页面自适应postcss-pxtorem配置
发布时间:2024年01月05日
一、项目背景
uniapp+vue3+ts+vite+pinia+vant
二、安装postcss-pxtorem
npm i postcss-pxtorem
三、vite.config.ts配置
import pxtorem from "postcss-pxtorem";
export default defineConfig({
plugins: [
uni(),
Components({
resolvers: [VantResolver()]
})
],
css: {
postcss: {
plugins: [
pxtorem({
rootValue: 16, // 指定根元素的字体大小(一般是设计稿宽度的1/10,但设置为16px更方便我自己)
propList: ["*"], // 对所有属性进行转换,不进行白名单过滤,如果指定列表,则只对其进行转换
// selectorBlackList: ['.no-rem', /^.van-/] // 过滤掉开头是 .no-rem 的class,或者包含 .van- 的class
selectorBlackList: [".no-rem"] // 页面中不需要进行rem转换的元素,加个no-rem的classname就行
})
]
}
}
});
四:行内style转rem配置
虽然现在可以正常转rem了,但是写在行内的style中px还是px,不会转rem
1. 在main.ts页面加一个方法,挂载到全局
// main.ts
function px2rem(px: string): string {
if (/%/i.test(px)) return px; // 如果带有%就不处理
else return parseFloat(px) / 16 + "rem"; 、、
}
export function createApp() {
const app = createSSRApp(App);
app.use(Pinia.createPinia());
app.config.globalProperties.$px2rem = px2rem; // 挂载到全局
return {
app,
Pinia
};
}
2. 在项目根目录下创建一个名为 global.d.ts 的文件,下边的代码复制粘贴进去
import { App } from 'vue';
declare module '@vue/runtime-core' {
interface ComponentCustomProperties {
$px2rem: (value: string) => string;
}
interface App {
$px2rem: (value: string) => string;
}
}
declare module 'vue' {
interface App {
$px2rem: (value: string) => string;
}
}
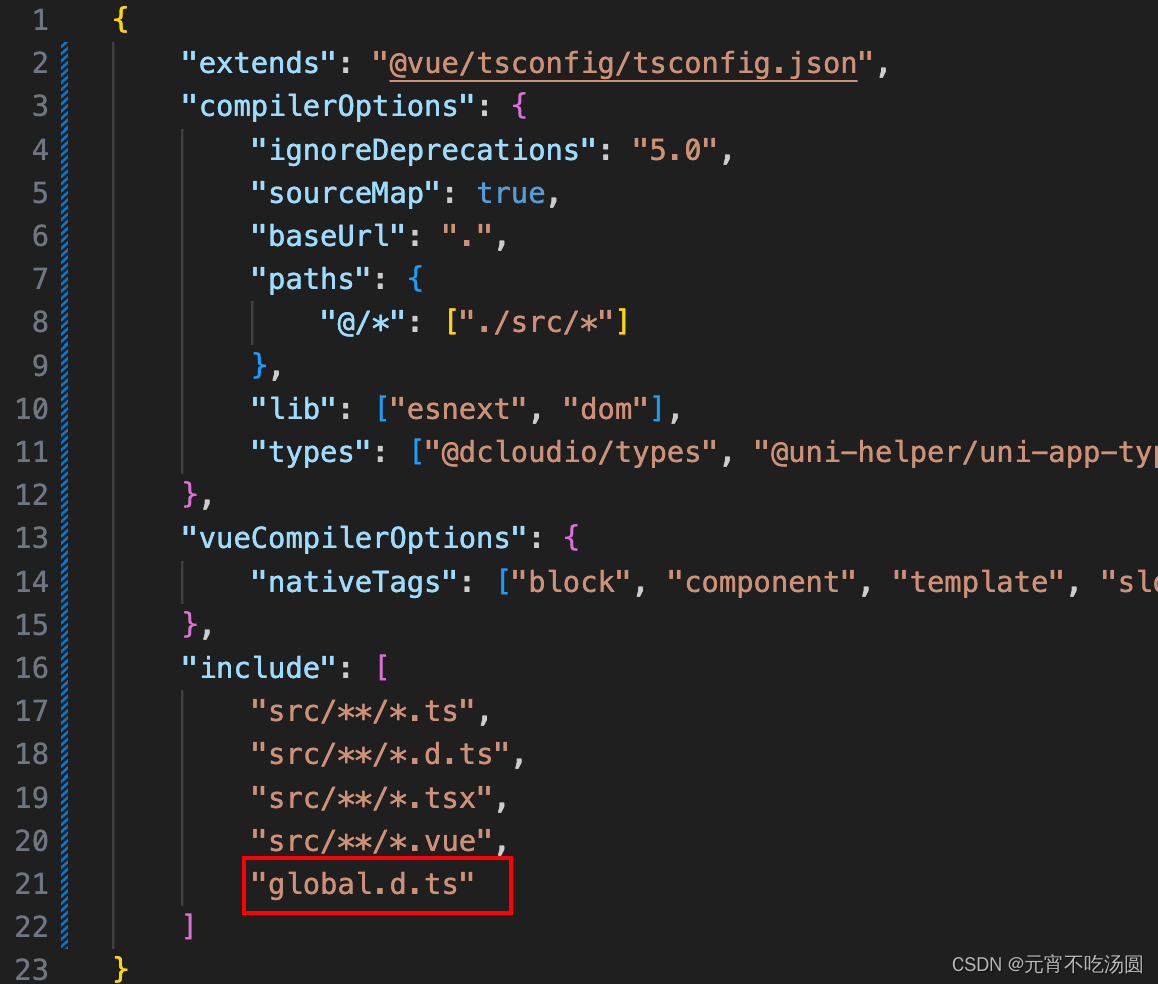
3. 修改tsconfig.json页面的配置,在include中添加一项:“global.d.ts”

4. 页面中使用
<div class="test" :style="{ padding: $px2rem('30px') }">你说得对</div>
文章来源:https://blog.csdn.net/weixin_41844140/article/details/135405728
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 第14课 用openCV数豆豆
- node.js——如何安装并管理node.js多个版本进行开发,看这一篇文章就够了!!!
- Leetcode刷题笔记题解(C++):LCR 153. 二叉树中和为目标值的路径
- [机缘参悟-126] :实修 - 从系统论角度理解自洽的人生:和谐、稳定,不拧巴,不焦虑,不纠结
- 新版xray面板+宝塔面板搭建
- 华为机试真题实战应用【赛题代码篇】-对称美学(附Java、C++和python代码)
- XML与Java解析
- 主动学习与弱监督学习
- C++推箱子游戏开发
- Document的常用属性