Cesium.js三维地图的实现(依托天地图CDN文件)
发布时间:2023年12月25日
零、技术选型:
Vue2、VueCli5、天地图、Cesium.js
一、通过天地图官网案例实现
需要引入天地图官方提供的CDN链接访问Cesium.js相关文件
相关文件:
https://api.tianditu.gov.cn/cdn/demo/sanwei/static/cesium/Cesium.js
https://api.tianditu.gov.cn/cdn/plugins/cesium/Cesium_ext_min.js
https://api.tianditu.gov.cn/cdn/plugins/cesium/long.min.js
https://api.tianditu.gov.cn/cdn/plugins/cesium/bytebuffer.min.js
https://api.tianditu.gov.cn/cdn/plugins/cesium/protobuf.min.js
https://api.tianditu.gov.cn/cdn/demo/sanwei/static/cesium/Widgets/widgets.css
public/index.html
// 引入相关文件
<script src="https://api.tianditu.gov.cn/cdn/demo/sanwei/static/cesium/Cesium.js" type="text/javascript" cesium="true" ></script>
<script src="https://api.tianditu.gov.cn/cdn/plugins/cesium/Cesium_ext_min.js" type="text/javascript" cesium="true" ></script>
<script src="https://api.tianditu.gov.cn/cdn/plugins/cesium/long.min.js" type="text/javascript" cesium="true" ></script>
<script src="https://api.tianditu.gov.cn/cdn/plugins/cesium/bytebuffer.min.js" type="text/javascript" cesium="true" ></script>
<script src="https://api.tianditu.gov.cn/cdn/plugins/cesium/protobuf.min.js" type="text/javascript" cesium="true" ></script>
<link href="https://api.tianditu.gov.cn/cdn/demo/sanwei/static/cesium/Widgets/widgets.css" rel="stylesheet" cesium="true" >接下来在展示页加载Cesium三维地图
<template>
<div id="cesiumContainer"></div>
</template>
<script>
export default {
data() {
return { viewer: null, };
},
mounted() {
this.initializeCesium();
},
methods: {
initializeCesium() {
// 使用Cesium.Map()方法创建实例
this.viewer = new Cesium.Map("cesiumContainer", {});
},
},
};
</script>
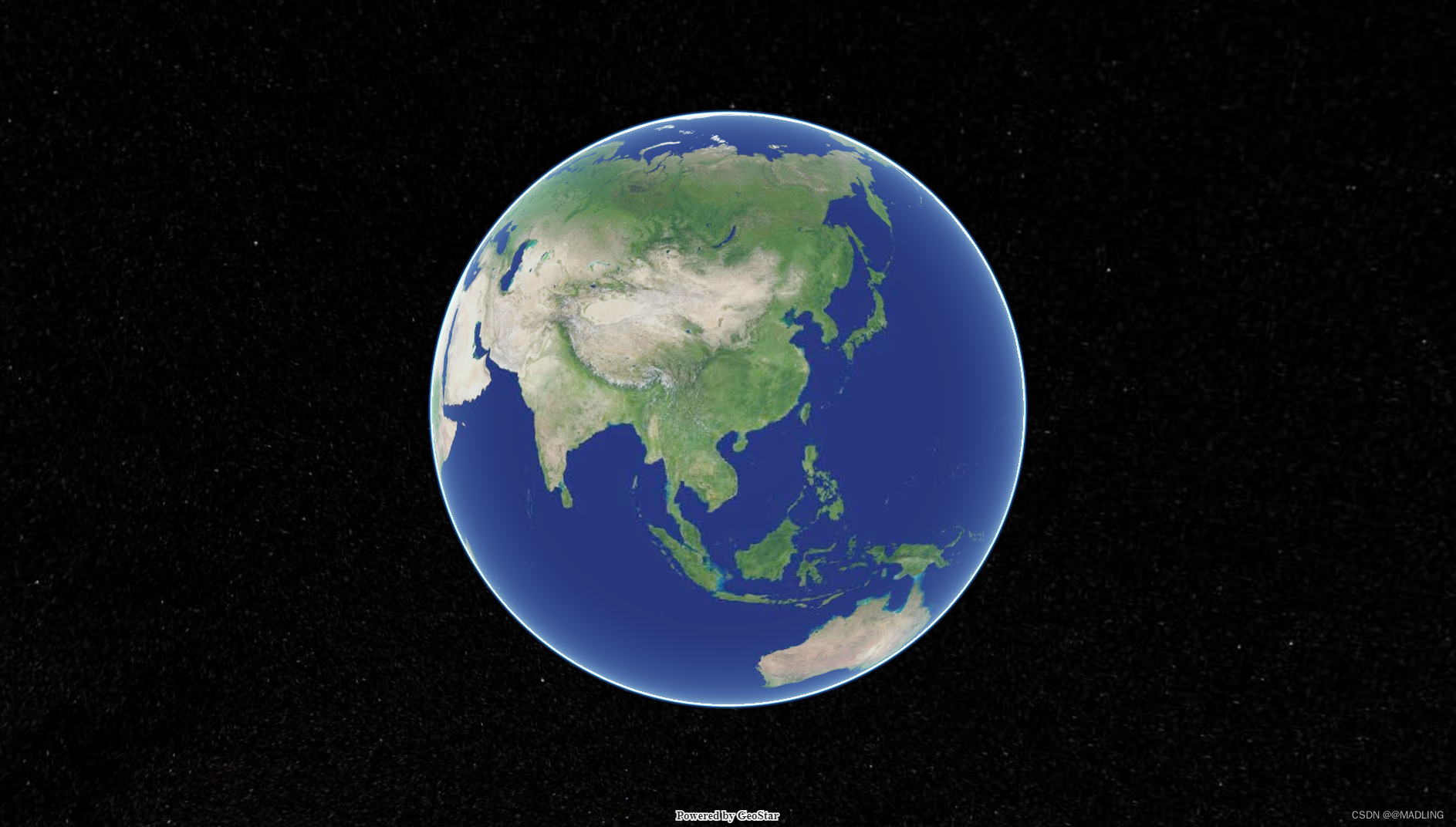
<style scoped> #cesiumContainer { width: 100%; height: 100vh; /* 调整高度以适应您的布局 */ } </style>效果图:
此时的三维地图,因为没有叠加影像服务,所以只是初始化一个球体,无法具体查看地图细节。

原本尝试将这些文件保存在vueCli脚手架本地的public的文件夹里,在index.html中引入这些本地文件,
不巧的是,这些CDN链接的文件夹中有一些线上CDN文件需要引用的文件,
也就是该CDN链接的文件中的代码引用了服务器中文件夹中的其他文件,
直接下载引用CDN链接的文件,将会报错,找不到某某对应文件

二、使用 npm/yarn 管理依赖
官网提供了相关文档,指南涵盖了两种设置 CesiumJS 的方法:
(后续尝试更新......)
文章来源:https://blog.csdn.net/weixin_43607906/article/details/135210654
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何结合告警丰富获取拨测失败的原因?
- Solidity-19 StorageToStorageReferenceTypeAssignment
- Day25
- ASP.NET Core基础之图片文件(一)-WebApi图片文件上传到文件夹
- 操作系统-操作系统的概念和功能
- [基本功]决策树
- Java快速入门
- 算法双指针系列-Day6-三数之和
- day17 平衡二叉树 二叉树的所有路径 左叶子之和
- leetCode算法—1.两数之和