WPF+Halcon 培训项目实战(10):HS组件绘制图案
发布时间:2023年12月30日
前言
为了更好地去学习WPF+Halcon,我决定去报个班学一下。原因无非是想换个工作。相关的教学视频来源于下方的Up主的提供的教程。这里只做笔记分享,想要源码或者教学视频可以和他联系一下。
相关链接
项目专栏
运行环境
- .net core 8.0
- visual studio 2022
- halcon HDevelop 20.11
- windows 11
匹配图片

模板匹配
加载模板文件
我们加载前面生成的模板文件
将其放到我们的Resource文件夹下面


匹配代码
LocateBtn = new RelayCommand(() =>
{
HTuple hv_Row = new HTuple(), hv_Column = new HTuple();
HTuple hv_Angle = new HTuple(), hv_Score = new HTuple();
HOperatorSet.ReadShapeModel("Resources/output.shm",out template_model);
MsgHelper.Info("模板匹配文件加载成功!");
HOperatorSet.FindShapeModel(hImage, template_model, -0.39, 0.79, 0.5, 1,0.5, "least_squares", 0, 0.9, out hv_Row, out hv_Column, out hv_Angle, out hv_Score);
//输出匹配结果
MsgHelper.Success($"分数:{hv_Score},Row坐标:{hv_Row},Col坐标:{hv_Column},角度:{hv_Angle}");
});
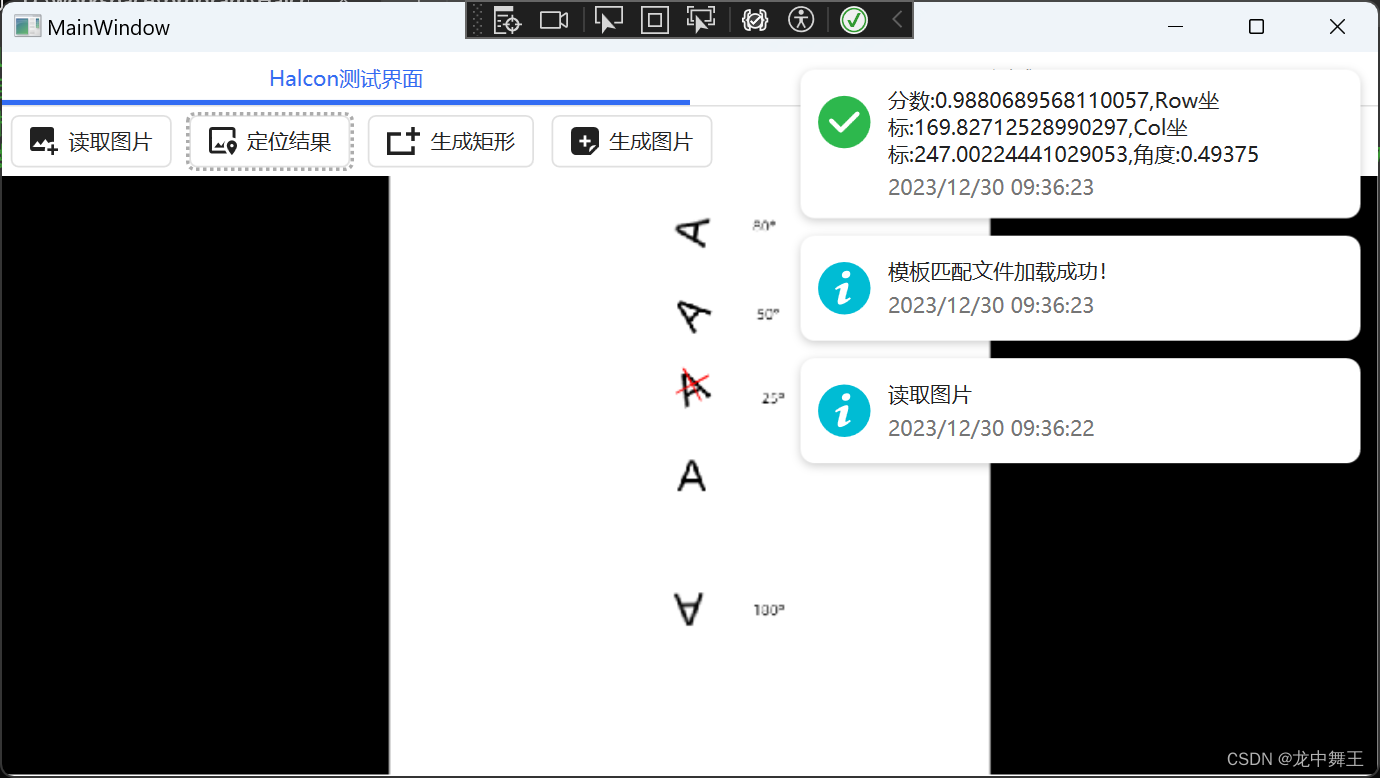
运行结果

绘制十字标
LocateBtn = new RelayCommand(() =>
{
HTuple hv_Row = new HTuple(), hv_Column = new HTuple();
HTuple hv_Angle = new HTuple(), hv_Score = new HTuple();
HOperatorSet.ReadShapeModel("Resources/output.shm",out template_model);
MsgHelper.Info("模板匹配文件加载成功!");
HOperatorSet.FindShapeModel(hImage, template_model, -0.39, 0.79, 0.5, 1,0.5, "least_squares", 0, 0.9, out hv_Row, out hv_Column, out hv_Angle, out hv_Score);
//输出匹配结果
MsgHelper.Success($"分数:{hv_Score},Row坐标:{hv_Row},Col坐标:{hv_Column},角度:{hv_Angle}");
//将笔刷颜色设置为红色
HOperatorSet.SetColor(halconWindow.HalconWindow,"red");
//在HS控件上面绘制十字标
HOperatorSet.DispCross(halconWindow.HalconWindow, hv_Row, hv_Column,30, hv_Angle);
});

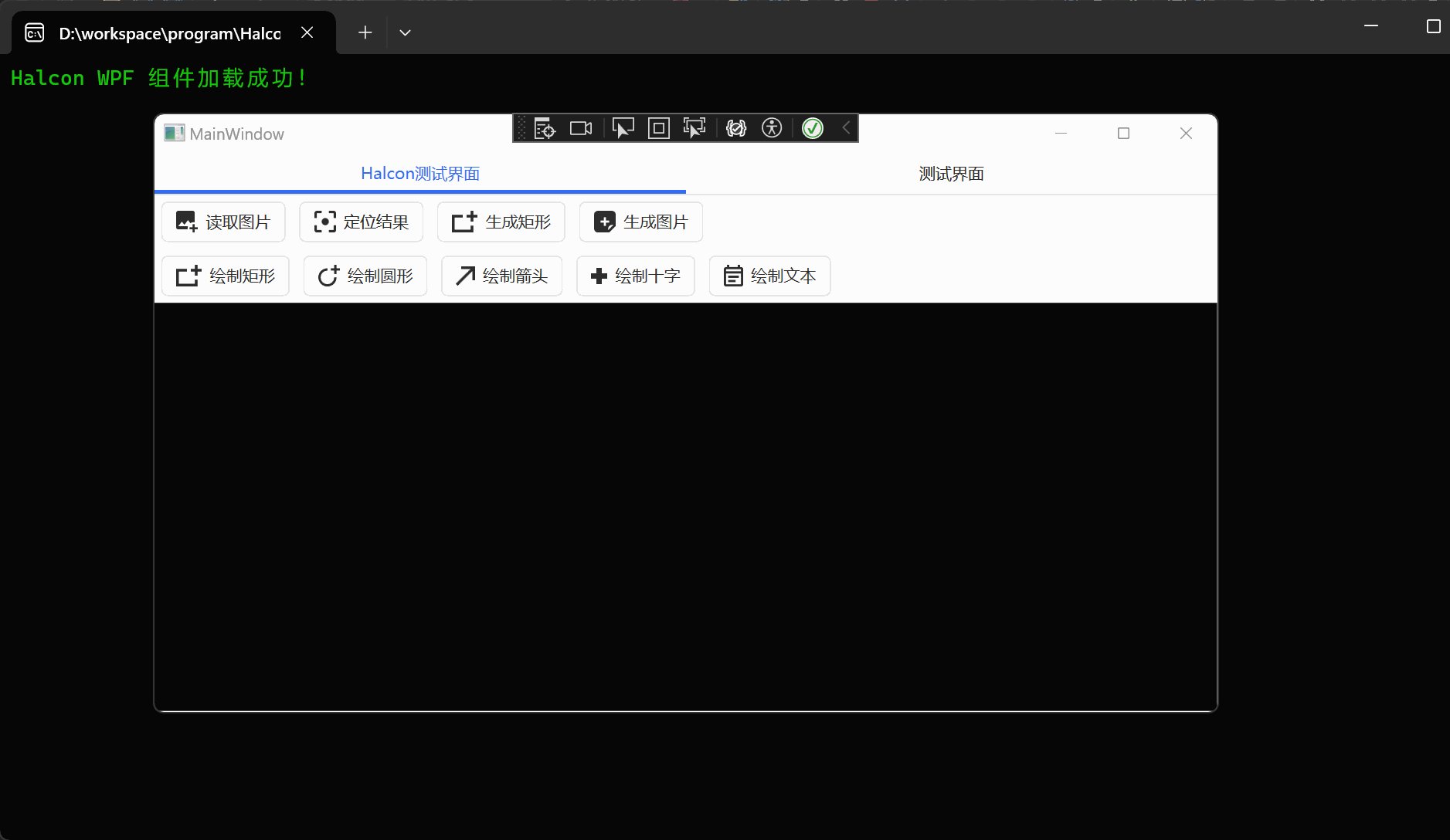
WPF HS组件绘制图像
HS组件可以使用Attach和Detach来添加或者删除图案
// 显示绘制图案
HalconWindow.HalconWindow.AttachDrawingObjectToWindow(rect);
// 去除绘制图案
HalconWindow.HalconWindow.DetachDrawingObjectFromWindow(rect);
HS所有的代码都可以在Halcon源码中找到对应的方法
绘制的图案类型一般就以下几种,右边是对应的halcon算子:
- 矩形:disp_rectangle1
- 圆形:disp_circle
- 十字标:disp_cross
- 箭头:disp_arrow
- 文本:disp_message
由于代码重复度太高,所以我们这里就直接写主要代码了
初始化代码,我们需要在ReadImg的时候就将笔刷设置为红色,图像类型设置为空心
ReadImgBtn = new RelayCommand(() =>
{
try
{
MsgHelper.Info("读取图片");
hImage.ReadImage("Resources/1.png");
HalconWindow.HalconWindow.DispObj(hImage);
//读取后将图片居中
HalconWindow.SetFullImagePart();
//读取后将图片完全拉伸充满整个屏幕
//HalconWindow.SetFullImagePart(Image);
//将笔刷颜色设置为红色
HOperatorSet.SetColor(HalconWindow.HalconWindow, "red");
//将图像设置为无填充
HOperatorSet.SetDraw(HalconWindow.HalconWindow, "margin");
}
catch (Exception ex)
{
MsgHelper.Error("HS组件加载图片失败!:" + ex.Message);
}
});
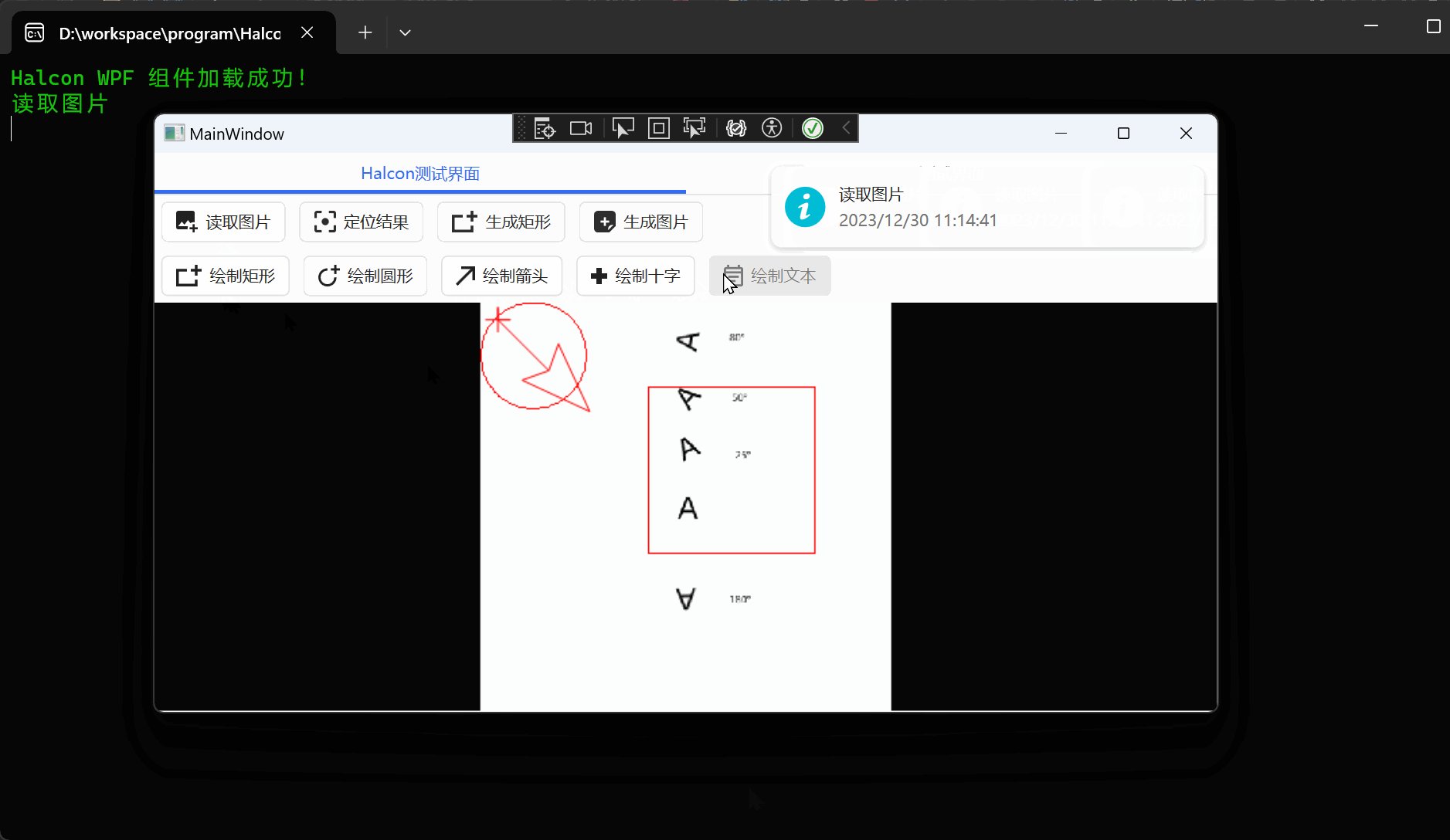
事件代码
private void DrawRectangle()
{
HOperatorSet.DispRectangle1(HalconWindow.HalconWindow, 100, 200, 300, 400);
}
private void DrawArrow()
{
HOperatorSet.DispArrow(HalconWindow.HalconWindow, 20, 20, 130, 130, 10);
}
private void DrawCircle()
{
HOperatorSet.DispCircle(HalconWindow.HalconWindow, 64, 64, 64);
}
private void DrawText()
{
HOperatorSet.DispText(HalconWindow.HalconWindow, "打印消息", "window", 12, 12, "black", null, null);
}
private void DrawCross()
{
HOperatorSet.DispCross(HalconWindow.HalconWindow, 20, 20, 30, 0);
}

具体的参数有什么意思可以自己去Halcon算子上面去查找一下,逻辑是一样的
绘制和生成的区别
拿绘制和生成矩形来做区别:
// 绘制矩形
HOperatorSet.DispRectangle1(HalconWindow.HalconWindow, 100, 200, 300, 400);
// 生成矩形
var rect = HDrawingObject.CreateDrawingObject(HDrawingObject.HDrawingObjectType.RECTANGLE1, 100, 200, 300, 400);
// 显示绘制图案
HalconWindow.HalconWindow.AttachDrawingObjectToWindow(rect);
| 绘制 | 生成 | |
|---|---|---|
| 能否修改 | 不能,画上去就固定了 | 能,可以进行拖拽和缩放,还能绑定事件回调 |
| 如何添加 | 使用Disp函数添加 | 先要实例化一共HDrawingObject对象,使用Attach方法附加到窗口上才可以 |
| 如何清空 | 使用ReadImg重新读取一遍图像来清空 | 使用Detach分离来清空 |
| 使用场景 | 给图像打印信息 | 添加可拖动的选区 |
文章来源:https://blog.csdn.net/qq_44695769/article/details/135302097
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!