鸿蒙应用开发之CustomeDialog弹窗中this指向问题
发布时间:2024年01月22日
需求
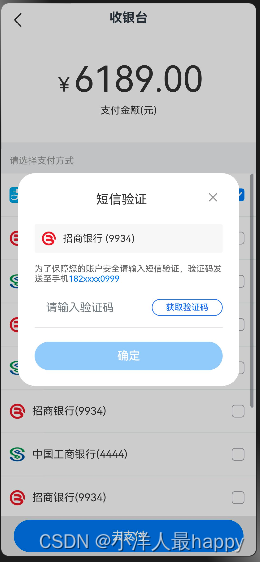
在收银台页面,选择银行卡支付时,首先弹短信验证弹窗,如下:

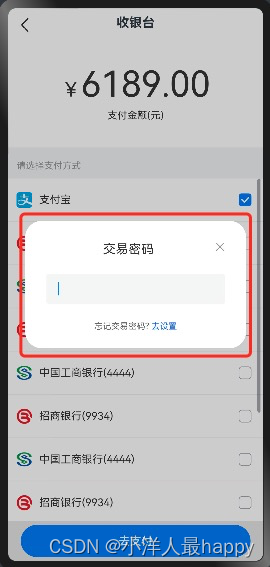
输入验证码且校验成功后,弹交易密码弹窗,如图:

代码逻辑
在CashierPage.ets页面,点击后初始化弹窗,代码如下:
showSmsVerifyDialog(bankInfo: BankInfo) {
this.smsVerifyDialogController = new CustomDialogController({
builder: SMSVerifyDialog({
bankInfo: bankInfo,
onBindSuccess: this.onBindSuccess
}),
alignment: DialogAlignment.Center,
autoCancel: false
})
this.smsVerifyDialogController.open()
}
在SMSVerifyDialog.ets中,短信验证码验证如下:
async verifyVCode() {
// 模拟网络请求成功后
this.controller.close()
this.onBindSuccess()
}
其中onBindSuccess在CashierPage.ets中定义,如下:
onBindSuccess() {
this.showTradePwdDialog()
}
showTradePwdDialog() {
this.tradePwdDialogController = new CustomDialogController({
builder: TradePasswordDialog({
onToSetPwdClick: this.onToSetPwdClick
}),
alignment: DialogAlignment.Center,
autoCancel: false
})
this.tradePwdDialogController.open()
}
问题
在短信验证码弹窗验证成功后,在执行onBindSuccess时,交易密码弹窗没有展示,报错如下:
page: pages/repay/CashierPage.js
Error message: is not callable
SourceCode:
this.showTradePwdDialog();
^
Stacktrace:
at onBindSuccess (/pages/repay/CashierPage.ets:42:5)
at verifyVCode (/ets/dialog/SMSVerifyDialog.ets:139:5)
at anonymous (/ets/dialog/SMSVerifyDialog.ets:100:15)
经定位,为this指向问题,在CashierPage.ets中的onBindSuccess中this.showTradePwdDialog();,该this实际指向为SMSVerifyDialog,而不是当前CashierPage中的this,因此会抛出异常。
解决方案
在创建SMSVerifyDialog的时候,为onBindSuccess绑定this即可,如下:
showSmsVerifyDialog(bankInfo: BankInfo) {
this.smsVerifyDialogController = new CustomDialogController({
builder: SMSVerifyDialog({
bankInfo: bankInfo,
onBindSuccess: this.onBindSuccess.bind(this)
}),
alignment: DialogAlignment.Center,
autoCancel: false
})
this.smsVerifyDialogController.open()
}
再次运行尝试,解决,搞定~
文章来源:https://blog.csdn.net/u010358168/article/details/135743181
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 记一次 .NET 某药厂业务系统 CPU爆高分析
- Java进阶 1-3 枚举(switch的新特性)
- RPC 框架之Thrift入门(一)
- 数组对象排序 (arr.sort())
- 速下载|图解财政部“数据入表”及数据资产评估指导意见
- 各版本 操作系统 对 .NET Framework 与 .NET Core 支持
- HTML概述、基本语法(表格整理、标签、基本结构)
- 3种方案手把手教你解决异常couldnt install microsoft.visualcpp.redist.14
- 【美团大数据面试】大数据面试题附答案
- 如何防范员工飞单(员工飞单怎么管)