jquery语法知识(事件对象)
事件对象
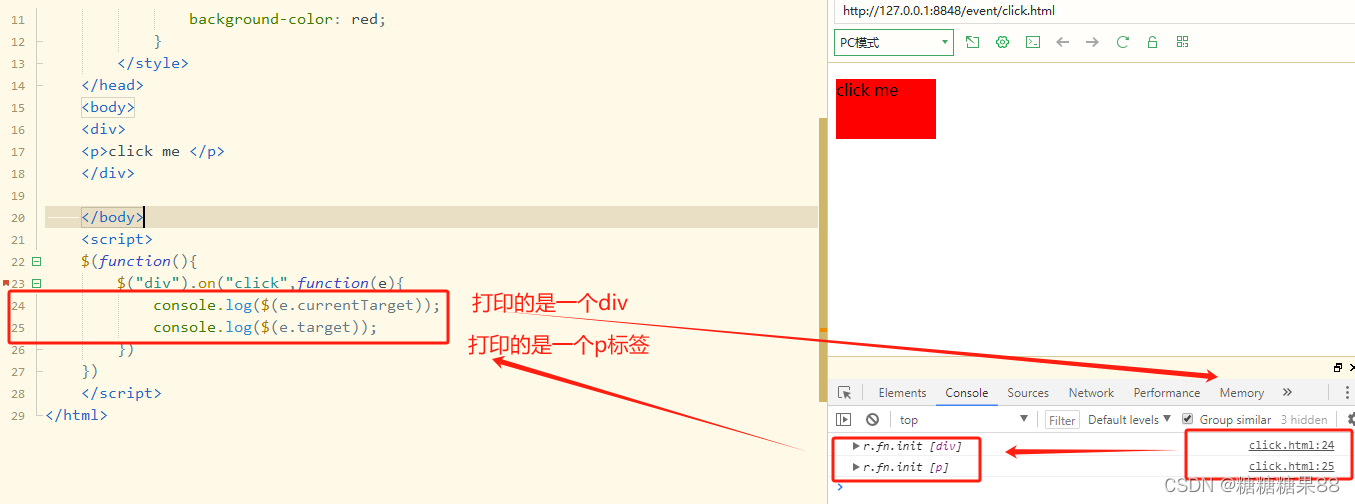
1、event.currentTarget??事件的监听者
2、event.target? ??事件的目标
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
<style>
p{
width: 100px;
height: 60px;
background-color: red;
}
</style>
</head>
<body>
<div>
<p>click me </p>
</div>
</body>
<script>
$(function(){
$("div").on("click",function(e){
console.log($(e.currentTarget));
console.log($(e.target));
})
})
</script>
</html>效果

??? ?$(function(){
?? ??? ?$("div").on("click",function(e){
?? ??? ??? ?console.log($(e.currentTarget)); ?//div 事件的监听者
?? ??? ??? ?console.log($(e.target)); //p 事件的目标
?? ??? ??? ?console.log($(this));?
?? ??? ?})
?? ?})

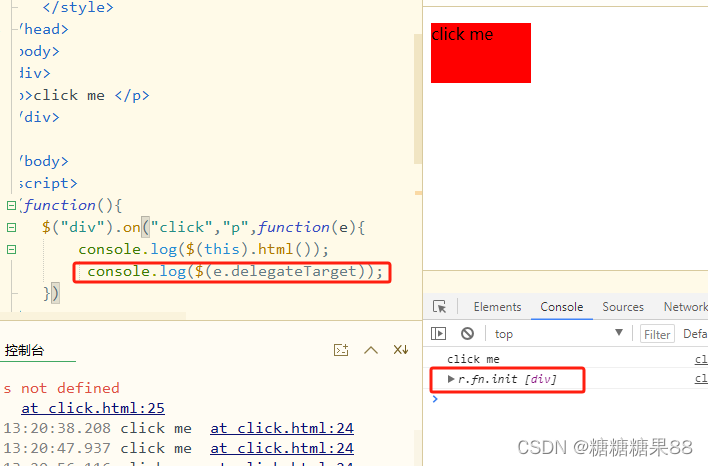
3、event.delegateTarget??事件的委托者
绑定了当前正在调用jQuery事件处理器的元素,也就是说表示的是当前事件的委托者
?? ?<script>
?? ?$(function(){
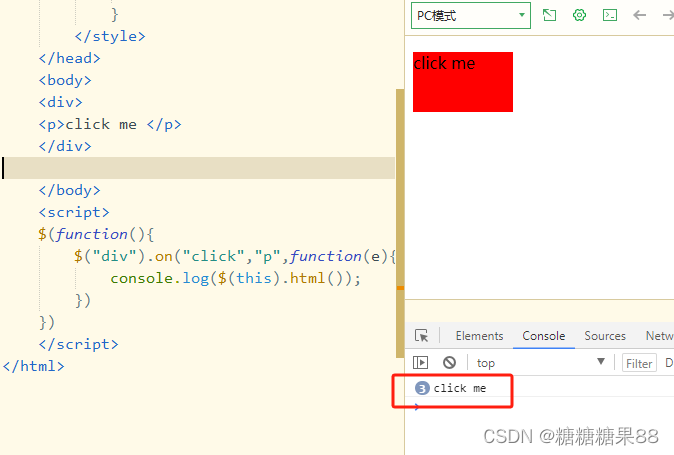
?? ??? ?$("div").on("click","p",function(e){
?? ??? ??? ?console.log($(this).html());?
?? ??? ?})
?? ?})
?? ?</script>
用on实现一个事件委托的效果

??? ?<script>
?? ?$(function(){
?? ??? ?$("div").on("click","p",function(e){
?? ??? ??? ?console.log($(this).html());
?? ??? ??? ? console.log($(e.delegateTarget));? ?//指向当前事件的委托者,从代码中可以看到是div
?? ??? ?})
?? ?})
?? ?</script>

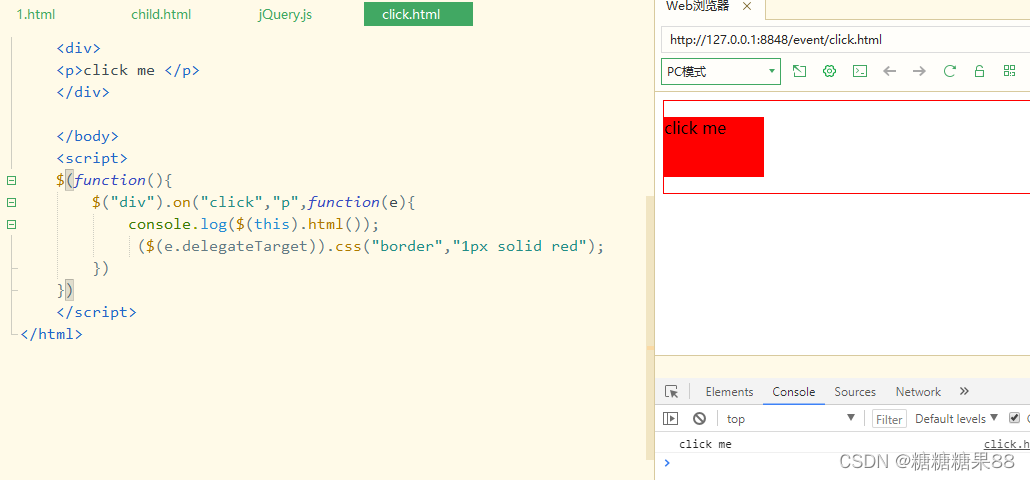
?给事件委托者添加样式
?? ?$(function(){
?? ??? ?$("div").on("click","p",function(e){
?? ??? ??? ?console.log($(this).html());
?? ??? ??? ? ($(e.delegateTarget)).css("border","1px solid red");
?? ??? ?})
?? ?})
?? ?</script>
?
4、event.pageX? ?
X是鼠标相对于文档左边缘的位置
5、event.pageY
Y是鼠标相对于文档上边缘的位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
<style>
#log{
width: 300px;
height: 300px;
background-color: aquamarine;
}
</style>
</head>
<body>
<div id ="log">
<p>click me </p>
</div>
</body>
<script>
$(function(){
$("#log").on("mousemove",function(e){
console.log("pagex="+e.pageX+"pagey="+e.pageY)
})
})
</script>
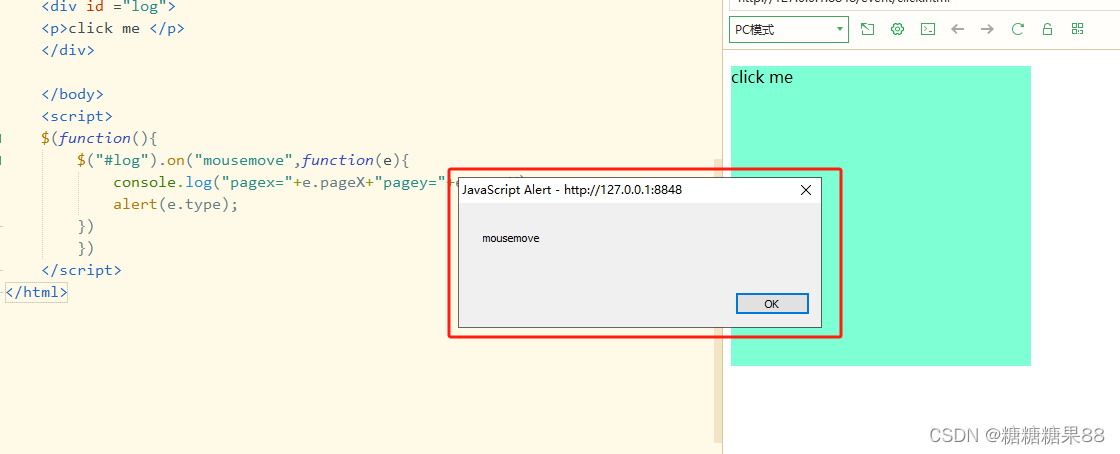
</html>效果

6、event.type? ?当前事件类型
?? ?<script>
?? ?$(function(){
?? ??? ?$("#log").on("mousemove",function(e){
?? ??? ??? ?console.log("pagex="+e.pageX+"pagey="+e.pageY)
?? ??? ??? ?alert(e.type);
?? ??? ?})
?? ??? ?})
?? ?</script>

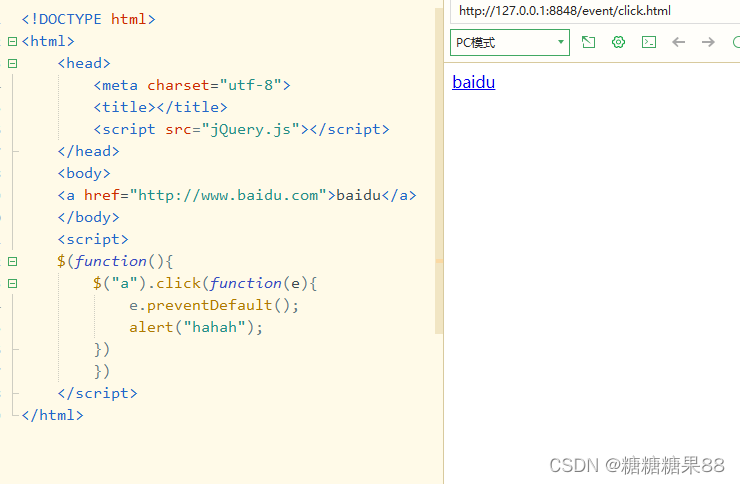
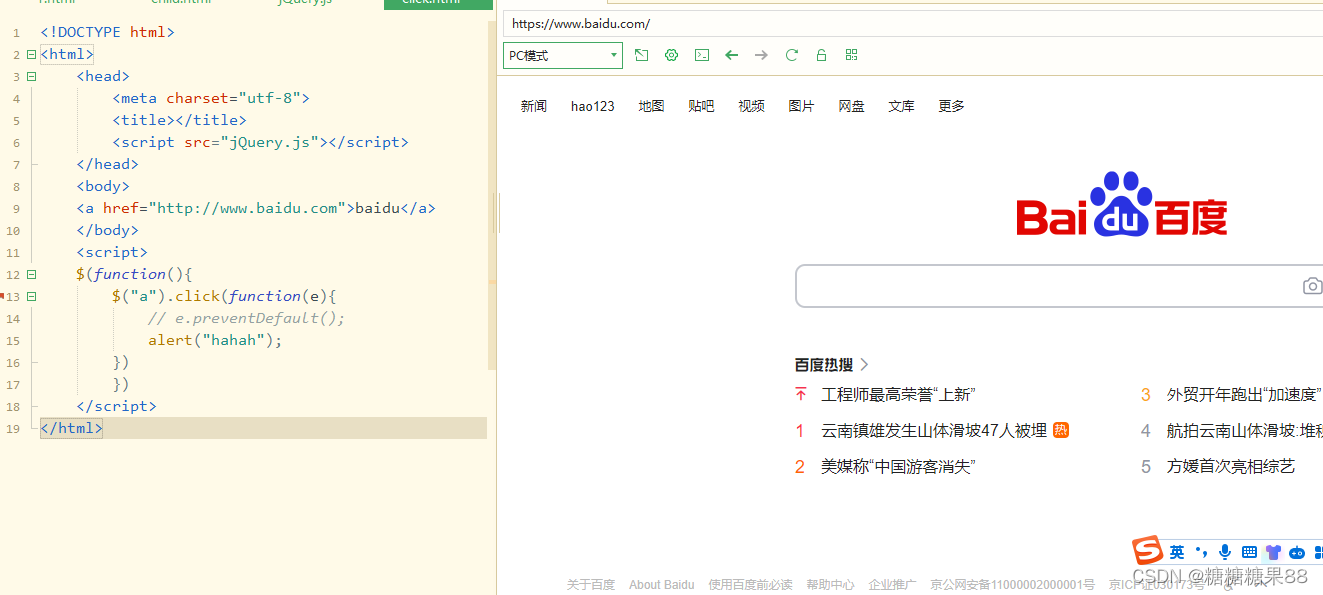
7、event.preventDefault()? ?阻止默认事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<a href="http://www.baidu.com"></a>
</body>
<script>
$(function(){
$("a").click(function(e){
e.preventDefault();
alert("hahah");
})
})
</script>
</html>?会发现点击后没有跳转到百度页面
? 注释后会发现点击后跳转到百度页面

8、event.stopPropagation()? ? ?阻止冒泡事件
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【粉丝福利社】Excel高效办公:文秘与行政办公(AI版)(文末送书-进行中)
- 文章解读与仿真程序复现思路——电工技术学报EI\CSCD\北大核心《考虑灵活性补偿的高比例风电与多元灵活性资源博弈优化调度》
- 实时渲染是什么意思,实时云渲染技术路线,怎么收费?
- 中断初始化流程------中断申请流程
- 收集Oracle数据库内存相关的信息
- Linux Find
- 疗养综合医院污水处理设备工艺流程
- rust获取本地ip地址的方法
- 软件测试|Python开启http server服务,轻松传输文件
- python 基础