Grid布局:手机桌面图标或小组件随机布局
发布时间:2023年12月20日
转载: 有时候,使用Grid布局会很方便
需求: 现在的手机桌面上,可以自定义的放一些App图标,也可以添加很多小组件。一个桌面,它会有4列的图标,然后在这些桌面上可以任意添加小组件。小组件可能是一行4列或者是两行两列等各种情况。如果我们用前端页面来实现这种效果的话,该怎么做呢?
思路: 如果使用Flex布局很麻烦,这里可以使用Grid布局。
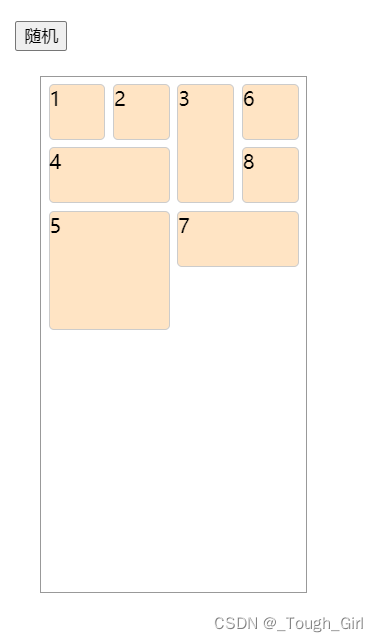
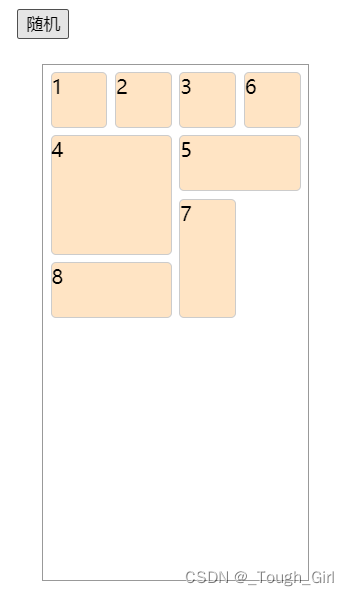
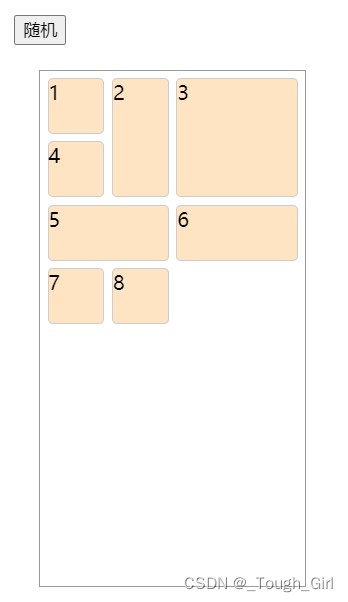
效果:



代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>手机桌面网格布局</title>
<style>
html,
body {
padding: 10px;
margin: 0;
width: 100%;
box-sizing: border-box;
}
.grid-box {
width: 200px;
height: 400px;
border: 1px solid #999;
margin: 20px;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(8, 1fr);
gap: 6px;
padding: 6px;
grid-auto-flow: dense;
}
.grid-box>div {
background-color: bisque;
border-radius: 4px;
border: 1px solid #ccc;
}
/*
1x1 1x2 1x3
2x1 2x2 2x3
3x1 3x2 3x3
*/
.grid-box-item-1 {
/* 1x2 */
grid-column-end: span 2;
}
.grid-box-item-2 {
/* 2x1 */
grid-row-end: span 2;
}
.grid-box-item-3 {
/* 2x2 */
grid-column-end: span 2;
grid-row-end: span 2;
}
</style>
</head>
<body>
<button onclick="randomItem()">随机</button>
<div class="grid-box" id="box"></div>
<script>
// 需求:假设桌面的图标或小组件,可以选择1x1, 1x2, 2x1, 2x2四种效果。
// 所以我们可以先设置三种大小的子节点空间,因为默认是1x1,所以1x1不需要单独这种。有了这几个class我们创建子节点的时候,只要往上面添加这个对应的class就能实现对应的效果。
let boxEl = document.getElementById('box');
function randomItem() {
console.log('随机');
// 0 默认 1x1布局
// 1 默认 1x2布局
// 2 默认 2x1布局
// 3 默认 2x2布局
let styleArr = [0, 0, 0, 0, 1, 1, 2, 3];
styleArr = styleArr.sort(() => {
return Math.random() > 0.5 ? 1 : -1;
})
console.log(styleArr);
let itemsEl = '';
for (let i = 0; i < styleArr.length; i++) {
itemsEl += `<div class="grid-box-item-${styleArr[i]}">${i + 1}</div>`;
}
boxEl.innerHTML = itemsEl;
}
randomItem();
</script>
</body>
</html>
文章来源:https://blog.csdn.net/icemwj/article/details/135077887
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Linux】Shell
- 基于PHP的花店管理系统
- [原创][R语言]股票分析实战[2]:周级别涨幅趋势的相关性
- Linux mv 命令
- 全国第二届职业技能大赛网络系统管理项目模块C-Network环境
- spark-常用算子
- 视频监控平台的管理员账号在所有客户端都无法登录的问题解决
- 【JavaEE进阶】 获取Cookie和Session
- 性价比高的宠物空气净化器有哪些?五款猫用空气净化器测评推荐!
- 极智AI | 解读专家混合架构MoE正成为大模型主流技术