探索前端构建可视化应用的思路
一、前言
前端社区里,低代码/无代码是被讨论的火热赛道。简单来说低代码就是通过编写少量代码的方式完成应用的开发及上线,而无代码是低代码的子集,不需要编写代码通过配置的方式即可完成整个应用的开发。目前集团内部的低代码平台已经有很多,比如JNPF、宜搭、云凤蝶等等,通用的无代码搭建平台有简道云、明道云等。
二、低代码和无代码
首先不管是低代码还是无代码,都是针对特定场景或者细分领域的,比如运营的活动页,中后台的表单,表格页面等;亦或是各种完整的信息化项目,如ERP、OA、CRM、EHR?等。因为只有在这些场景下,前端交互相对收敛,能够沉淀出足够多的组件物料,从而通过可视化的方式拖拽组件就能够直接搭建出页面。

很多人还不太清楚低代码和无代码的区别在于哪里?这边举个通俗易懂的例子:
假设你想要创建一个简单的任务管理应用程序,其中包含一个任务列表和添加任务的表单。
- 如果你使用零代码平台,你可以选择一个适合你的模板,然后使用拖放的方式添加任务列表和表单元素,最后设置一些简单的规则和参数,就可以创建一个完整的应用程序。但拓展性差,只能使用它们规定的模板。
- 而如果你使用低代码平台,你可以使用已经编写好的组件来创建任务列表和表单元素,然后编写一些简单的代码来实现一些高级功能,比如自动化提醒、数据分析等等。这种方式需要一些编程经验,但是相对于传统的纯代码编程方式来说,时间和成本都会大大降低。二次开发更容易。
三、低代码功能的具体展示
JNPF平台作为集团内优秀的低代码搭建平台,引擎式软件快速开发模式,配置了流程引擎、表单引擎、报表引擎、图表引擎、接口引擎、门户引擎、组织用户引擎等可视化功能引擎,基本实现页面UI的可视化搭建。内置有百种功能控件及使用模板,使得在拖拉拽的简单操作下,也能大限度满足用户个性化需求。由于JNPF平台的功能比较完善,本文选择这项工具进行功能展开,使你更加直观看到低代码的优势作用。
官网:JNPF
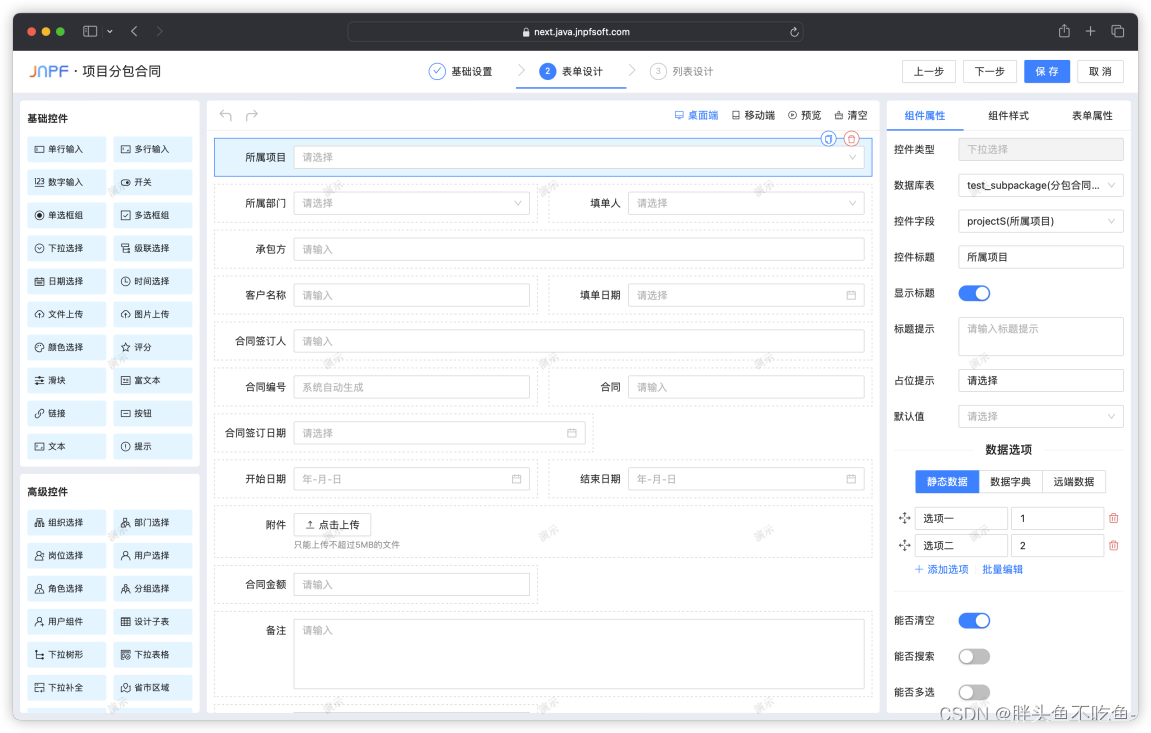
1、表单设计
零代码开发:
表单中的相关控件,定义了实体的字段。例如薪资信息中的“姓名ID”,字符串类型字段自动浮现为computerfield101(姓名)。此外,数据库表也是自动生成的,当然你也可以手动生成或添加修改。
市面上表单配置大差不差,各家厂商都差不多,无非在于组件的多与少,基础功能是否完善。JNPF置备多达50余种的可复用控件,1000+UI图表配置,自由发挥。

低代码开发:基于?Mybatis-plus-generator?自定义了一套代码生成器,?通过配置数据库字段的注释,可在线生成?WEB?前端(vue)、移动端(vue)、后端(controller、entity、mapperxml、service)等代码,极大减少开发难度;
2、工作流程
工作流服务为JNPF?自研的一套工作流方案,包含流程表单和流程引擎两大部分,流程表单可视化设计,可配置程度高,采用结构化的表单模版设计,集中解析模式的设计。适应于中国国情的多种场景的需要、配置所见即所得、低代码、高配置;

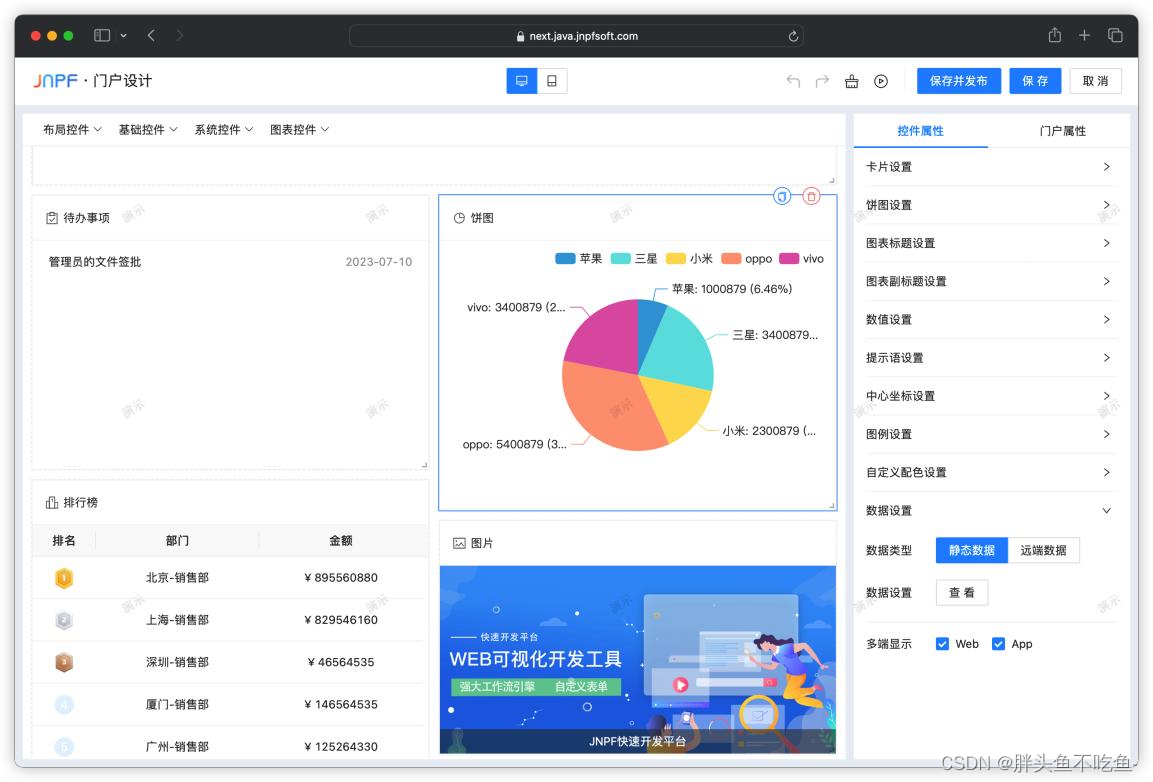
3、门户设计
全新门户设计,操作简单,自由拖拽,一次编辑多端自适应,充分满足用户的个性化需求。

4、报表设计
无需开发任何代码,用户只需在界面上配置一系列参数即可实现多种类型报表的配置、在线渲染报表内容、报表导出、打印等功能。

5、第三方登录
开箱即用的第三方授权登录工具类库,提供统一接口,支持接入任意?OAuth?网站,快速实现?OAuth?登录功能。

四、写在最后
能够将80%的功能应用集成封装,通过简单的拖、拉、拽这种可视化的操作方式快速搭建企业所需要的办公系统,这是低代码平台。这种拖、拉、拽的方式搭建的办公系统都是行业通用功能,如果有特殊场景的需求,这种行业通用的功能肯定是无法满足的,这也是低代码。不过不用担心,这方面需求可以通过对系统深度的二次开发,就能实现。
如果你现在对软件开发感兴趣,JNPF?可以提供了一个相当优秀的土壤。它是一个适合所有水平的用户的低代码学习平台,无论是有经验的开发者还是编程新手,都可以在这里找到适合自己的学习路径。你可以点击以下链接试试看!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- IIC协议之TH09传感器采样
- 【浅尝C++】引用
- 调用Java线程相关的API为什么能够控制操作系统线程?
- Java 重载 注解
- 普冉PY32系列(十四) 从XL2400迁移到XL2400P
- 南方电网太阳能警示灯
- 对相机位姿 导出 Tum 格式的位姿
- Linux——MySQL数据库系统()
- 翻译: LLMs新的工作流程和新的机会 New workflows and new opportunities
- RDD算子——Action 操作