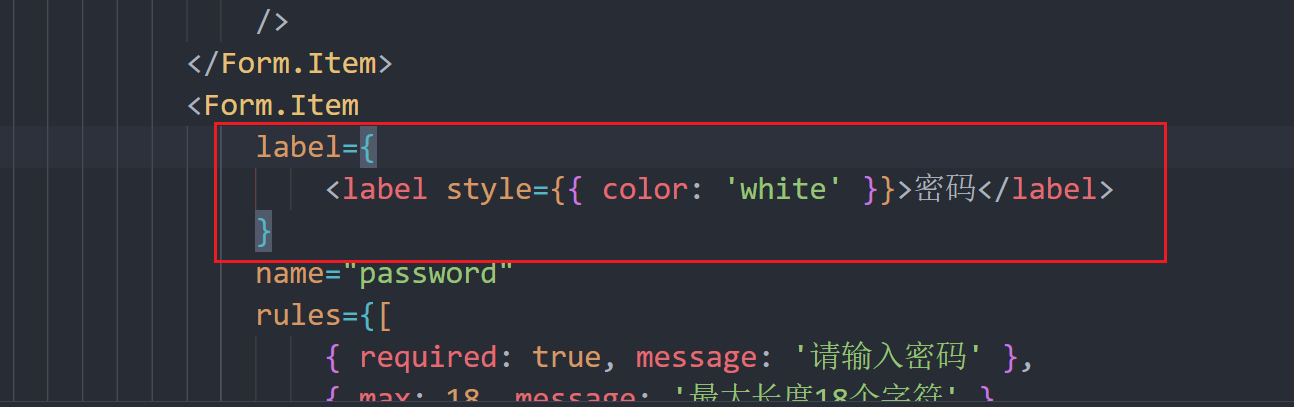
只需要添加一个label使用jsx的方式:
<Form.Item
label={
<label style={{ color: 'white' }}>密码</label>
}
name="password"
rules={[
{ required: true, message: '请输入密码' },
{ max: 18, message: '最大长度18个字符' },
]}
>
<Input
prefix={
<KeyOutlined style={{ fontSize: 13 }} />
}
size="large"
type="password"
placeholder="123456/123456"
onPressEnter={onSubmit}
/>
</Form.Item>?
?
文章来源:https://blog.csdn.net/weixin_44786530/article/details/135067065
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- java 判断中文英文正则表达式 排除 除了中文以外的特殊字符,排除除了英文以外的特殊字符
- Centos7 安装redis 详细步骤访问不了github
- 测试连接报的错误-------1130、10060 、1045
- 多个文件保存路径不同,如何批量改为相同的文件名称并添加编号
- .Net8 新特性之键控服务-依赖注入一对多模式
- vectorCast将一个信号量的数值,作为另一个信号量的输入值
- mac 安装指定版本python
- FreeRTOS任务切换
- 2022年多元统计分析期末试题
- 【Math】重要性采样 Importance sample推导【附带Python实现】