javascript 常见工具函数(三)
发布时间:2024年01月04日
21.克隆数组的几种方法:
(1)slice方法:
let arr = [1,2,3,4]
let arr1= arr.slice() //或者是 let arr1= arr.slice(0)
arr[0] = 6
console.log(arr) // [6, 2, 3, 4]
console.log(arr1) // [1, 2, 3, 4](2)自己封装一个myClone函数:
Array.prototype.myClone = function(){
let newArr=[];
for(let i=0;i<this.length;i++) {
newArr.push(this[i]);
}
return newArr;
}
let arr = ['aaa','bbb','ccc','wwwww','ddd']
let arr2 = arr.myClone()
console.log(arr) //["aaa", "bbb", "ccc", "wwwww", "ddd"]
console.log(arr2) //["aaa", "bbb", "ccc", "wwwww", "ddd"]
console.log( arr2 === arr ) //false(3)展开运算符? [...arr]? :
const arr1 = [1, 2];
const arr2 = [...a1];
arr1[0] = 6
console.log(arr1) // [6, 2]
console.log(arr2) // [1, 2](4)concat方法:
var arr1 = [1,2,3]
var arr2 = arr1.concat() //或者是 var arr2 = arr1.concat([])
arr1[0] = 6
console.log(arr1) //[6,1,2]
console.log(arr2) //[1,2,3](5)Object.assign()? :
let arr = [1,2,3,4]
let arr1 = []
Object.assign(arr1,arr)
arr[0] = 6
console.log(arr) // [6, 2, 3, 4]
console.log(arr1) // [1, 2, 3, 4] 22.将变量的值限制在某一范围内:因为这里是静态方法,直接用类名就可以调用,不需要实例化类
/**
* 将之限制在取值范围内 [min, max]
* @param {最小值} min
* @param {输入值} value
* @param {最大值} max
*/
static clam_GameKey_p (min, value, max) {
return Math.max(min, Math.min(value, max));
}

23.生成指定位数的随机字符:Number.MAX_VALUE---int的最大值
fromCharCode:
charCodeAt:
/**
* 随机整数 [min, max)
* @param {最小值} min
* @param {最大值} max
*/
randomInt(min, max) {
return Math.floor(Math.random() * (max - min) + min);
}
/**
* 生成指定位数的随机字符串
*
*/
generateString(count) {
// body...
let str = ''
if (typeof count === "number") {
for (let i = 0; i < count; i++) {
if (Math.random() < 0.5) {
str += String.fromCharCode(this.randomInt('0'.charCodeAt(), '0'.charCodeAt() + 9))
}
else {
str += String.fromCharCode(this.randomInt('a'.charCodeAt(), 'a'.charCodeAt() + 25))
}
}
}
return str;
}
24.js判断 对象是否包含特定的自身(非继承)属性:hasOwnProperty
//判断自身属性是否存在
var o = new Object();
o.prop = 'exists';
function changeO() {
o.newprop = o.prop;
delete o.prop;
}
o.hasOwnProperty('prop'); // true
changeO();
o.hasOwnProperty('prop'); // false25.判断对象是否为字符串:
var obj = "abc"
if(typeof(obj) == 'string')
{
alert("this object is string");
}26.判断对象是否为数组:
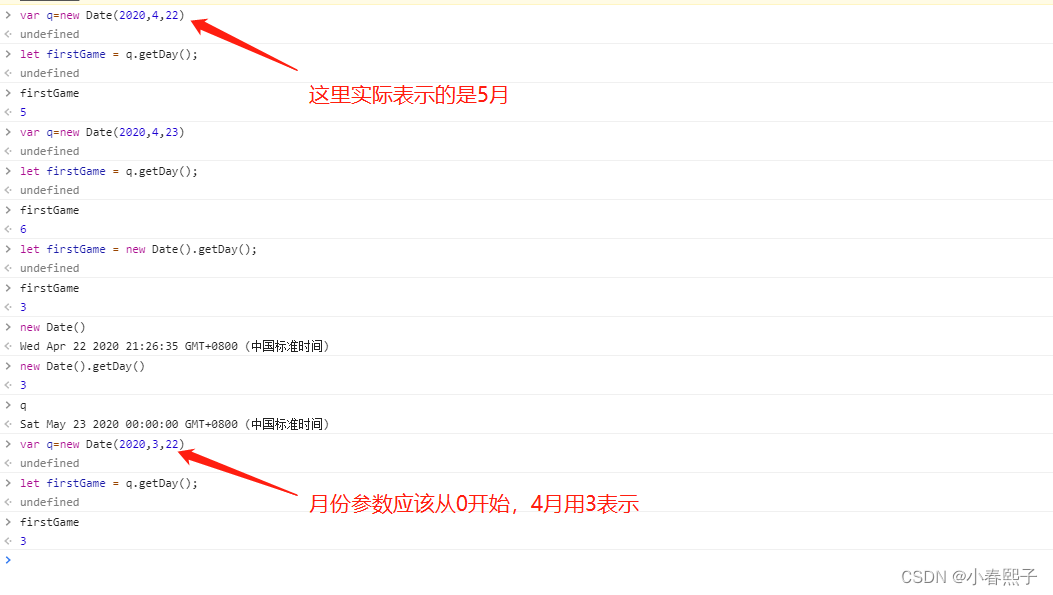
Array.isArray([]) //true27.获取当前是周几:new? Date().getDay()

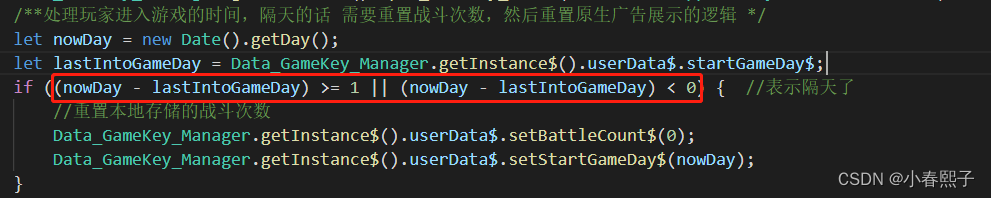
28.计算是否隔天,隔天执行逻辑:
/**获取玩家进入游戏是周几 */
get startGameDay$() {
if (this._startGameDay$ == void 0) {
let firstGame = new Date().getDay();
this._startGameDay$ = LocalData$.getL_GameKey_ocalData(LocalData$.KEY.STARTGAMEDAY$, firstGame);
}
return this._startGameDay$;
}
/**设置玩家进入游戏的时间是周几 */
setStartGameDay$(value) {
this._startGameDay$ = value;
LocalData$.setL_GameKey_ocalData(LocalData$.KEY.STARTGAMEDAY$, this._startGameDay$);
}每次进入游戏,判断时间:

29.判断是否是数组类型:
方法一:
var obj = [4,67,23];
obj instanceof Array; //return true
obj.constructor == Array; // return true方法二:
if(Array.isArray(value)){
return true;
}30.数组按照指定长度分组:
static groupArr$(array, subGroupLength) {
let index = 0;
let newArray = [];
while (index < array.length) {
newArray.push(array.slice(index, index += subGroupLength));
}
return newArray;
}
文章来源:https://blog.csdn.net/woshiyuyanjia/article/details/135358186
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【ARM Cortex-M 系列 5 -- RT-Thread renesas/ra4m2-eco 移植编译篇】
- 静态代理还是动态代理?来聊聊Java中的代理设计模式
- 【宽度优先搜索 BFS】LeetCode-617. 合并二叉树
- mysql之CRUD和常见函数和UNION 和 UNION ALL
- 说说Synchronized及实现原理
- LC122. 买卖股票的最佳时机 II
- python漫画人物
- Tg5032skn:高稳定性105℃高温
- 【算法题】55. 跳跃游戏
- 3D Web可视化开发工具包HOOPS Communicator:提供Web端浏览大型模型新方案!