Vue2框架学习笔记
vue简介
Vue (读音 /vju?/,类似于?view) 是一套用于构建用户界面的渐进式框架。Vue 的核心库只关注视图层。
渐进式,vue官方提供了一个轻量小巧的核心库,开发者可以在这个基础上引入各式各样的vue插件扩展其功能。
作者:尤雨溪
官网:
https://cn.vuejs.org/v2/guide/![]() https://cn.vuejs.org/v2/guide/
https://cn.vuejs.org/v2/guide/
基本概念
- Vue是一种用于构建用户界面的渐进式框架,可以用于构建单页应用和复杂的Web应用。
- Vue采用了组件化开发的思想,可以将页面划分为各个独立的组件,使得代码复用和维护变得更加简洁和高效。
- Vue的核心库只关注视图层,数据驱动和组件化的特性非常强大。
vue特点
? ? ? ? ? ? 采用组件化、模块化模式,提高代码复用率、让代码更好维护
模块,根据项目的功能拆分成不同的模块,例如:注册登录模块、订单模块、会员模块、物流模块等等
模块,多个功能模块中,重复使用的功能,可以提取成一个组件(零件),每个模块中,会使用不同的组件
基本语法
- 模板语法:Vue使用类似于HTML的模板语法,通过使用{{}}来插入变量或表达式的值。
- 指令:Vue提供了一些特殊的指令,比如v-bind用于绑定属性,v-on用于监听事件,v-if和v-for用于条件渲染和循环渲染等。
- 生命周期:Vue组件的生命周期包括创建、挂载、更新、销毁等一系列阶段,我们可以在生命周期钩子函数中执行自定义操作。
- 计算属性:Vue提供了计算属性的机制,可以根据数据的变化实时计算出结果,并将结果缓存起来,避免重复计算。
- 组件:Vue允许我们将页面划分为多个组件,每个组件都有自己的模板、样式和逻辑,可以实现组件的复用和模块化开发。
常用功能
- 数据绑定:通过v-model指令可以实现双向数据绑定,当数据发生变化时,视图会自动更新。
- 事件处理:通过v-on指令可以监听DOM事件,并在触发时执行相应的逻辑操作。
- 条件渲染:通过v-if和v-else指令可以根据条件动态地显示或隐藏元素。
- 列表渲染:通过v-for指令可以循环渲染列表数据,生成对应的DOM元素。
- 表单处理:Vue提供了一系列的表单指令,可以方便地处理表单的验证、提交等操作。
- 组件通信:Vue提供了多种组件通信的方式,包括父子组件之间的props和$emit,兄弟组件之间的事件总线,以及任意组件之间的全局状态管理。
vuex介绍
路径:生态系统---核心插件---Vuex
参考链接:Vue.js - 渐进式 JavaScript 框架 | Vue.js
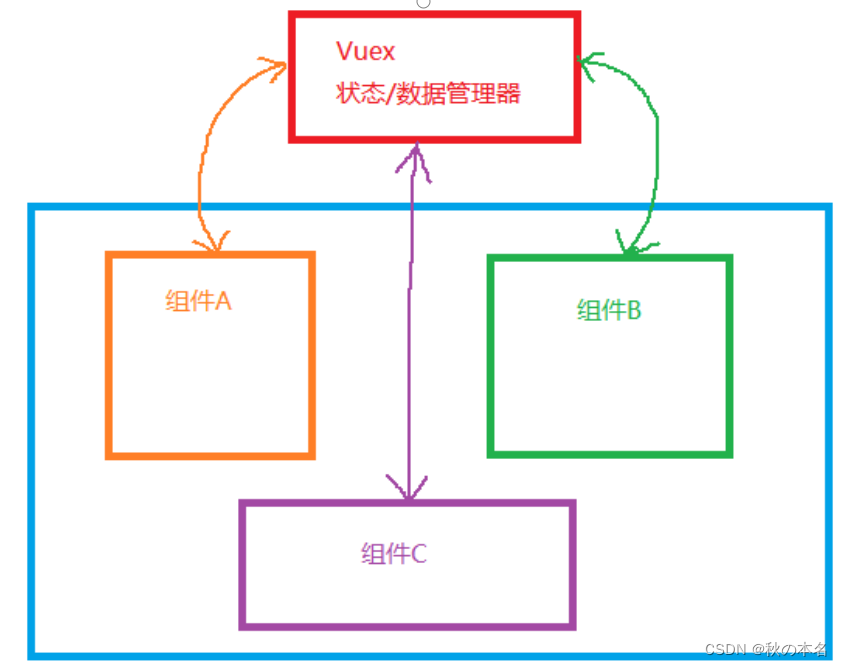
概念:Vuex是专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态(数据)进行集中式管理(读/写),也是一种组件间通信的方式,且适合用于任意组件间通信。
一句话概括:多组件间实现数据共享的一个Vue插件

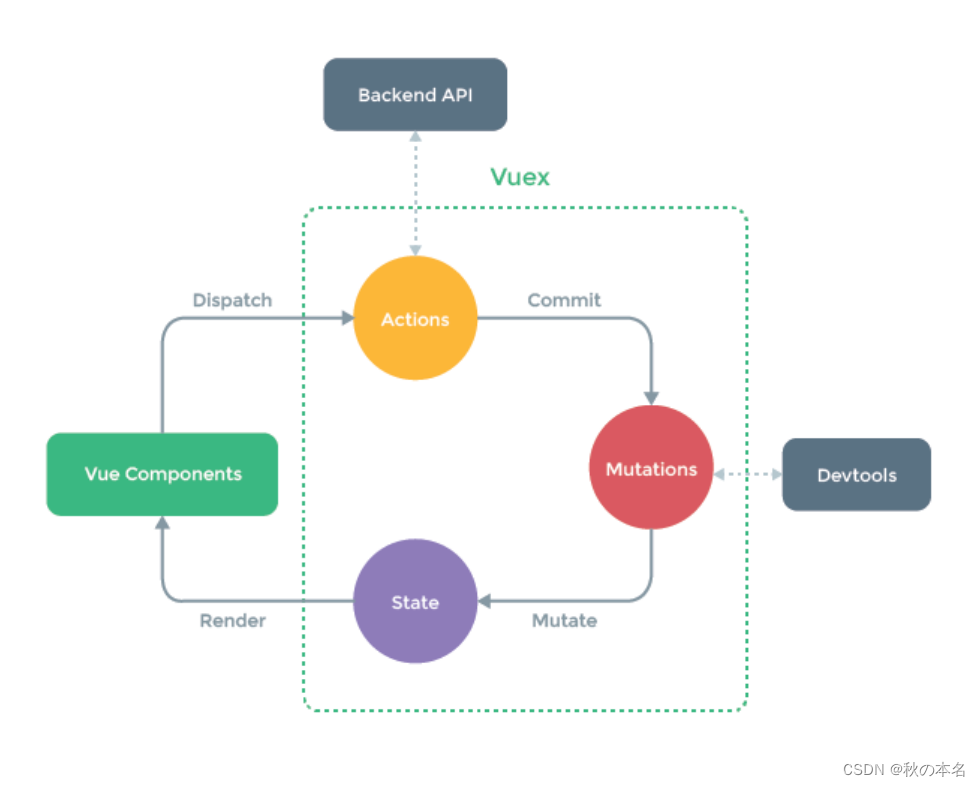
Vuex原理图

对state状态的修改必须是单向的,不能在组件中直接修改state
state,状态,里面用来封装多个组件之间共享的数据
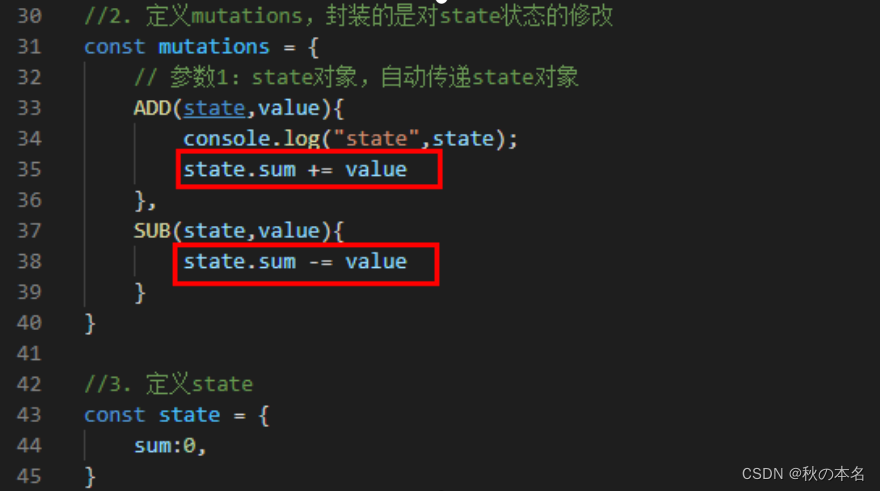
mutations,里面封装的是对state状态的操作
对state中数据的修改必须写到mutations里面
如果这个修改是异步的,需要写到actions里面,哪些操作时异步呢?
setTimeout、ajax、axios、onload等操作
如果可以在组件中直接调用mutations

总结
通过学习Vue2的基本概念、语法和常用功能,可以快速上手并开发出高效、优雅的Web应用。不仅如此,Vue2也有着广泛的应用场景和良好的社区支持,对于程序员来说,学习Vue2将会是一个非常有价值的投资。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【华为数据之道学习笔记】10-2 大规模数据交互的企业数据生态
- 【MMdetection】MMdetection从入门到进阶1
- 《深入理解JAVA虚拟机笔记》运行时栈帧、方法分派、动态类型
- 跟着pink老师前端入门教程-day08
- linux 使用多版本 go goenv.sh
- redis实现任务队列(三)
- Dockfile
- Java开发环境简介(JDK、JRE、JVM)
- Vue学习计划-Vue2--VueCLi(九)vue路由详解
- echarts柱状图顶部设置倾斜并且展示数字

