VUE指令(一)
vue会根据不同的指令,针对不同的标签实现不同的功能。指令是带有?v-?前缀的特殊标签属性。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
? ? ? ? 1、v-text:设置元素的文本内容,不会解析div标签、样式等;
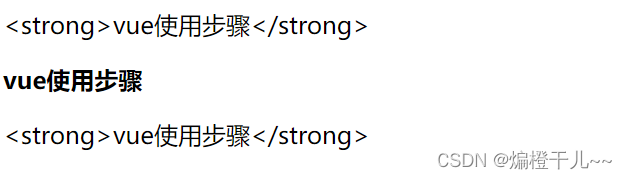
? ? ? ? 2、v-html :设置元素的innerHTML(v-html=“表达式”),会解析div标签、样式等;
<div id="app">
<p>{{content}}</p>
<p v-html="content">{{content}}</p>
<p v-text="content">{{content}}</p>
</div>
data: {
content: '<strong>vue使用步骤</strong>'
}
????????3、v-show:通过切换 display:none来控制元素显示还是隐藏,v-show = "表达式(值 true 显示, false 隐藏)",适合于频繁切换显示隐藏的场景;
????????4、v-if:基于条件判断,通过创建或移除元素节点来控制元素的显示和隐藏,v-if = "表达式(值 true 显示, false 隐藏)",适合于显示隐藏切换不频繁的场景;
????????5、v-else/v-else-if:配合v-if使用,进行链式调用,v-else-if="表达式",v-else。需紧跟v-if使用
<div id="app">
<p v-if="gender === 1">性别:♂ 男</p>
<p v-else>性别:♀ 女</p>
<hr>
<p v-if="score >= 90">成绩评定A</p>
<p v-else-if="score >= 70">成绩评定B</p>
<p v-else-if="score >= 60">成绩评定C</p>
<p v-else>成绩评定D</p>
</div>????????6、v-on:给元素添加事件监听及处理逻辑;v-on:事件名="内联语句/methods中的函数名";v-on还可简写为@;如果再模板(页面)中使用事件对象,可以使用$event,如果再js中使用事件对象,则使用事件处理函数的形参e;
<div id="app">
<button @click="count--">-</button>
<span>{{ count }}</span>
<button v-on:click="count++">+</button>
</div> <div id="app">
<button @click="fn">v-on函数名</button>
</div>
methods: {
fn () {
console.log('v-on函数名')
}
}? ? ? ? 修饰符:.stop?- 调用?event.stopPropagation();
? ? ? ? .prevent?- 调用?event.preventDefault();
??????.capture?- 在捕获模式添加事件监听器;
??????.self?- 只有事件从元素本身发出才触发处理函数;
??????.{keyAlias}?- 只在某些按键下触发处理函数;
??????.once?- 最多触发一次处理函数;
??????.left?- 只在鼠标左键事件触发处理函数;
??????.right?- 只在鼠标右键事件触发处理函数;
??????.middle?- 只在鼠标中键事件触发处理函数;
??????.passive?- 通过?{ passive: true }?附加一个 DOM 事件。
?????????7、v-bind:动态的设置html的标签属性(src,title,url等),v-bind:属性名="表达式",可简写为:属性名="表达式";
<img v-bind:src="imgUrl" v-bind:title="msg" alt="">
<img :src="imgUrl" :title="msg" alt="">
data: {
imgUrl: './imgs/10-02.png',
msg: 'hello 波仔'
}本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【2023 CSIG垂直领域大模型】大模型时代,如何完成IDP智能文档处理领域的OCR大一统?
- 10分钟快速搭建个人博客、文档网站!
- Spring Boot:Spring Boot 入门、yaml 配置文件给属性赋值、自动装配原理详解
- 第四章:选择结构程序设计
- 面试的忌讳,你中了几枪?
- 揭秘高生产力设计工具!15款原型设计软件推荐大公开!
- 7-2 奥运排行榜(PTA - 数据结构)
- MSVS C# Matlab的混合编程系列1 - 看似简单的问题引出
- 用于生成信息提取的大型语言模型综述
- java常见面试题:List、Set、Map有什么区别?